3. 创建新人专享商品① 商品列表

文章插图
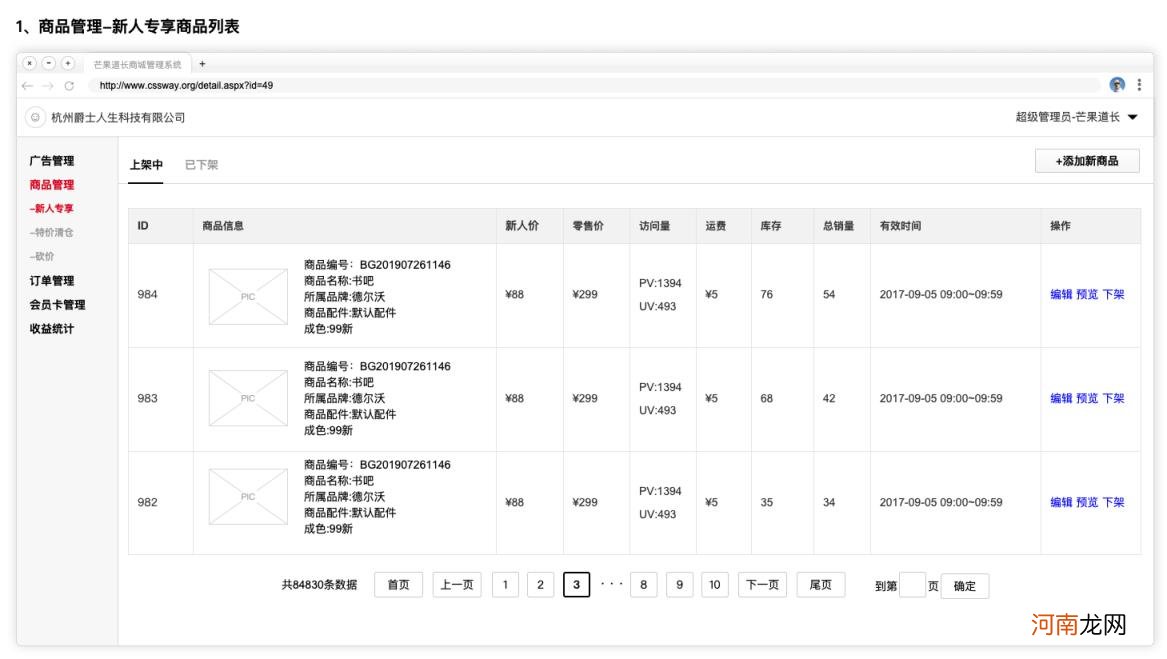
图4-新人专享后台商品列表原型图
首先来看看新人专享商品列表的原型,状态上只需要分上架中和已下架两个类即可,上架中的商品需要显示参与新人专享活动的商品完整信息,这里要注意,每个SKU单独显示一条信息,比如同一个古驰的包有两个成色,且都参与了该活动,则每个成色的显示一条单独的商品信息 。
上架中的商品显示哪些信息呢?商品价格、参加活动的库存量和已售出的数量是必须显示的,其他的信息可根据自己的需求来定义,注意,根据业务定义,不要盲目的定义一大堆无效信息显示出来 。
而在列表的操作栏里面,“编辑”和“下架”两个操作按钮是有必要显示的,两个按钮的规则需要明确一下:
编辑:
即编辑当前商品的信息,但哪些信息可以改、哪些不可以改呢?商品的图片、标题可以任意修改;商品的价格不可以改,如果这里改价格,则前端已购用户会有亦或,即同一条商品要么买贵了、要么买的很便宜,这会造成用户困扰和售后麻烦,不能修改 。
