交互体验:呈现给用户操作上的体验,强调易用、可用性 。
一、网站会员【什么是交互体验,用户和沉浸式交互体验的区别?】网站的内容是网站的根本内容,但是网站的核心是会员,不管是网站的呈现形式还是文案,最终都是为了吸引会员,有了会员网站才会有商业价值 。
常用的吸引会员的方式有:
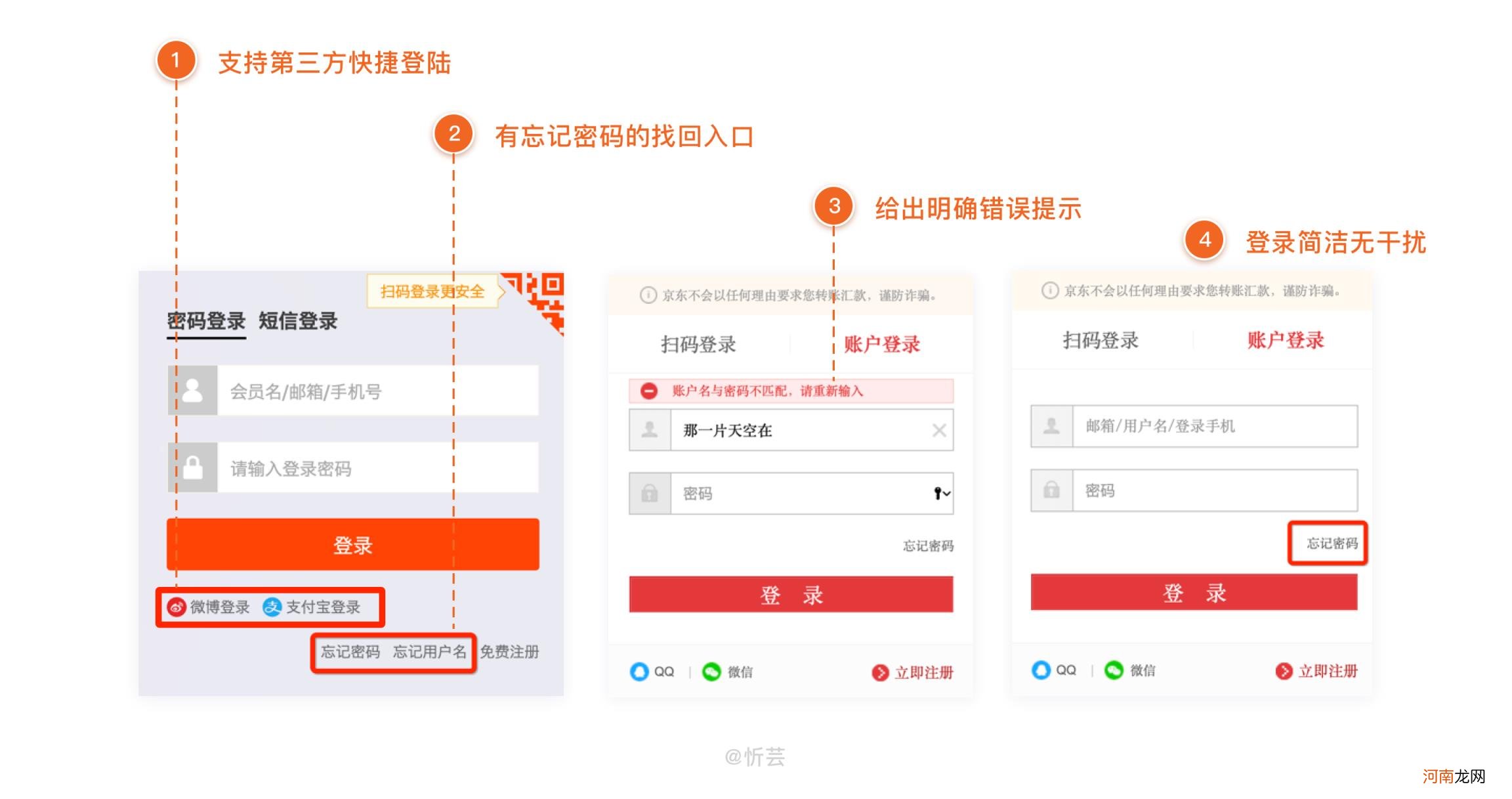
- 支持第三方快捷登陆;
- 给出明确错误提示;
- 有忘记密码的找回入口;
- 让用户专注于登录而没有过多的干扰;

文章插图
二、表单填写填写表单经常遇到基本每个网页都会有 。比如:网站进行注册、登陆、输入账号密码、手机号验证码、购物等 。所以,在设计表单的时候一定简单清晰,使用户能迅速、高效、快捷并且轻松的完成要填写的内容 。
提升表单设计用户体验主要从以下几个方面着手:
- 要写标题,告诉用户各个单项是做什么的;
- 要有输入框,用户一眼可以看到该从哪里去填写;
- 帮助信息,可以在输入框有弱化的文字提示,或者隐藏帮助信息,让用户在单击某个输入框的时候显示出来;
