前面的小编也带你去了解PS魔棒工具的高级操作和对快捷键的理解 。今天,我们将继续学习对填充、描述和渐变工具的初步理解 。因为小边也是一个初学者,有错的地方也希望你看到奇怪,但也希望你更支持!
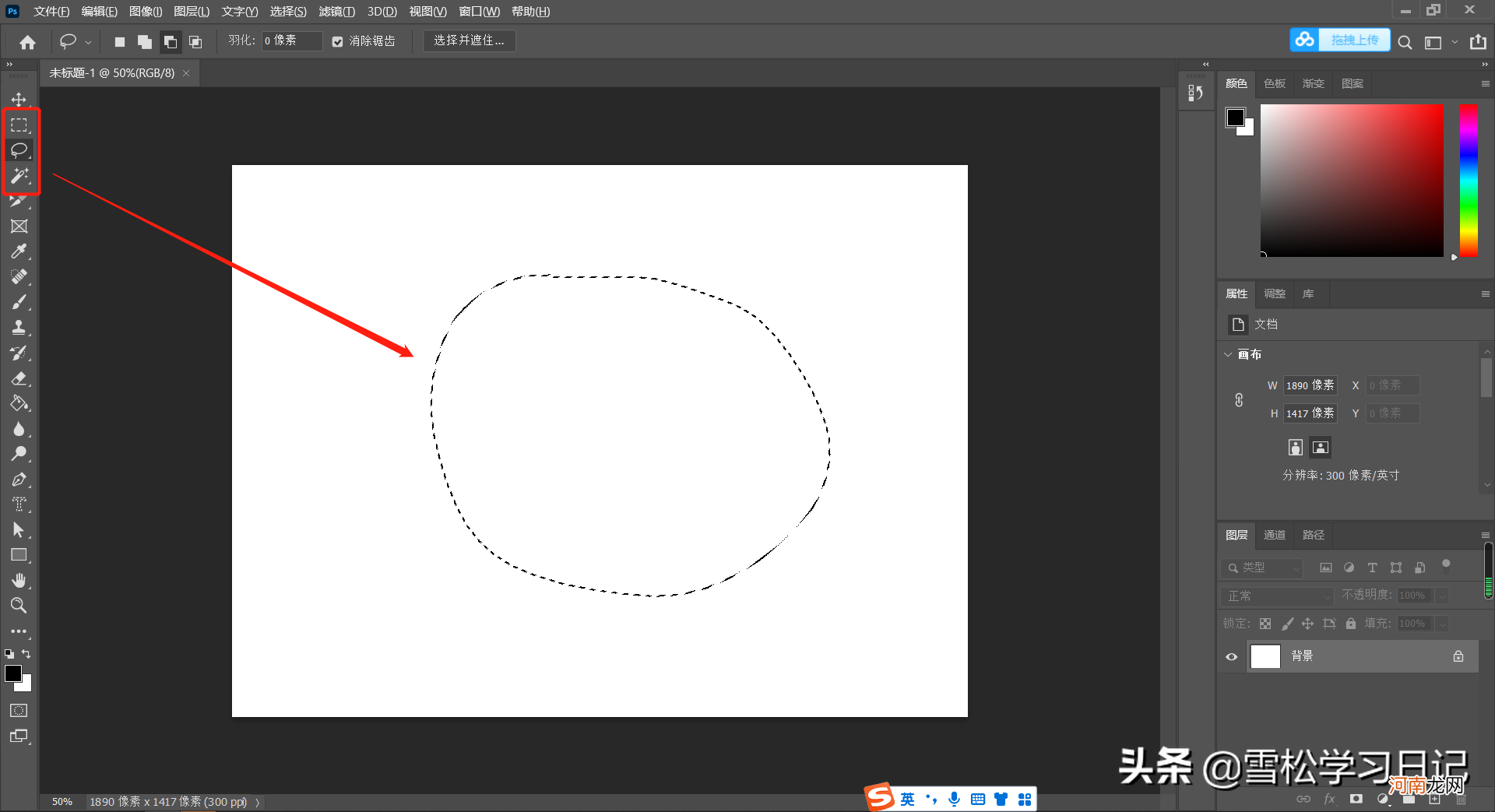
我们先开始【Ctrl N】新建一个空白工作台,然后使用上述选区工具在我们的工作台上放置图像 。所选区域为规定范围,只能在选区内操作,如图所示 。

