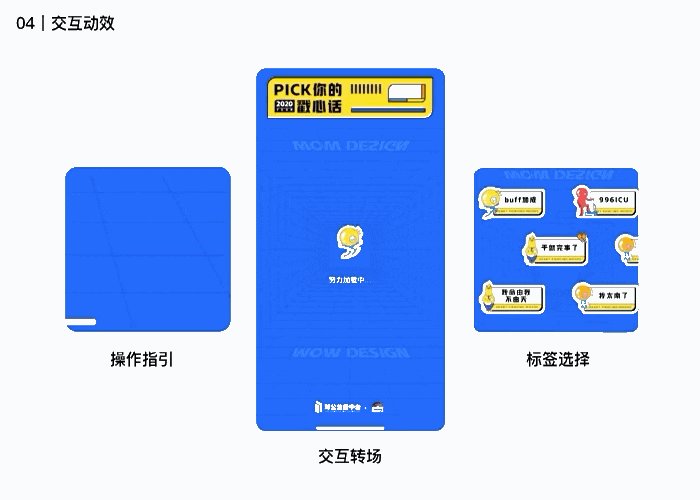
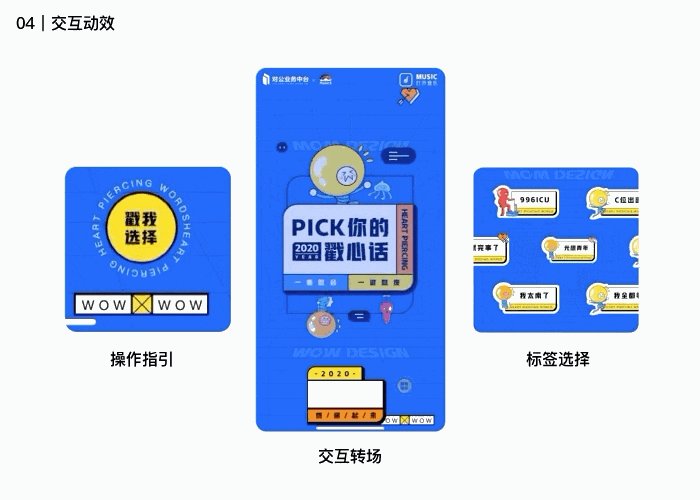
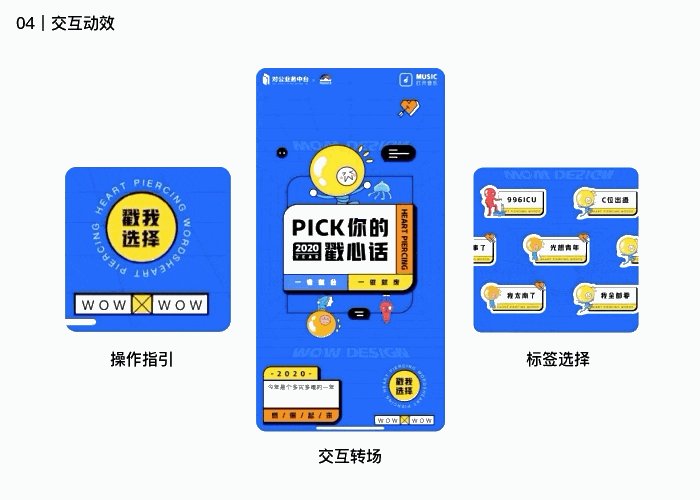
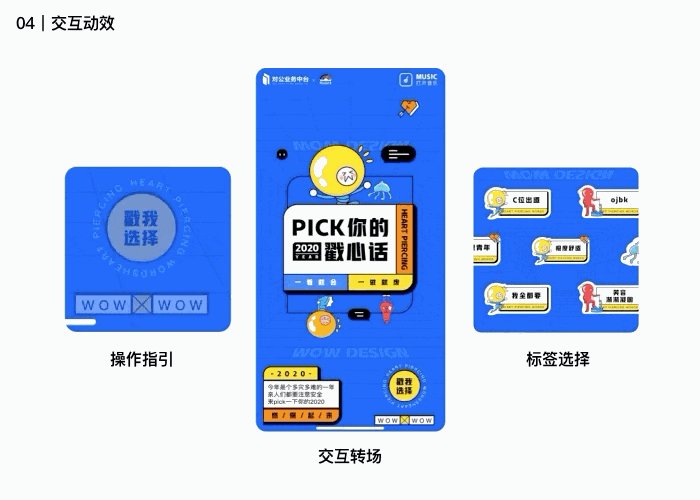
1. 操作指引动效首页的h5主题交代清楚之后,首要的就是引导用户去下一步的标签选择页面,所以按钮一定要在最舒适的点击位置,且有最强的操作提示,所以按钮呼吸缩放动画提示是一个不错的选择 。
2. 交互转场动效界面转场元素的连贯性和界面元素的进出场动画,能让界面更加流畅连贯,操作体验感更佳 。