- 输入及时反馈,不管是输入正确还是错误,都要有反馈 。错误的反馈要告诉用户具体错在哪里,怎么解决;
- 执行动作的显示,填写完之后有“注册”或“登陆”按钮;
- 智能默认大多数人或大多数情况下需要输入的内容;
- 记录上一次用户输入过信息,使用户能高效的完成填写;
- 区分主要动作和次要动作,比如:注册和取消的按钮,注册是主要动作,可以通过大色块去让按钮更加明显、突出,“取消”是次要动作,可以把按钮色块弱化,或者不加色块 。
按钮主要可以分为两大类:一种是提交表单数据,比如:注册、登陆;另一种是表示链接的,点击之后会进行页面跳转 。
提升按钮设计用户体验主要从以下几个方面着手:
- 按钮使用最多的还是标准按钮,在有背景图片的情况下,标准的按钮更容易被用户识别;
- 按钮要看起来是可点击的,可以适当的增加内边距,让按钮看起来更加容易点击;
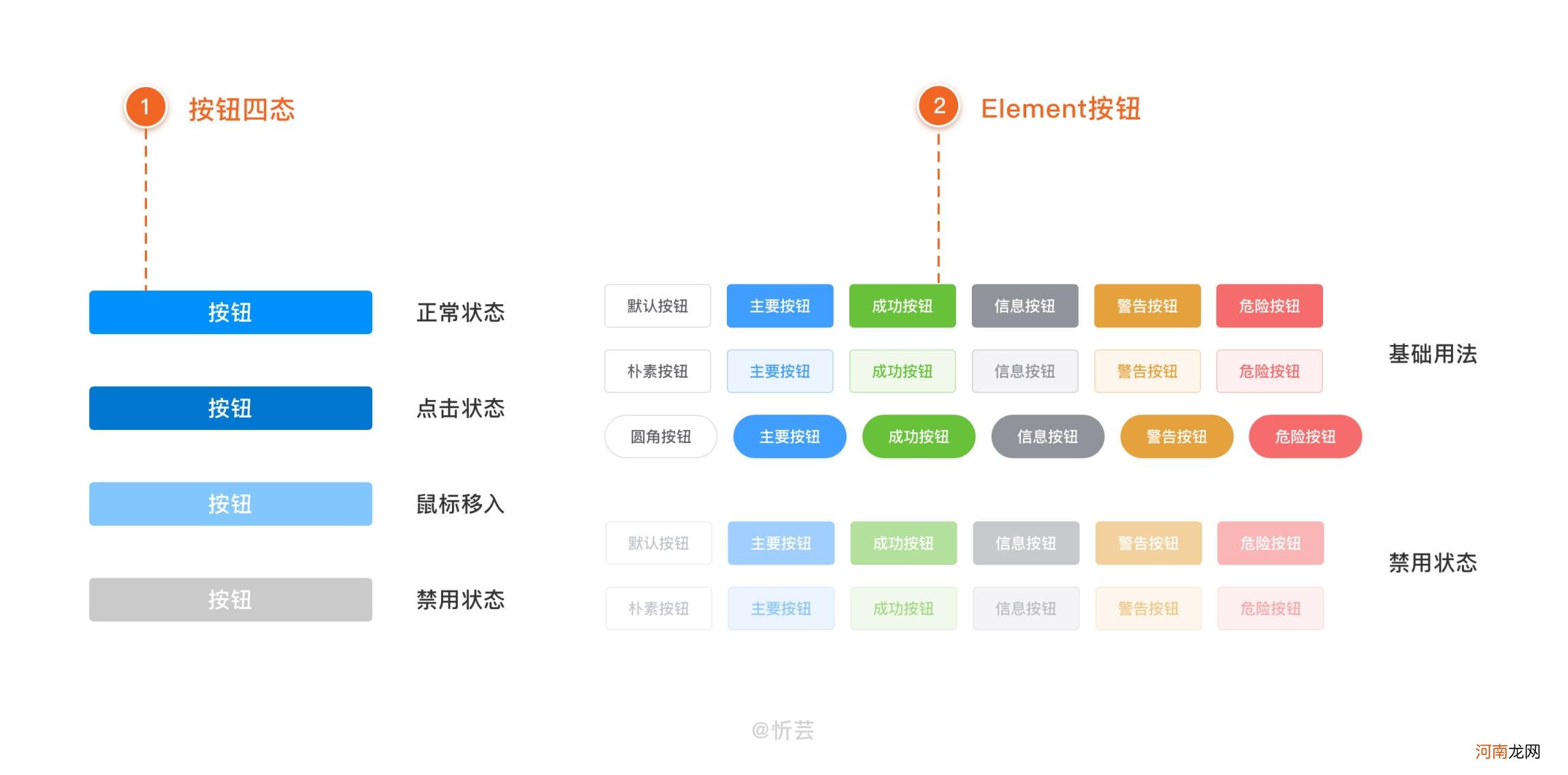
- 按钮的反馈要尽可能全面,常见的:“正常状态”、“鼠标移入状态”、“点击状态”、“不可用状态”等;
- 按钮的风格要和网站的风格统一,包括:颜色、文字大小、文字颜色等;