而库存量是可以改的,但只能改大于新建时的库存,不能改小,同样,改小库存在APP端处理比较麻烦,比如当前库存为2件,有两个用户同时下单正进入支付环节,结果后台把库存改为1,这个时候两个用户同时发起支付时,要去判断是是先进入订单确认页的,而后进入的那个又要去处理库存不足的提示和行为纠错,类似的边缘情况太多,并且没必要 。如果有人说商品不够了要改小库存(我就遇见过类似的提问),那大可下架商品就好了 。
下架:
是手动下架商品,像刚才说的那种线下商品库存不够了、或者是供应链价格变高了等情况,需要手动下架时可使用该功能,其他的边缘情况亦是如此 。
② 添加新商品

文章插图
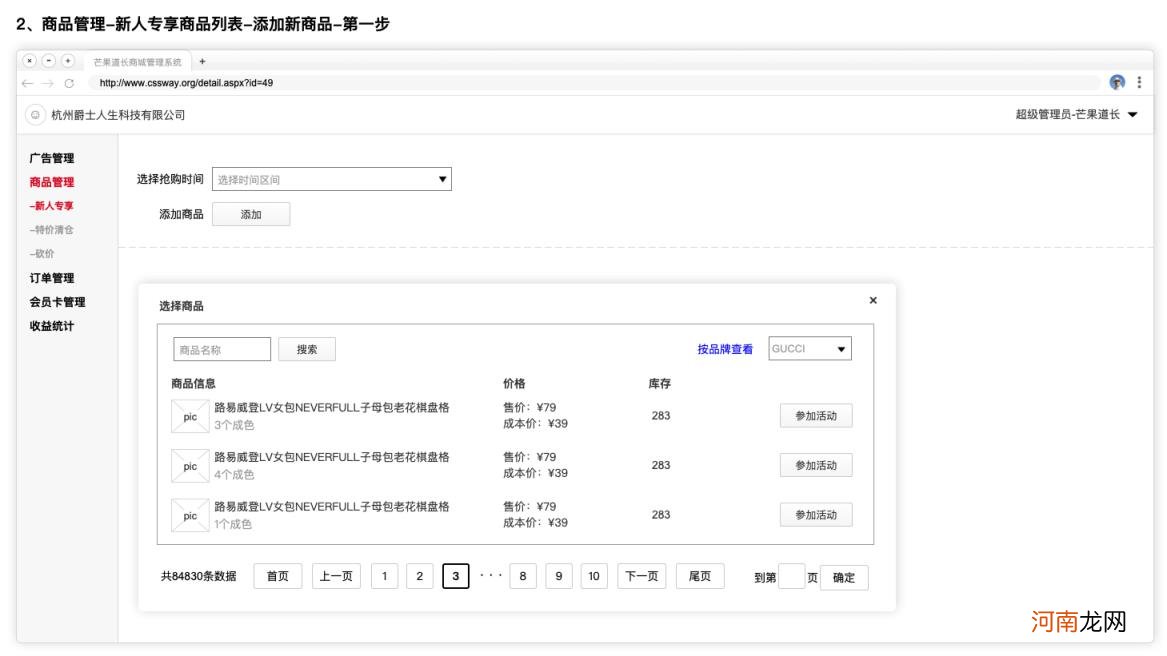
图5-添加新(专享)商品第一步原型图

文章插图
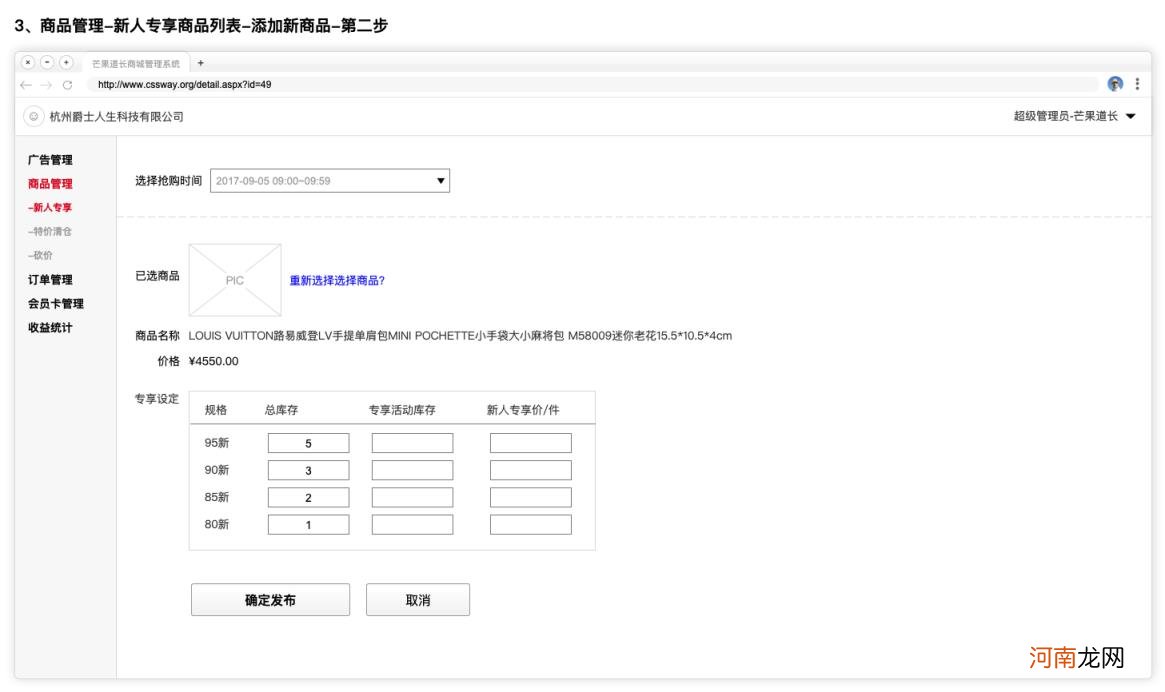
图6-添加新(专享)商品第二步原型图
添加新的专享商品时,第一步是先设定“抢购时间”,也就是在该时间段内商品是以新人专享价格显示在前台的,然后再从商品库里面选定需要添加的商品,如图5 。
第二步是对选定的商品设定规则,如原型上所示,加入我们选定了原型上的商品,该商品有四个SKU,则需要从每个SKU里面选择用来参加活动的数量,并设定该SKU的新人专享价格 。如果某个SKU的专享活动库存不输入数字,则代表该SKU不参与活动 。
