今天要跟大家分享我一年多设计大数据可视化大屏的经验和观点 , 下面从UI设计、交互设计、动效设计三个方面来分享 。
一、UI设计设计大屏一样要谨记要以展示数据为核心 , 在任何炫酷屌炸天表现都要建立在不影响数据的有效展示上!
下图是天猫可视化大屏设计 , 图中屌炸天的3D地球围绕粒子效果 , 这篇文章将教你怎么实现 , 而且是数据可视化的呈现 , 不是动效或者视频!

文章插图
天猫双十一可视化大屏
1. 拼接大屏大屏几乎都是拼接屏 , UI设计时不用考虑屏幕缝隙影响内容的呈现 , 内容不会丢失 , 但有可能影响视觉的表现 , 例如一个很大的人物图像被缝隙正中“劈成”两半 , 或者“劈中”了眼睛 , 看起来很不舒服
所以设计时可以建立缝隙位置的参考线避免类似情况发生 。(现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏 , 缝隙越小越贵)
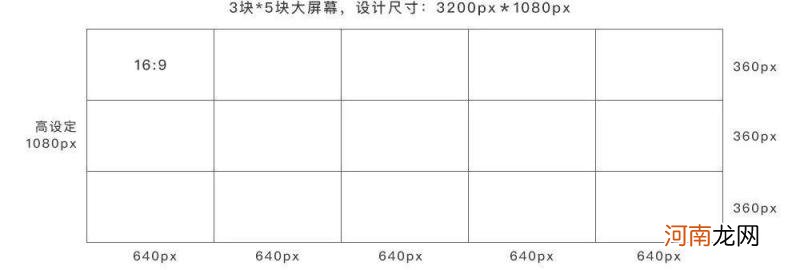
2. 设计尺寸拼接的每块小屏一般是16:9的高清屏 , 设计尺寸可以把上下高度设定为1080px , 长度按照拼接屏的数量比例得出长度的设计尺寸 。
例如3乘5的一块大屏幕 , 高度3块屏设为1080 , 每块高就是360 , 360除9乘16等640 , 640就是一块屏幕的长度 , 640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px(在这里感谢我的数学老师)

文章插图
拼接屏设计尺寸图解
3. 视觉设计首先了解需求 , 整合数据 , 分析出主要数据次要数据、总量数据细分数据、各数据的维度等等 , 通过了解这些可以先设计出一个布局模版 , 也可以在纸上画出来 , 布局可以在设计过程中随时调整 。

文章插图
设计的风格 , 背景色一般用深色调 , 深色调紧张感强 , 让视觉更好的聚焦 , 大屏暗色调看上去更柔和舒服不刺眼 , 也会较省电 。
大屏设计跟网页不一样 , 页面不能有滚动条 , 大屏的长宽都是固定的 。
字号跟网页设计一样不小于12号字 , 可以用于图表的标注 , 数据信息建议14号字以上 , 大屏观者远距离才能看全内容 , 所以字号可以稍大一点 。字体不一定只用一种 , 可以用到一些科技感强的字体 , 这里要注意 , 记得把字体给开发一份 。
设计完成先去大屏上看一下效果 , 大屏的品质不一样色调也会有很大的差别 , 要根据自家的大屏呈现效果做调整 。
下面分享一个开源的jquery插件库网站 , 里面有很多很棒的动态效果!

文章插图
插件库其中的一个效果
大屏设计会给设计师很大的想象设计空间 , 尽情发挥你的能力吧!
二、交互设计我把大数据可视化大屏分为两种 , 一种“纯展示型”另一种“展示+功能型” , 具体怎么区分:
纯展示型几乎没有交互 , 后台录入数据 , 在大屏上展示就行了 。
展示+功能型 , 例如实时监控数据、采集数据、数据对比功能、云计算数据、分析与预警等等 。
- 解梦去监狱 我梦见进监狱
- 大学生怎么创业 大学生怎么创业贷款
- 大学生创业建议 大学生创业建议项目
- 李克新视频 李克大众创业视频
- 周公解梦吃甜点 周公解梦吃甜点啥意思
- 88个星座的生日分别有哪些 88个星座分别是哪些?
- 天秤星座 天秤星座是什么象
- 解梦洗鸡肉 梦见洗生鸡肉是啥意思
- 梦见大蒜周公解梦 梦见大蒜周公解梦原版
- 谷雨是什么意思? 谷雨是什么意思啊