3. 标签选择页标签翻动动效标签选择页面是整个产品最核心的交互部分,在满足易用性的基本操作交互要求上,还需要增加一定的操作趣味性,给用户带来惊喜的交互动效,比如标签3d景深旋转翻动操作方式,点击选择趣味动态反馈 。

文章插图
五、关于适配:ADAPTATION1. 屏幕适配为适配16:9及更长的全面屏手机,须把页面拆解为主体层、元素层、背景层 。
1)主体层、元素层
需要把各元素定位好对应的位置关系,如主体层通过切图调整于画面居中位置,再确定好元素层距离顶部、底部的距离 。
注意这里的数据需从矮屏(16:9,也就是iphone6)向高屏幕适配,以矮屏幕为基础,这样就能避免适配之后出现元素重叠的问题 。
2)背景层
背景图根据屏幕尺寸做缩放、裁剪适配填充满屏幕 。所以背景层一般设计成相对简单的画面,以免在裁剪缩放时出现较大的视觉差异 。

文章插图

文章插图
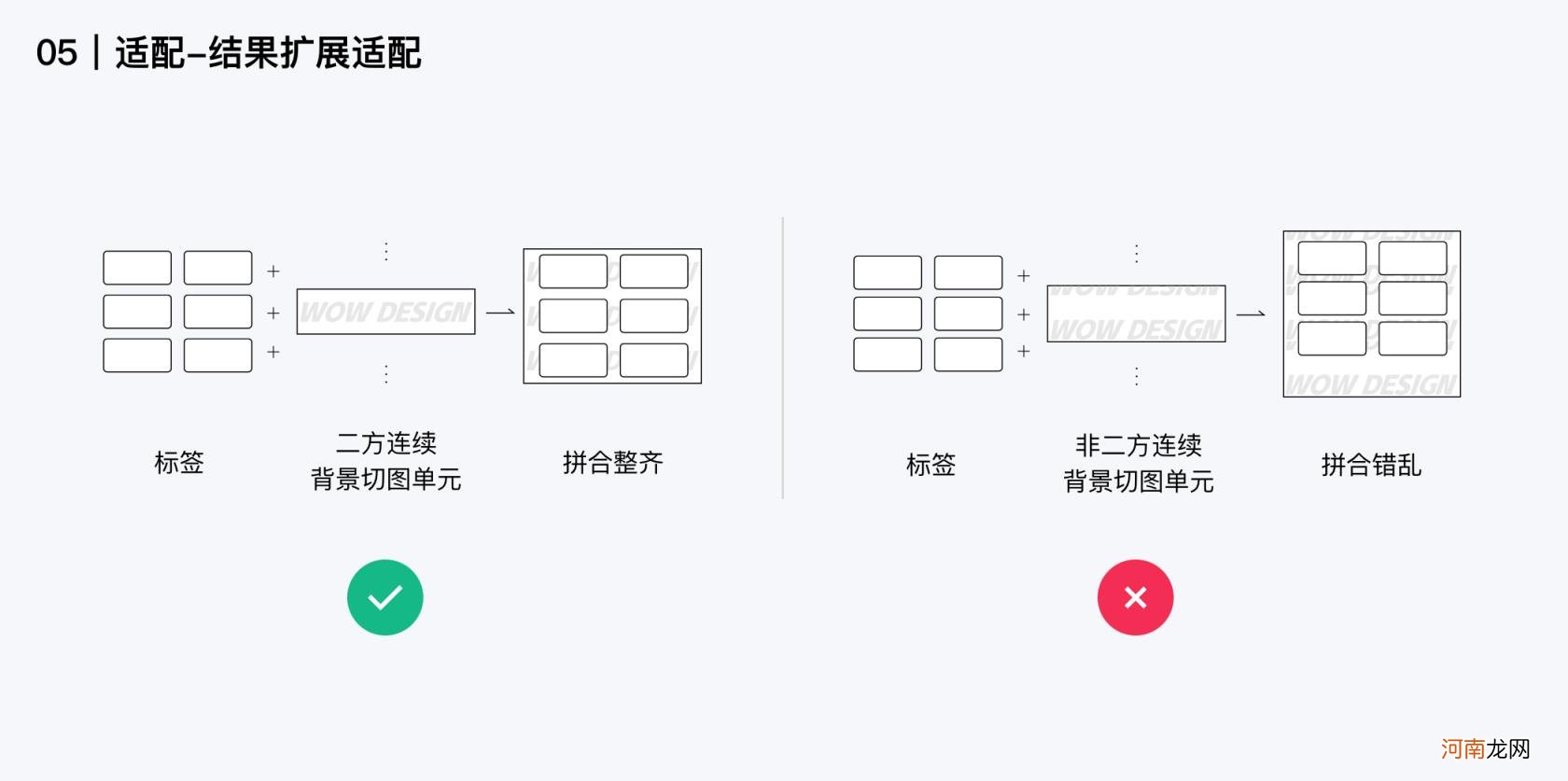
2. 结果页扩展性适配在选择标签类别的H5活动中,结果页面需展示用户选择的标签,但用户选择的标签数是不确定的,这样就涉及到结果页的长短适配问题 。
所以在标签展示部分的底色需要是纯色或二方连续图,且二方连续图的高度需和单行标签的高度一致,保证每增加一行标签,增加对应高度的二方连续背景图,保证背景页面高度总是适配于对应标签数量所需的高度 。

文章插图

文章插图
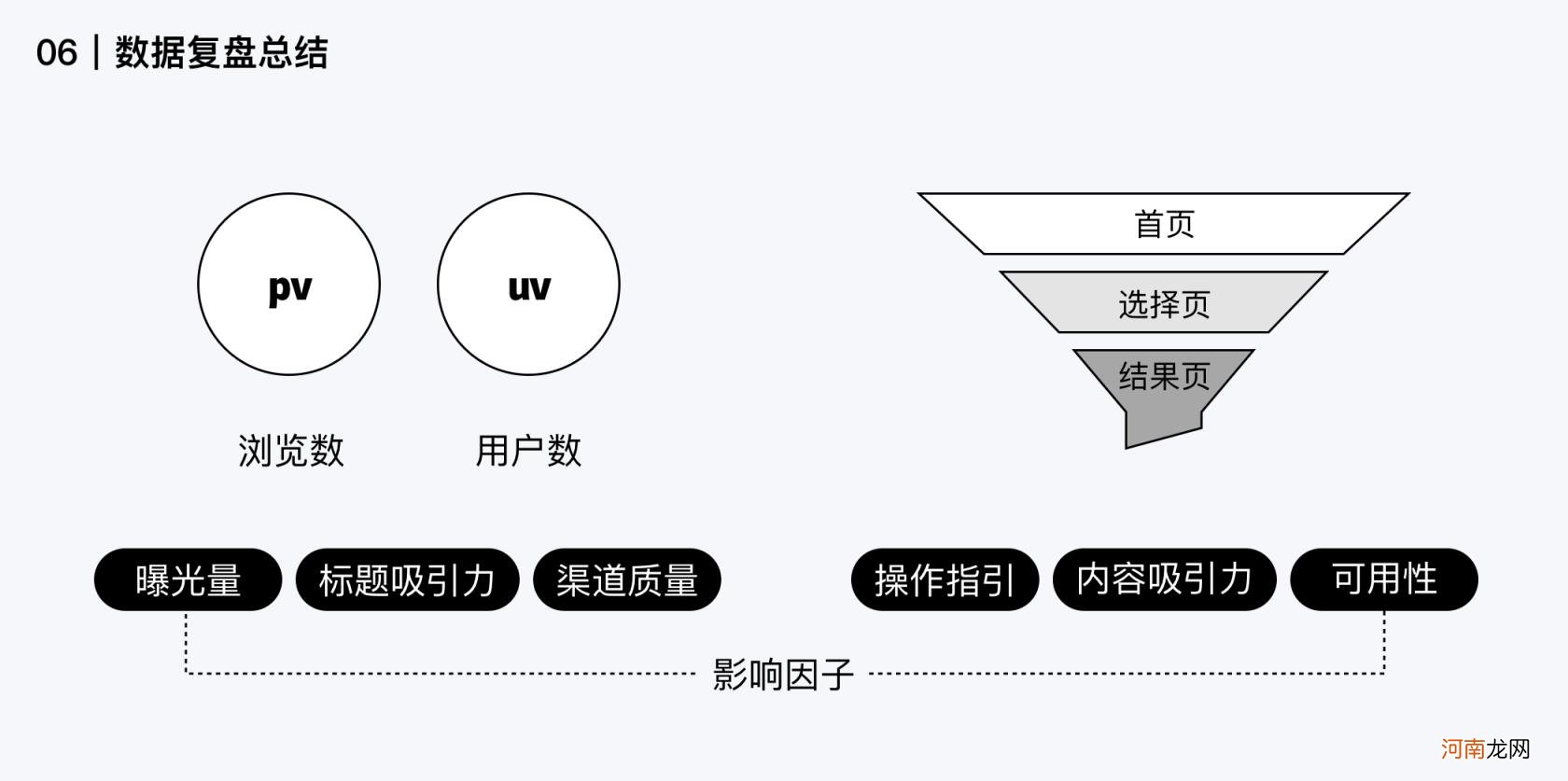
六、复盘总结:DATA SUMMARY1. 浏览数(PV)、用户数(UV)为检测活动效果,在活动的各时期通过数据平台拉取了浏览数(PV)、用户数(UV)帮助我们判断活动的传播裂变效果,并分析其影响因子:曝光数、渠道质量、标题内容吸引力,通过不断优化影响因素,以保证在计划的时间内达到预期的活动效果 