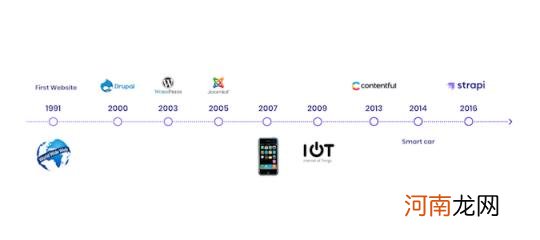
内容管理系统Content Management System(CMS)是一个多产的软件类别 , 其涵盖了所有创建和修改数字内容的应用程序 。因此 , CMS 的历史可以追溯到由 蒂姆-伯纳斯-李在 1990 年建立的历史上的第一个网站也就不足为奇了 , 该网站是以基于互联网的超文本系统 HTML 为模型 , 只包含了文本和链接 。

文章插图
万维网(WWW)的雏形是静态网站 , 无需后端数据库即可提供内容 。它们消耗的计算资源很少 , 所以加载速度很快 —— 因为没有数据库查询、没有模板渲染、也没有客户端-服务器请求的处理 。鉴于那时很少有人经常“上网冲浪” , 特别是与今天相比 , Web 流量也很少 。
当然 , 促进了这种互操作性都是开源软件 。事实上 , 开源在 CMS 的演变中一直扮演着重要的角色 。
CMS 的崛起快进到九十年代中期 , 随着万维网的普及和网站对频繁更新的需求的增加 —— 这与它最初托管手册式的静态内容有所不同 。这导致了大量的 CMS 产品的出现 , 如 FileNet、Vignette 的StoryBuilder、Documentum 和其他许多产品 。这些都是专有的闭源产品 , 这在那个时期并不罕见 。
【内容管理系统解析,内容管理系统的崛起分析?】然而 , 在 21 世纪初 , 开源的 CMS 替代品出现了 , 这包括 WordPress、Drupal 和 Joomla 。WordPress 包含一个可扩展的插件架构 , 并提供了可用于建立网站的模板 , 而不要求用户具备 HTML 和 CSS 知识 。WordPress CMS 软件安装在 Web 服务器上 , 通常与 MySQL 或 MariaDB 数据库(当然 , 两者都是开源的)配合 。CMS 是开源的这一事实在一定程度上加速了向 WordPress 的重大转变 。
即使在今天 , 仍有大约三分之一的网站是使用这些第一代内容管理系统建立的 。这些传统的 CMS 是单体系统 , 包括后端用户界面、插件、前端模板、层叠样式表(CSS)、Web 服务器和数据库 。每当用户请求一个网站页面时 , 服务器首先查询数据库 , 然后将结果与来自页面标记和插件的数据结合起来 , 在浏览器中生成一个 HTML 文档 。
趋向于 LAMP 栈开源 CMS 的出现与建立在 LAMP(Linux、Apache、MySQL 和 PHP/Perl/Python)栈上的基础设施是一致的 。这种新的结构代表了单体 Web 开发的开始 , 它使动态网站的创建能够使用数据库查询 , 为不同的终端用户提供独特的内容 。在这一点上 , 以前放在服务器上的静态网站模式真正开始消失 。(静态网站模式是指由文本和链接组成的单个文件 , 如 HTML、CSS、JavaScript 等 , 以同样的方式传递给所有的终端用户 。)
移动 Web 改变了一切随着我们逐渐步入 2000 年代的第一个十年 , 早期的移动设备如 Palm 和黑莓提供了对 Web 内容的访问 , 然后在 2010 年左右推出的智能手机和平板电脑让越来越多的用户可以通过移动设备访问 Web。2016 年 , 天平倾斜 , 全球 来自移动设备和平板电脑的 Web 访问量超过了台式机 。
单体的 CMS 并不适合为这些不同类型的访问设备提供内容 , 这就需要不同版本的网站 —— 通常是针对移动用户的精简版网站 。新的可以访问 WEB 的设备类型的出现 , 如智能手表、游戏机和语音助手(如 Alexa)5 , 只是加剧了这个问题 , 对全渠道内容交付的需求变得很明显 。
- 腊八节|腊八节的腊最早是一种什么 蚂蚁庄园12月30日答案解析
- 养老保险|蚂蚁新村离职后社保没再缴费养老保险已缴满15年退休能领养老金吗 12月27日答案解析
- 需要注意些什么 预防秋季传染病内容
- 关于糖尿病的知识有哪些 糖尿病健康评价的内容有哪些
- 健康教育的核心内容是什么 健康教育常识
- 冬至节气|冬至节气以下哪种是我国南方地区常吃的食物 蚂蚁庄园12月22日答案解析
- 冬天需要补肾吗 冬季中医养生知识讲座内容
- 防疫手抄报内容摘抄 预防传染病的手抄报模板
- 预防传染病宣传语 传染病预防手抄报内容 简单
- 神舟十二号任务内容