前言
“没有表情包怎么聊天?”作为破除人类交流困境的神器 , 没有什么场景是一张表情包不能表达的 。想像一下 , 当你正同时打开 N 个 VSCode 疯狂打码的时候 , DING~ 的一声脆响 , 产品经理发来一条消息:昨天提的那几个 bug 修复好了吗?
基于「能发图就不打字」的原则 , 是时候祭出收藏夹中了大杀器了↓

文章插图
简单的动图创造了进退自如的交流空间 , 这些动图就是我们通常使用的 GIF 图 。
业务背景
然而 , 在风控场景下 , 黑灰产利用 GIF 图片多帧的特性 , 把非法图片注入其中 , 再通过手动修改文件扩展名的方式 , 伪装成普通图片 , 无疑给风险防控增加了难度 。一闪而过的非法主图 , 让运营小二防不胜防;图片最终定格在看似没什么问题的尾帧上 , 让运营小二难以捕捉到有效的关键信息 。

文章插图
GIF 图片虽然有“动”的性质 , 但在 Web 中被一视同仁地做为图片处理 , 没有提供任何特殊待遇 API , 所以无法控制 GIF 图片的播放、暂停、结束监听等事件** 。**那么有没有办法能让一闪而过且定格在尾帧的 GIF 图“动”起来呢?接下来我们深入探究 , 剖析一下 GIF 图里都有神马 。
GIF 格式介绍
图像互换格式(Graphics Interchange Format)简称 GIF , 是一种位图形文件格式 , 以 8 位色(即 256 种颜色)重现真彩色的图像 , GIF文件内部分成许多存储块 , 用来存储多幅图象或者是决定图象表现行为的控制块 , 用以实现动画和交互式应用 。GIF 具有 GIF87a 和 GIF89a 两个版本 。GIF 是一种位图 。位图的大致原理是:图片由许多的像素组成 , 每一个像素都被指定了一种颜色 , 这些像素综合起来就构成了图片 。8 位的「位」即颜色深度 , 颜色深度由一个图像的位深决定 , 简单来说就是最多支持多少种颜色(举个栗子 , 位深为 1 的像素有两个值:黑和白 。位深越大 , 图像可包含的颜色越多 , 颜色表现越准确 , 8 位 GIF 图最多包含 256 种颜色)
GIF87a 版本是 1987 年推出的 , 一个文件存储一个图像 , 严格不支持透明像素;GIF87a 采用 LZW 压缩算法 , 它能够在保持图像质量的前提下将图像尺寸压缩百分之二十到二十五 。
GIF89a 版本是 1989 年推出的很有特色的版本 , 该版本允许一个文件存储多个图像 , 可实现动画功能 , 允许某些像素透明 。这个版本中 , 为 GIF 文档扩充了图形控制区块、备注、说明、应用程序编程接口 4 个区块 , 并提供了对透明色和多帧动画的支持 , 如果将这些图像连续播放出来 , 就能够组成最简单的动画 。所以常被用来存储“动态图片” , 通常时间短 , 体积小 , 内容简单 , 成像相对清晰 。在现在我们所说的 GIF 一版都是 89a 的格式 。
GIF 文件结构拆解
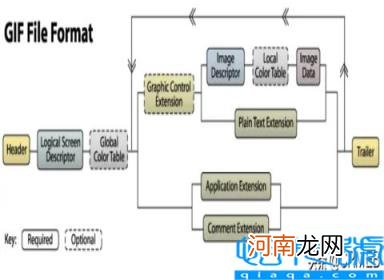
想要知道图片是如何“动”起来的 , 首先了解它是如何存储的 。我们引用网络上的一张图 , 来看看 GIF 格式的图像文件结构:

- 张恒的家世介绍 海归精英家世显赫
- 如何购买etf基金 ETF基金常用的买入方法
- 什么样的减肥方法有用 减肥效果超惊艳的七个方法
- 梦幻西游女孩名字大全 盘点梦幻西游里那些搞笑的网名
- 全球顶级豪车2022 地球上最贵的十辆超跑
- 2022年最好看的韩剧推荐 重刷率最高的10部高分韩剧
- 西红柿牛腩怎样做最好吃 做好西红柿牛腩的关键是什么
- 琅琊郡是现在的哪里 琅琊郡历史遗迹有哪些
- 紫锂辉属于什么档次的宝石 紫锂辉宝石贵吗
- 元青花瓷器如何鉴定 元青花瓷器的特点