文章插图
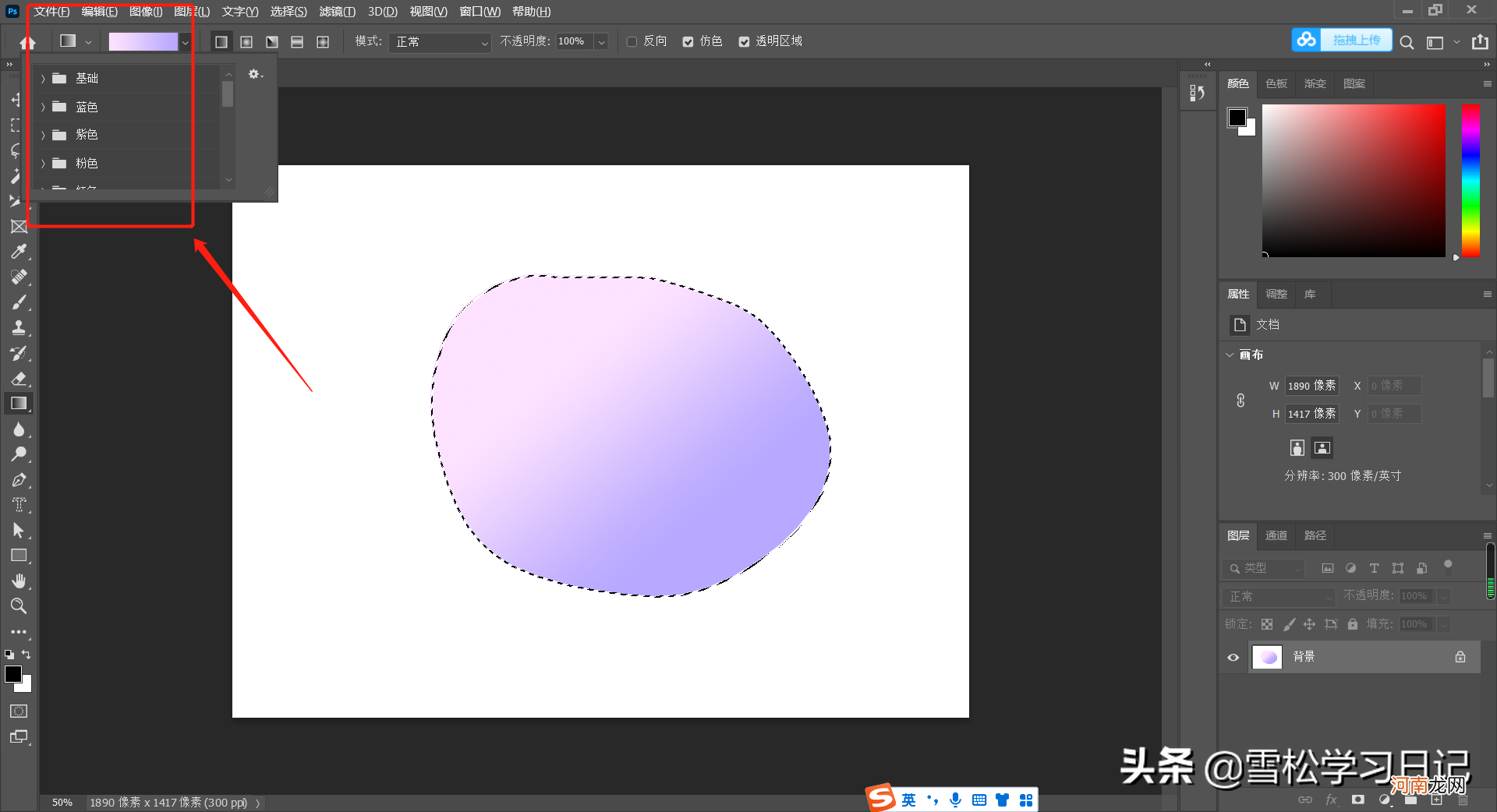
在我们的工具栏第十三的位置就是我们今天来学习认识的工具,它的快捷键是【G】快捷键也可以使用【shift G】切换里面的工具 。我们需要拖动这个工具 。拖动线越长,开始颜色越浅 。当我们使用渐变工具时,我们的属性栏上会有如图所示的颜色框 。点击右侧的向下符号,可以看到很多渐变颜色供我们选择 。

