2)动效需要有大的突破
随着手机性能的提升,炫酷新颖的h5动效是提升用户体验,抓住用户猎奇心理和眼球的不错方式 。但这需要大量开发资源的投入,和设计侧对动效的设计和研究 。
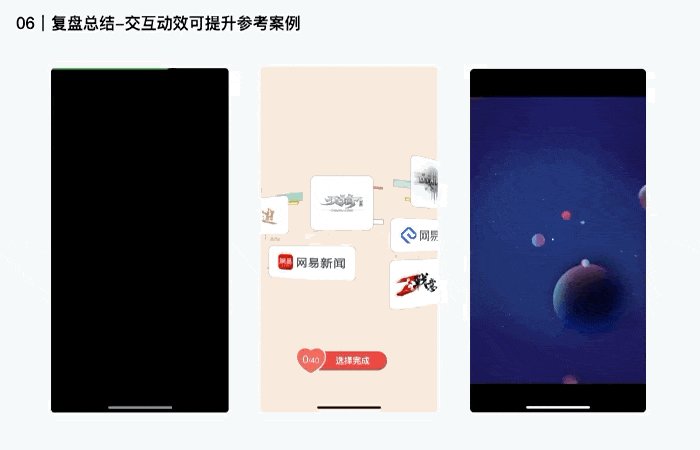
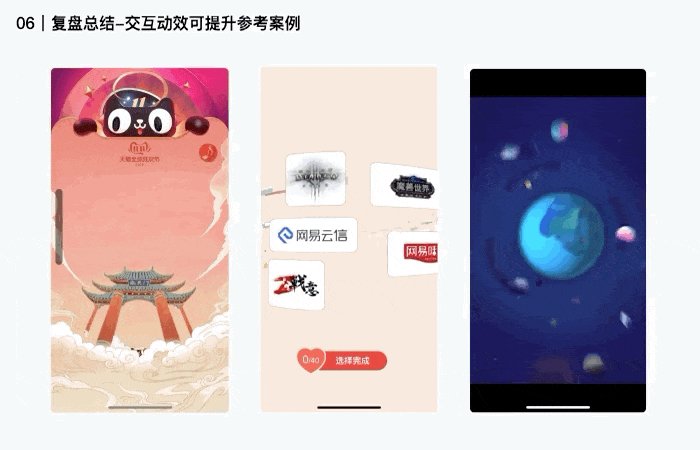
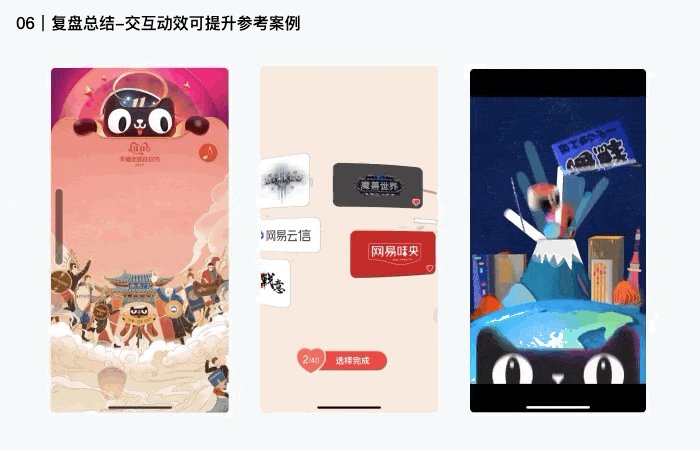
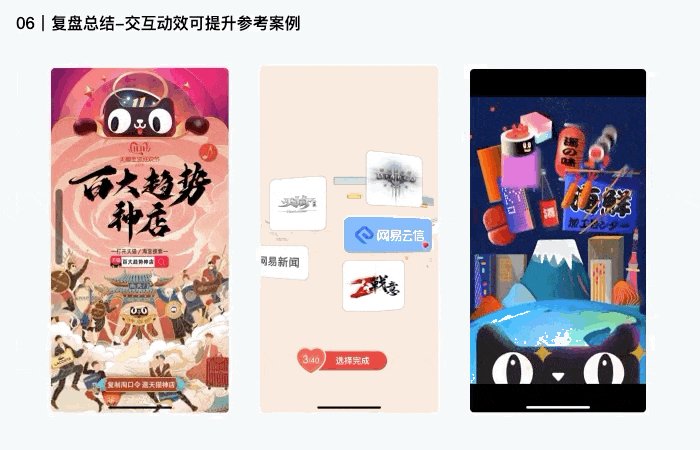
天猫和网易近期的H5动效运用了大量的3d视觉效果和3d景深操作,这对h5的创新体验有着极大的帮助 。本次活动在动画方面还有很大的可发挥研究的空间 。

文章插图
3)运营文案需更抓眼球
在这个信息爆炸的时代,没有一个抓眼球的标题,那么注定会沉默在海量的信息中 。
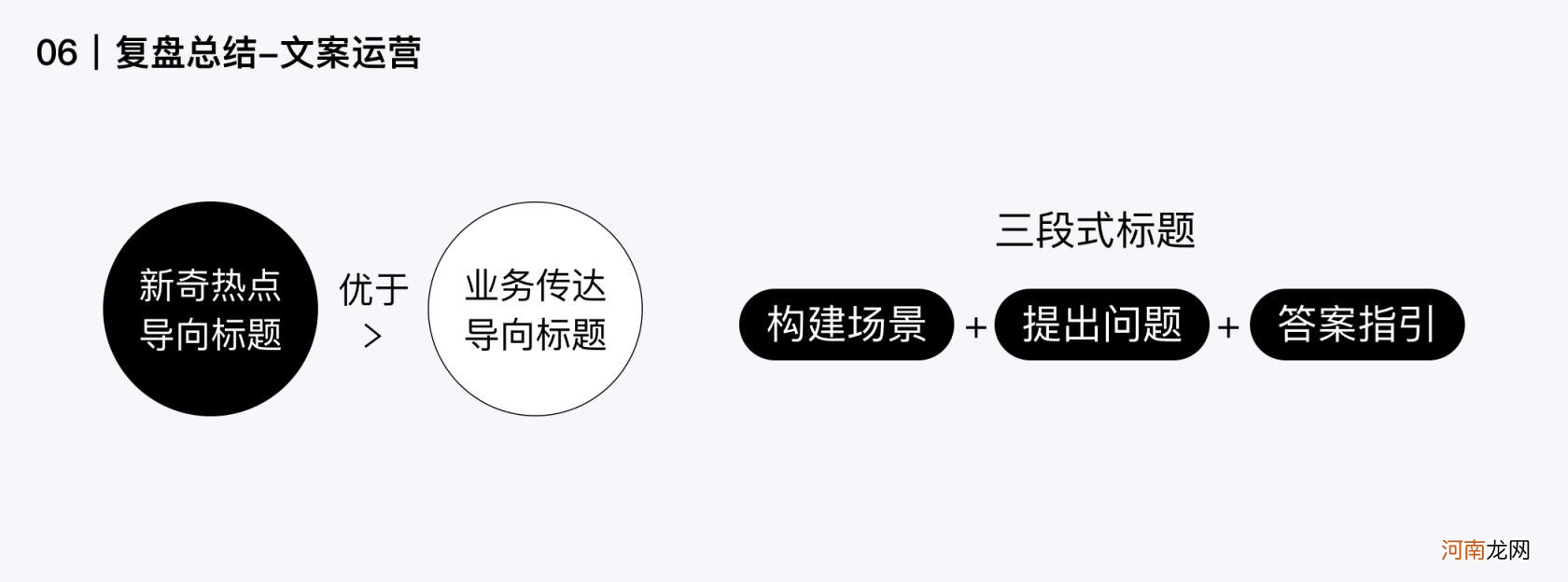