- 按钮放的位置要合理,一般表单都是放在底部,或者需要触发行为操作的附近、屏幕的底部、信息的正下方等 。这样更符合用户的操作习惯和交互路径,让用户用起来更自然方便;
- 明确告诉用户按钮的功能,按钮上的文字要尽量简洁直观;
- 点击按钮之后呈现的结果要合理、迅速,不管是提交还是跳转到其他页面,能让用户得到期望的结果 。

文章插图
四、文字提示文字提示信息是交互环节的一种补充,在内容上要尽可能简洁高效的表达 。
文字是交互对象,悬停、滑过、单击、拖动等都是交互行为,文字发生变化时交互反馈 。关于文字的交互变化反馈可以是文字大小、颜色,也可能是一些动态效果;
常见的文字交互方式有以下几种:
- 超链接文字颜色,在鼠标悬停时,文字颜色发生变化同时出现蓝色下画线,最常见符合用户习惯易读性高;
- 什么是关键词快排,揭秘seo快排原理介绍?
- 跨店满减什么意思,跨店满减攻略解析?
- 引桥的作用是什么
- 男生说emm是什么意思
- 消息灵通的人外号叫什么
- 鸡汤是什么意思网络用语
- 跳蚤是什么东西
- 319是什么意思
- 喝杯茶压压惊是什么意思
- 未成年可以参加奥运会吗