谢谢邀请尤雨溪!

文章插图
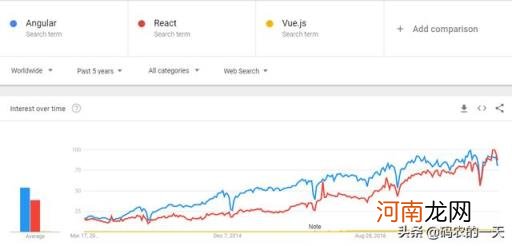
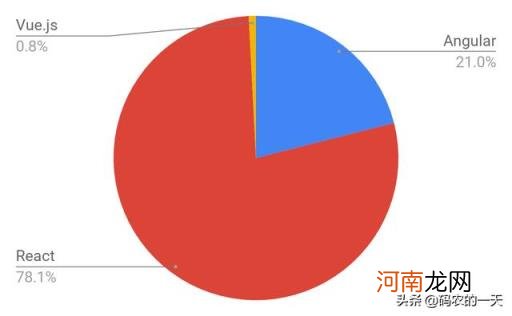
企业主流的前端框架

文章插图

文章插图

文章插图
1、Angular.js

文章插图

文章插图

文章插图

文章插图
github排名:star:59.6K
angular框架算是前端框架中的常青树,自2009年由Misko Hevery等人创建后,在前端框架中一直占有重要的地位 。angular是一款优秀的前端JS框架,被用于Google的多款产品当中 。angularJS有着诸多特性,最核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等,这些特性都是前端人员非常喜欢的东西 。
曾经作为最流行的前端js框架,现在热度也在慢慢降低,体量大,不适合小项目使用,使得angular不再享受独宠 。
2、Vue.js(三大主流框架之一)
github:star: 163K
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架 。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用 。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合 。
Vue.js是一套构建用户界面的渐进式框架 。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计 。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合 。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用 。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件 [2]。Vue.js 自身不是一个全能框架——它只聚焦于视图层 。因此它非常容易学习,非常容易与其它库或已有项目整合 。另一方面,在与相关工具和支持库一起使用时 [3],Vue.js 也能完美地驱动复杂的单页应用 。有以下几个特点:
(1) 易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
(2) 灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩 。
(3) 高效
20kB min+gzip 运行大小超快虚拟 DOM最省心的优化
3、react.js(三大主流框架之一,GitHub排名仅次Vue)
github: star: 148K
React 是一个 Facebook 和 Instagram 用来创建用户界面的 JavaScript 库 。很多人认为 React 是 MVC 中的 V(视图) 。我们创造 React 是为了解决一个问题:构建随着时间数据不断变化的大规模应用程序 。为了达到这个目标,React 采用下面两个主要的思想 。
有以下几个特点:
(1) 声明式
React 使创建交互式 UI 变得轻而易举 。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件 。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试 。
(2) 组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI 。
组件逻辑使用 JavaScript 编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离 。
(3) 一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码 。React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用 。
- 倪萍为什么老的这么快 为什么现在生活节奏这么快?
- 巫溪种植大棚喷雾加湿系统设备的简单介绍
- 地摊创业项目 摆地摊创业项目
- 尤雨溪 大专毕业可以成为程序员吗?
- 现在热播的电视剧是什么 2018都会有哪些热播电视剧?
- 古代一个时辰相当于现在几小时
- 现在英语培训多少钱 请问一般英语培训班要多少钱?
- 做什么可以创业 现在创业可以做什么
- 现在累计确诊多少例了 上海疫情死亡病例为什么这么多
- 现在90后创业做什么好做 现在90后创业做什么好