为此上线后我们做了大量的用户调研,其中标题根据业务推广导向、实时热点导向等多方向尝试,结合新闻常用的3断式标题结构 。并做了AB测试及用户调研 。其中标题用实时热点方向反馈最好,以业务导向的方向对c端用户毫无吸引力 。
所以后续的在做b端产品出圈设计时,在无特殊要求下,尽量往用户关心的热点、好奇点为导向去设计标题和内容 。

文章插图
4. 总结 好了,这篇文章的内容蜀川号就和大家分享到这里!
- diy灯笼的做法优质 diy手工灯笼怎么做
- 蒸汽用不锈钢管安全吗 蒸汽用不锈钢管
- 亲子鉴定需要的东西 偷偷做亲子鉴定需要什么材料
- 三十多岁还一事无成的男人 男人三十岁没出息就废了
- 维护发展品牌怎么做,做好品牌维护和打造的3个步骤?
- 亚马逊账号申请怎么做,亚马逊账户注册流程最新分析?
- 烤生蚝的蒜蓉怎么做 烤生蚝的蒜蓉怎么做有技巧吗
- 表白摩羯男 表白摩羯男被拒绝说做好朋友
- 啥小生意好做利润高 现在干什么投资小利润大
- 小成本创业项目可以做什么 一万元创业小项目推荐