给大家建议使用的优先级:const > let > var
首先const声明常量的好处,一是阅读代码的人立刻会意识到不应该修改这个值,
二是防止了无意间修改变量值所导致的错误,另外其实js编译器也对const进行了优化,可以提高代码的执行效率;
另外let声明的变量没有预编译和变量升级的问题,先声明再使用其实更为规范,而let本身是一个块级作用域,很多时候我们在写代码的时候都希望变量在某个代码块内生效,也更为方便 。
最后说一点就是使用的场景说明:let一般应用于基本数据类型;const 一般应用于引用数据类型,也就是函数对象等 。
A,var定义变量的一些特点:
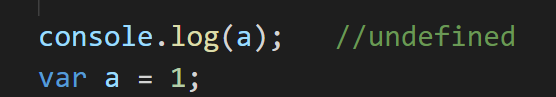
1、var定义的变量会预解析,简单的说就是如果变量没有定义就直接使用的话,JavaScript回去解析这个变量,代码不会报错,只会输出undefined

文章插图
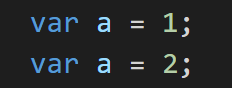
2、var定义的变量可以反复去定义,当然后面的会覆盖前面的

文章插图
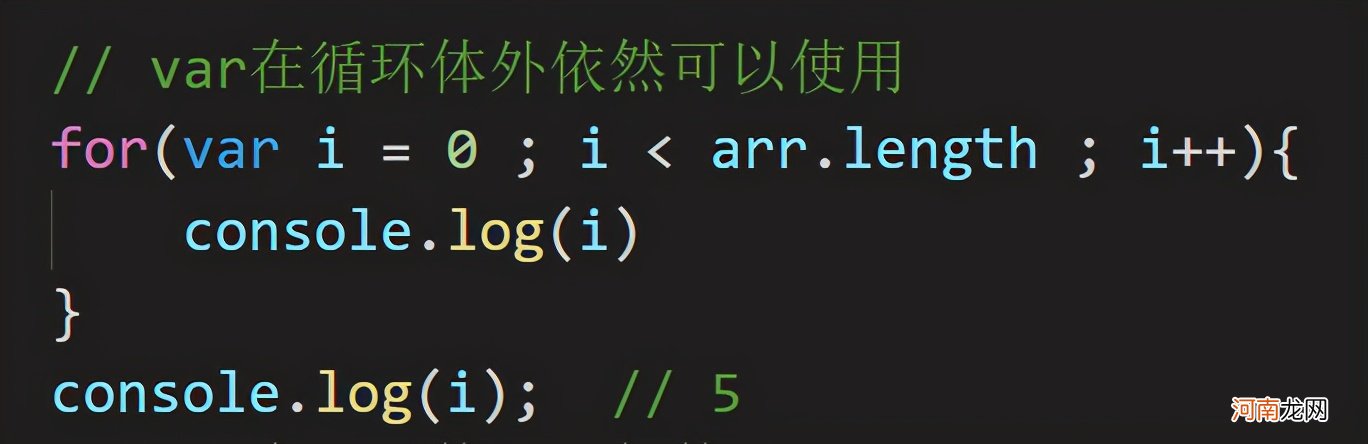
3、var在循环中使用的时候,循环体外依然可以使用

文章插图
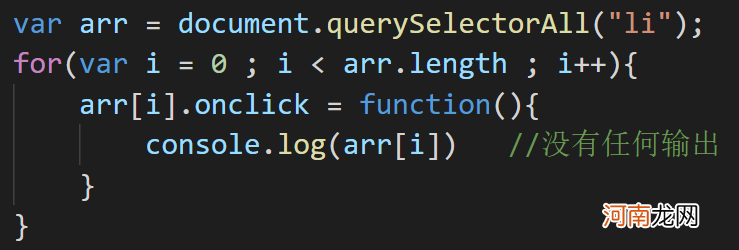
4、在循环绑定事件过程中,var定义的变量无法保存,循环会在瞬间执行完

文章插图
B、let声明的变量的特点
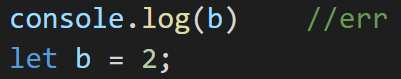
1、let定义的变量不会预解析,必须先声明再使用,否则会报错

文章插图
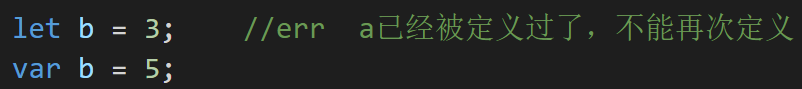
2、let不能定义已经定义过的变量(无论之前是用var定义的还是let或者const定义的)

文章插图
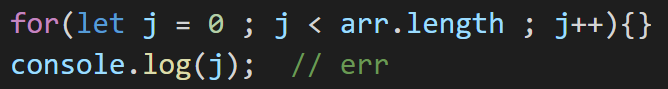
3、let是块级作用域,函数内部使用let定义后,对函数外部无影响,简单说就是在一个{}里面生效

文章插图
4、由于let是块级作用域,在循环绑定事件过程中let会在这个循环中生效,再次循环时let会重新定义生效

文章插图
C、const声明的变量的特点:
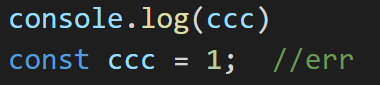
1、const定义的变量不会预解析,必须先声明再使用,否则会报错

文章插图
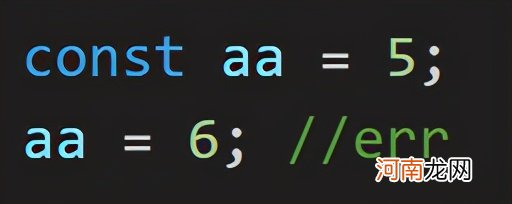
2、const定义的变量不允许修改

文章插图
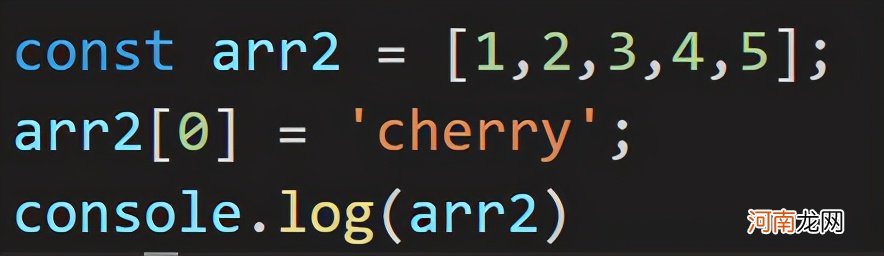
但在数组里面,const的值是允许被修改的,这是因为const存储的是地址,值的内容可以变化
【const和let的区别 var和let的区别】

文章插图
- 1升和千克的换算公式 1升等于多少千克公式
- angelababy和彭于晏演的电影叫什么 baby跟彭于晏演的电影叫什么名字
- 战狼2冷锋和女医生在一起了吗 战狼2女主角
- 和田玉怎样鉴定真伪 和田玉颜色等级对照表
- 12306在哪里预约抢票 高铁和动车的区别
- 授信额度可以用吗 授信和贷款的区别
- 裸鲤鱼是鲤鱼吗 裸鲤鱼和鲤鱼的区别
- 标准、规范、规程的区别 规程和规范的区别
- 日本废除色盲检查 色盲和色弱的区别
- 原固定工和正式工区别 固定工和合同工的区别