网页布局是css的一个重点应用 。传统的布局都是依赖display、position、float属性来实现的,但是特殊布局就不易实现,如垂直居中 。
flex布局是什么??Flex 是 Flexible Box的简写,意为“弹性布局”为盒模型提供最大灵活性 。任何一个容器都可以指定为flex布局 。
采用flex布局的元素,称为flex容器 。他的所有子元素自动成为容器成员,称为flex项目,简称项目 。

文章插图
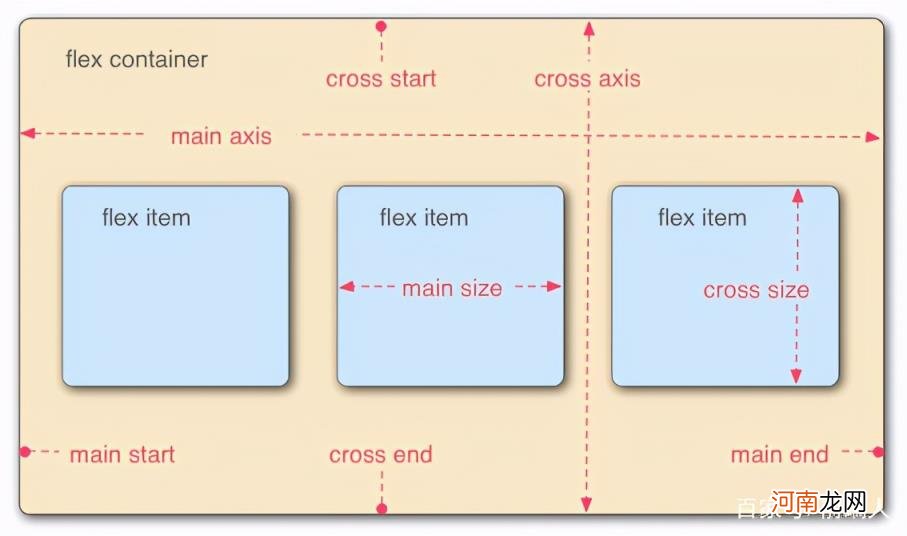
【自适应页面怎么制作,布局及模板详解?】容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis) 。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end 。
项目默认沿主轴排列 。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size 。
容器的属性flex-direction属性值有四个:
flex-wrap属性值有三个:
justify-content属性值有五个:
align-items属性值有五个:
align-content属性值六个:
项目属性 好了,这篇文章的内容蜀川号就和大家分享到这里!
- 白洋淀旅游攻略 白洋淀旅游攻略自驾一日游
- 亲自维修进水手机流程 手机掉水里开不开机了还有救吗
- 爬山迷路解梦 梦到自己爬山迷路了
- 周公解梦泥路 梦到自己走泥路解梦
- 什么是原创视频
- 自驾游选择新疆还是西藏 新疆和西藏哪个更值得去
- 刚开的网店怎么让人注意到?怎么让人知道自己的店铺?
- 自媒体30万粉丝挣多少钱 30万粉丝一个月挣多少钱
- 直通车能提高自然搜索权重吗?如何提高自然搜索?
- 闲鱼会自动下架商品吗?主动下架会影响权重吗?