设定好以后点击“确定发布”按钮,则按照抢购时间显示该商品,APP端用户在购买时就可以选择不同的SKU了 。
三、总结本文到此,我们分析了APP首页该放什么内容是由业务驱动的,首页的活动版块商品由总库存里面借调而来,比如新人专享的商品就从总库存的SPU库里面借调而来的 。
同理,其他类型活动的商品也是如此操作,不过是需要设定的规则不一样,比如砍价,砍价需要根据拉新成本来计算单个商品至少需要拉几个新用户 。
好了,这篇文章的内容蜀川号就和大家分享到这里!
- 腊八节|腊八节的腊最早是一种什么 蚂蚁庄园12月30日答案解析
- 你知道哪些冷门但逆天的App 1000件恋爱必做事情清单
- 养老保险|蚂蚁新村离职后社保没再缴费养老保险已缴满15年退休能领养老金吗 12月27日答案解析
- 十大渣男常用app 男性app排行榜
- 冬至节气|冬至节气以下哪种是我国南方地区常吃的食物 蚂蚁庄园12月22日答案解析
- 平时如果出门宝宝辅食有可以推荐的吗 宝宝辅食app推荐
- 适合18岁男生的app 那个app是关于男人的
- 免费全本的的阅读器app 适合一个人看的app
- 薪水|薪水一词原本指的是什么 蚂蚁庄园12月15日答案解析
- 天天跳绳app利与弊 跳绳对女性妇科的好处