文章插图
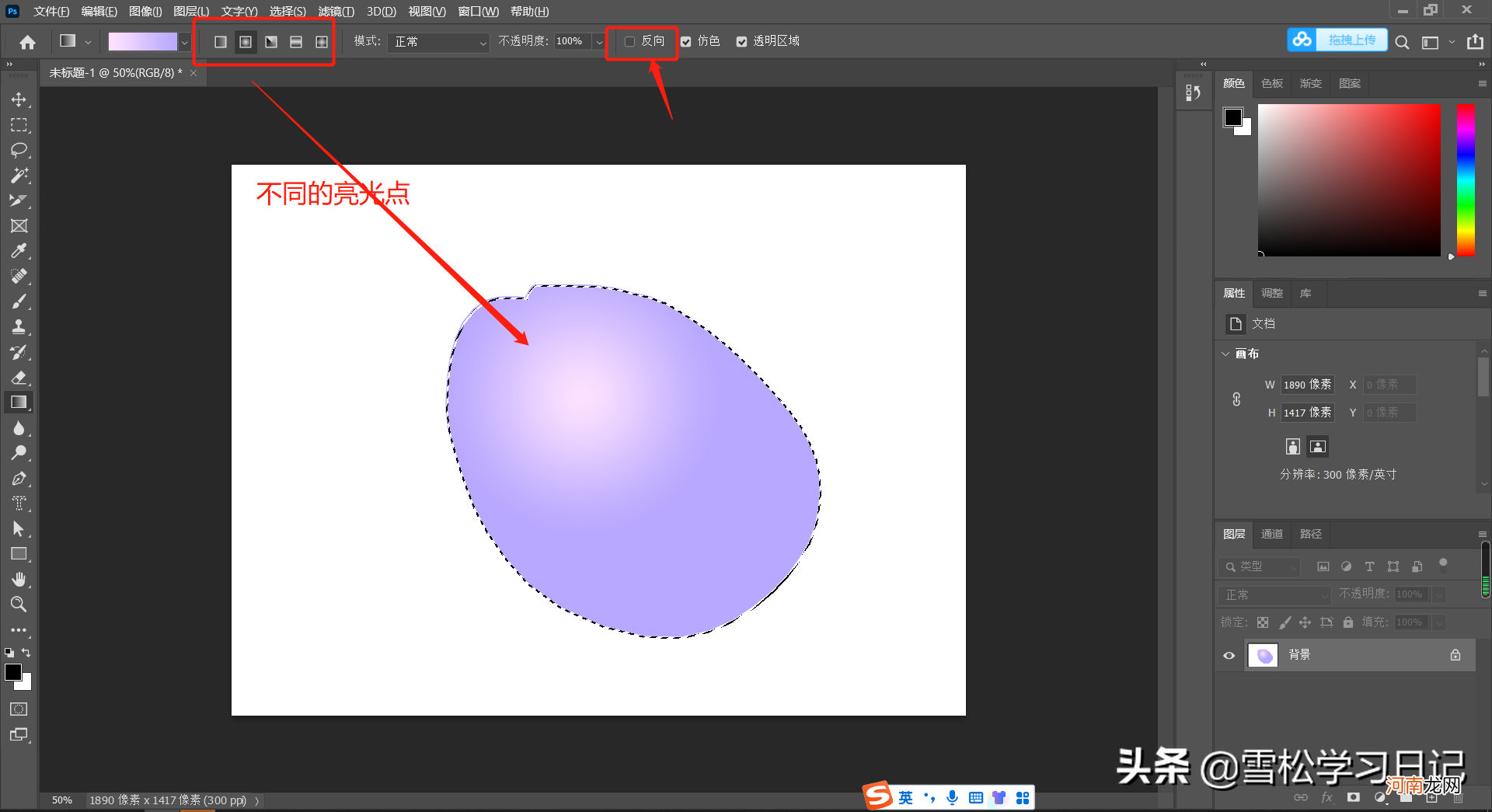
颜色渐变设置的背后是渐变的光影渐变属性,包括线性渐变、径向渐变、角度渐变、对称渐变和菱形渐变,其中有一个反向属性 。我以如图所示的渐变为例 。当你在反向前钩,然后用以下颜色模式绘制时,它呈现的颜色是紫色,如图所示的浅紫色,这两种颜色是反向的 。