。
2. 漏斗数据通过漏斗数据分析用户流失情况,可进一步分析流失原因:页面操作引导是否明确、页面内容是否有吸引力、页面可用性,帮助我们优化操作指引、内容设计优化与可用性走查 。

文章插图
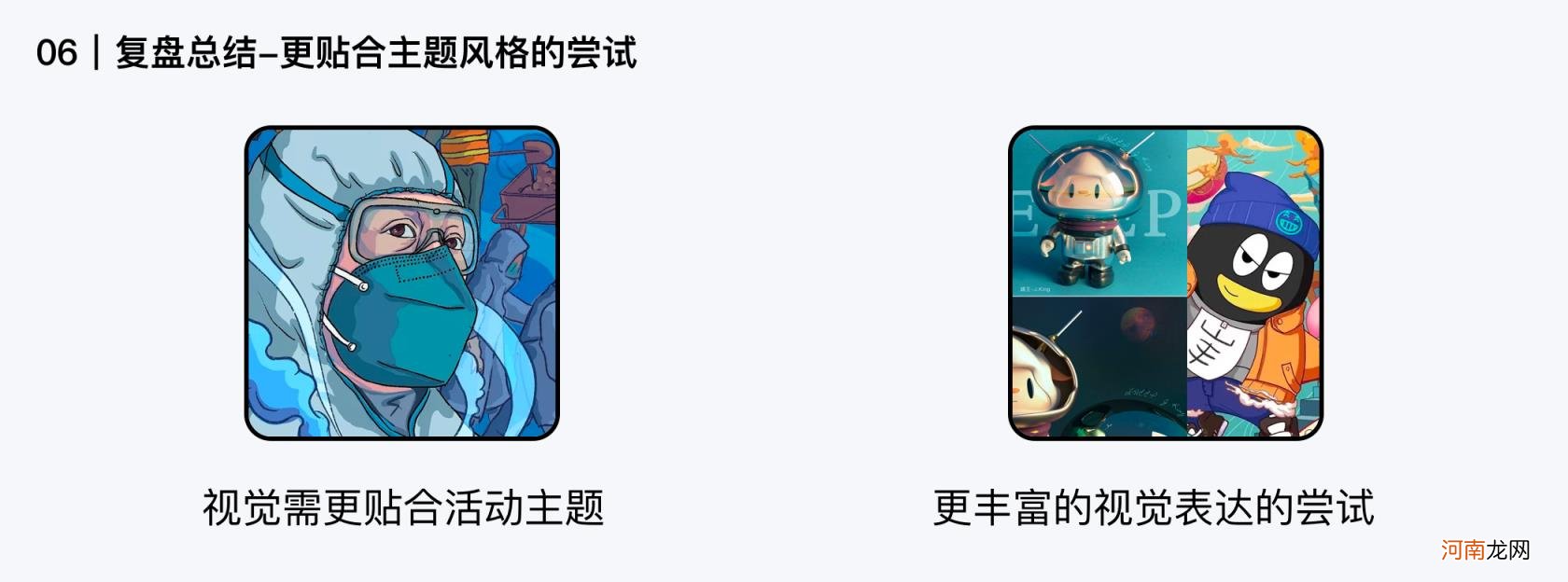
3. 本次H5活动可以提升点1)Ui风格应更贴合主题
主题表达上:首先作为疫情下戳心事的活动主题,并没有很好的在视觉上传达戳心和疫情的氛围,导致活动的代入感不够,用户对活动的主题感知不够明确,更多的只是灯泡仔IP风格的延续 。
风格选择上:本次h5设计是基于刚刚诞生的IP形象灯泡仔为视觉kv主体,而IP形象的初创的表现形式为线描风格,还未扩展其他表现形式,在此情况下选用线描的孟菲斯风格是必然的选择 。
所以在IP形象有成熟的更丰富的风格形式后,整个活动的风格也能有更多尝试可能,找到该活动主题最佳的视觉表现形式 。

文章插图
- diy灯笼的做法优质 diy手工灯笼怎么做
- 蒸汽用不锈钢管安全吗 蒸汽用不锈钢管
- 亲子鉴定需要的东西 偷偷做亲子鉴定需要什么材料
- 三十多岁还一事无成的男人 男人三十岁没出息就废了
- 维护发展品牌怎么做,做好品牌维护和打造的3个步骤?
- 亚马逊账号申请怎么做,亚马逊账户注册流程最新分析?
- 烤生蚝的蒜蓉怎么做 烤生蚝的蒜蓉怎么做有技巧吗
- 表白摩羯男 表白摩羯男被拒绝说做好朋友
- 啥小生意好做利润高 现在干什么投资小利润大
- 小成本创业项目可以做什么 一万元创业小项目推荐