使用jQuery提供的ajax方法来发送二进制文件 , 还需要附加两个参数:
processData: false // 不要对data参数进行序列化处理 , 默认为true
contentType: false // 不要设置Content-Type请求头 , 因为文件数据是以 multipart/form-data 来编码
processData: false // 不要对data参数进行序列化处理 , 默认为true
contentType: false // 不要设置Content-Type请求头 , 因为文件数据是以 multipart/form-data 来编码
很 多时候上传的需求要求显示上传进度、中断上传过程、大文件分片上传等等 , 这时传统的表单上传很难实现这些功能 , 于是产生了使用Flash上传的方式 , 它采 用Flash作为一个中间代理层 , 代替客户端跟服务端通信 , 此外 , 它也对客户端的文件选择方面拥有更多的控制权 , 比input[type=”file”] 要大得多 。
在这里我使用了jQuery封装好的uploadify插件来进行演示 , 一般这类插件都自带了上传用的Flash文件 , 因为跟服务端回传的数据和展示跟客户端的交互 , 都是Flash文件的接口跟插件来对接的 。
<divid="file_upload"></div>
html部分很简单 , 预留一个hook后 , 插件会在这个节点内部创建Flash的object , 并且还附带创建了上传进度、取消控件和多文件队列展示等界面 。

文章插图
$(function(){$("#file_upload").uploadify({auto :true,method :"Post",width :120,height :30,swf :'./uploadify.swf',uploader :'http://uploadUrl',formData :{token :$("#token").val()},fileObjName :"file",onUploadSuccess :function(file ,data ,response ){// 根据返回结果指定界面操作}});});
关于jQuery.uploadify可以访问了解: 。值得注意的是flash并不适合手机端应用 , 更好的解决方案是使用flash+html5来解决平台的兼容性问题 。
截图粘贴上传
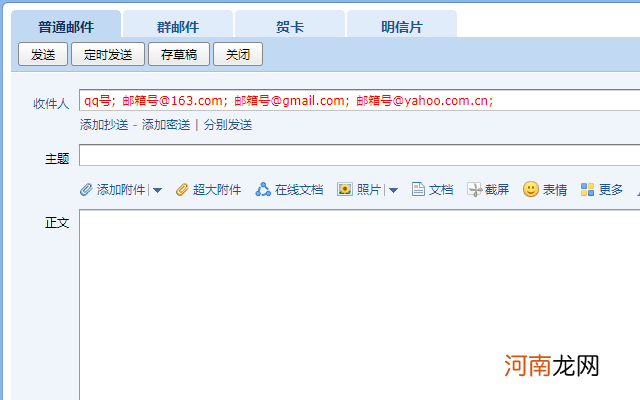
我们发现现在有好多上传应用已经提供了截图粘贴上传功能 , 如WebUploader , 它就支持QQ截图然后粘贴上传 。
首先 , 截图粘贴上传的核心思想是 , 监听粘贴事件 , 然后获取剪切板中的数据 , 如果是一张图片 , 则触发上传事件 。
代码片段如下:
$("textarea").on("paste",function(e ){e .stopPropagation();varself =this;varclipboardData =e .originalEvent .clipboardData ;if(clipboardData .items .length <=0){return;}varfile =clipboardData .items [0].getAsFile();if(!file ){return;}varformData =https://www.scwdwl.com/n/newFormData();formData .append("file",file );formData .append("token",$("#token").val());$ .ajax({url :"http://uploadUrl",type :"POST",data :formData ,}).done(function(response ){// 根据返回结果指定界面操作});e .preventDefault();});
从上面代码可以看出 , 上传的过程都是一样的 , 主要是获取文件的方式 。当进行粘贴(右键paste/ctrl+v)操作时 , 触发剪贴板事件’paste’ , 从系统剪切板获取内容 , 而系统剪切板的数据在不同浏览器保存在不同的位置:
IE内核:windows.clipboardData
其它:e.originalEvent.clipboardData
IE内核:windows.clipboardData
其它:e.originalEvent.clipboardData

文章插图
拖拽上传的方式 , 支持的浏览器比较少 , 因为它用到了HTML5的两个新的属性(API)一个是Drag and Drop,一个是File API 。
上传域监听拖拽的三个事件:dragEnter、dragOver和drop , 分别对应拖拽至、拖拽时和释放三个操作的处理机制 , 当然你也可以监听dragLeave事件 。
- 高铁深圳站在哪里 高铁深圳站在哪里坐车
- 开元在哪里 开元在哪个地方
- 苹果id在哪里 苹果id在哪里看到
- 顺丰在哪里 顺丰在哪里自建了亚洲第一个货运机场
- 出路在哪里 二本大学生的出路在哪里
- 新塘在哪里 广州新塘在哪里
- 瀛洲在哪里 瀛洲岛是怎样的
- 三里桥在哪里 三里桥在哪里办身份证
- 看不孕哪里好 在哪里看不孕不育好
- 新区在哪里 冀南新区在哪里