作为UI设计师,过完稿和开发对接时,需要标注设计稿和切图,把标注切图文件给到开发 。这个时候就犯难了,那么多尺寸怎么切图,iPhone就有8个版本,更别提安卓那一堆尺寸 。今天这篇好文分享一个意想不到的切图方法,帮你高效切图 。
不用在意那么多设备,不管iOS和Android手机型号有多少,只要我们了解它的屏幕分辨率之后就好办了 。

文章插图
<点图片看大图>www.16xx8.com
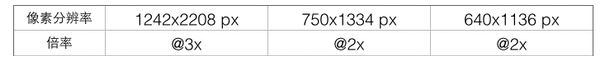
有人会发现一个问题,6S、6S plus的尺寸呢?因为他们的分辨率和6、6 plus尺寸一致的 。

文章插图
从上图可以看出不同分辨率对应不同的倍率,这样的话我们适配的时候就知道怎么切图了,@2x表示两倍图,@3x表示三倍图;以上的那些尺寸图,重点看这张图就可以同时适配iOS和Android的切图了 。
工欲善其事,必先利其器
现在PhotoshopCC2015已经出了切图就更方便了,但是对于电脑的配置要求比较高,不然卡死,土豪就不用担心,随便安装,对于电脑配置比较低的可以这样干,作图的时候用CS6,文件在这里面做好之后,只需要启动CC2014或者CC2015进行切图操作就可以了,我现在就是这么干的,毕竟高配置的电脑成本比较高 。
现在开始来捣鼓CC2014或者CC2015吧 。
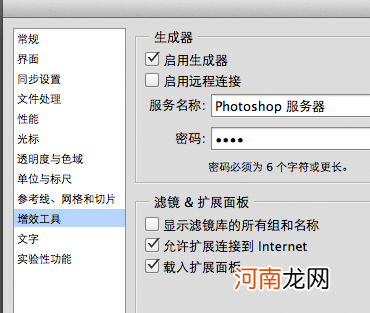
1、调出首选项Command(Ctrl)+k,勾选启用生成器,默认是不够选的 。

文章插图
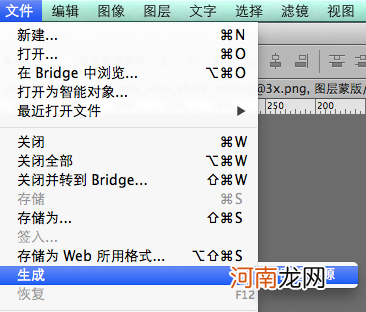
2、文件-生成-图像资源,这个是后期的时候用的比较多的一个选项 。

文章插图
切图要点
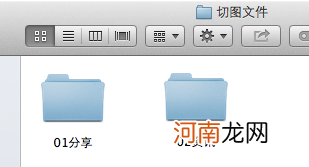
1、不同的模块建立不同的切图文件夹存放 。

文章插图
这样做的目的:一方面,方便自己以后查找;另一方面,方便咱们的开发工程师查找文件,因为有时候是分工合作,需要第一时间找到对应的文件 。
2、命名规则
建议采用以下方法命名:
公式:模块_类别_功能_状态.png
例子:new_icon_share_nor.png
说明:最新_图标_分享_正常.png
备注:2倍图和3倍图的时候需要在后面加2x、3x,以便明确这是几倍图,比如:new_icon_share_nor@2x.png new_icon_share_nor@3x.png;命名的下划线一定要用“_”这个不能用“—”这个,在安卓上面不支持,并且使用这个符号也不是很规范 。.png绝对不能丢,因为CC需要这个后缀来进行切图的输出,没有的话就输出不了 。
3、常用命名单词

文章插图
<点图片看大图>
4、切图文件大小必须是偶数,格式为PNG-24 。
5、iPhone的3倍图怎么切?

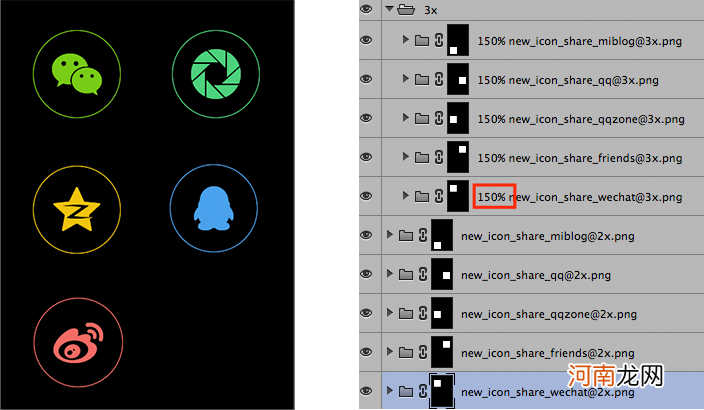
文章插图
如图所示,左边是需要切的icon,右边是命名,@2x图和@3x图,从图中可以看到有一个红框,刚开始肯定会纳闷,@2x图和@3x图唯一的区别就是前面多了百分比150%,后缀变成了@3x,命名没变,为什么是150%的比例而不是其他的?
这是由iPhone6和iPhone6plus的屏幕尺寸比得来的,750/1080≈1334/1920≈2/3,因为iPhone5/s与iPhone6的屏幕分辨率是一致的,都是326ppi,所以它们用的是一套图,也就是@2x图,6和6plus的屏幕宽高比是2/3,当5/6使用@2x图的时候,6plus使用的@3x的图,也就是5/6的图片资源宽高的各1.5倍,换算成百分比刚好就是150% 。
6、切图尺寸大小怎么统一?
这是一个坑,并且还是亲自被埋过,埋得死死的,然后才爬起来的,当时也是查资料,来回试了好几次才找到方法,刚开始我在做的时候就纳闷,为嘛我的切图切出来大小不一样,大的大,小的小,还有一些乱七八糟的尺寸 。
- 一篇科学论文怎么写45O字 论文怎么写格式
- 三键导航如何开启 在哪设置返回键怎么设置
- 教你用自己手机查老婆和别人聊天 查老婆微信记录怎么查
- 没有考不上大学可以读哪些学校 考不上大学怎么办有什么出路对于考不上大学的学生怎么办?总结语:
- 油性皮肤适合的水乳 娇韵诗怎么样好用吗
- 怎么手动清理c盘垃圾文件 电脑怎么清理c盘垃圾文件
- 怎么能防止别人定位我的手机位置 手机让别人定位怎么办
- 全国查开宾馆记录app 查酒店住宿记录怎么查
- 教你老公删除的聊天记录怎么查 查老公微信号聊天记录
- 乘号在手机上怎么打 乘号在苹果键盘上怎么打出来