文章插图
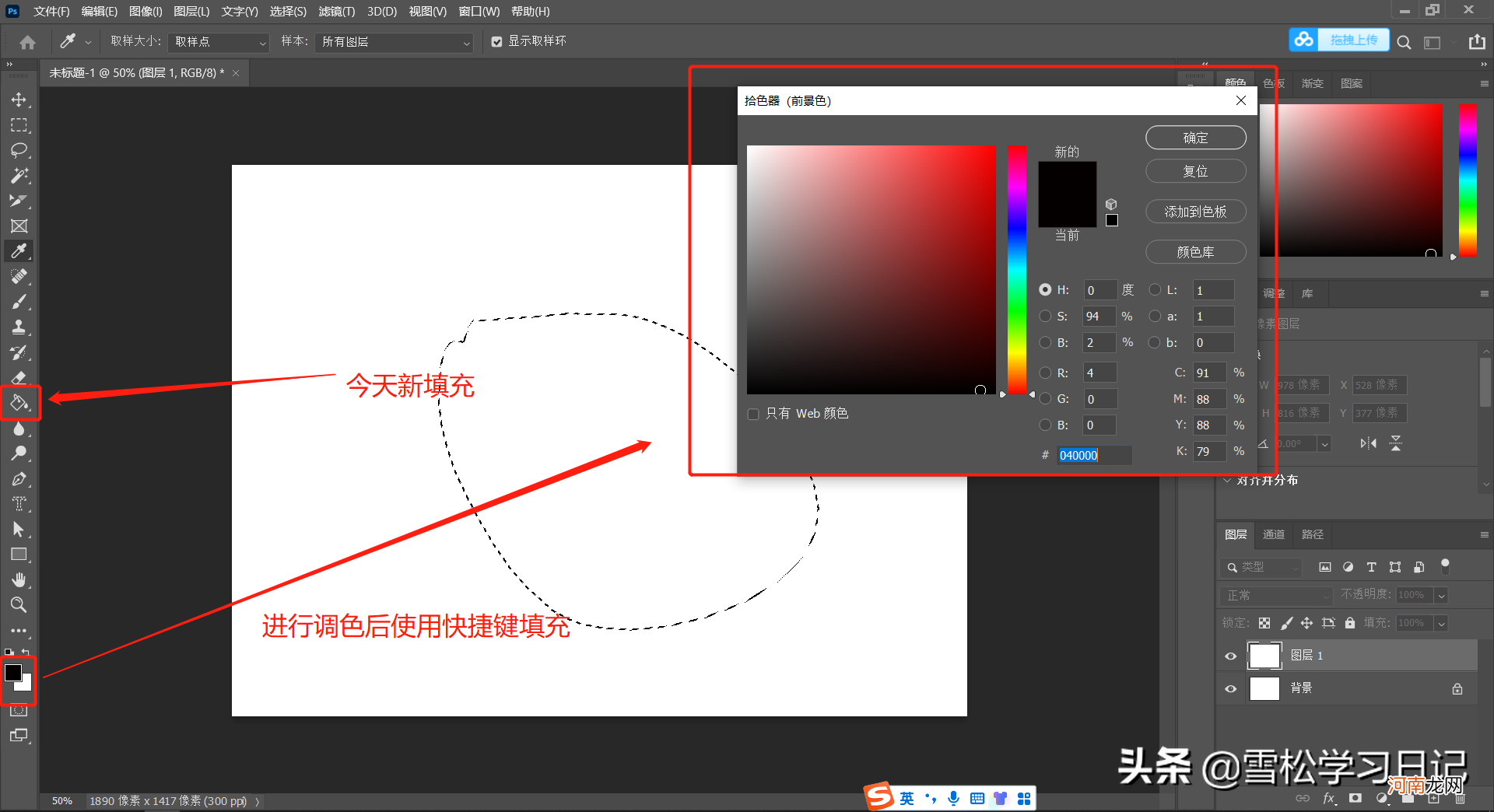
在我们知道填充的内容之前,我们首先在调色板上调整颜色,然后使用前景色快捷键【Alt del】或背景色快捷键【Ctrl del】相应地填充它 。今天,让我们学习一种新的填充方法,并使用油漆桶工具进行填充 。在使用之前,我们应该调整前景色的颜色,然后点击鼠标左键 。

文章插图
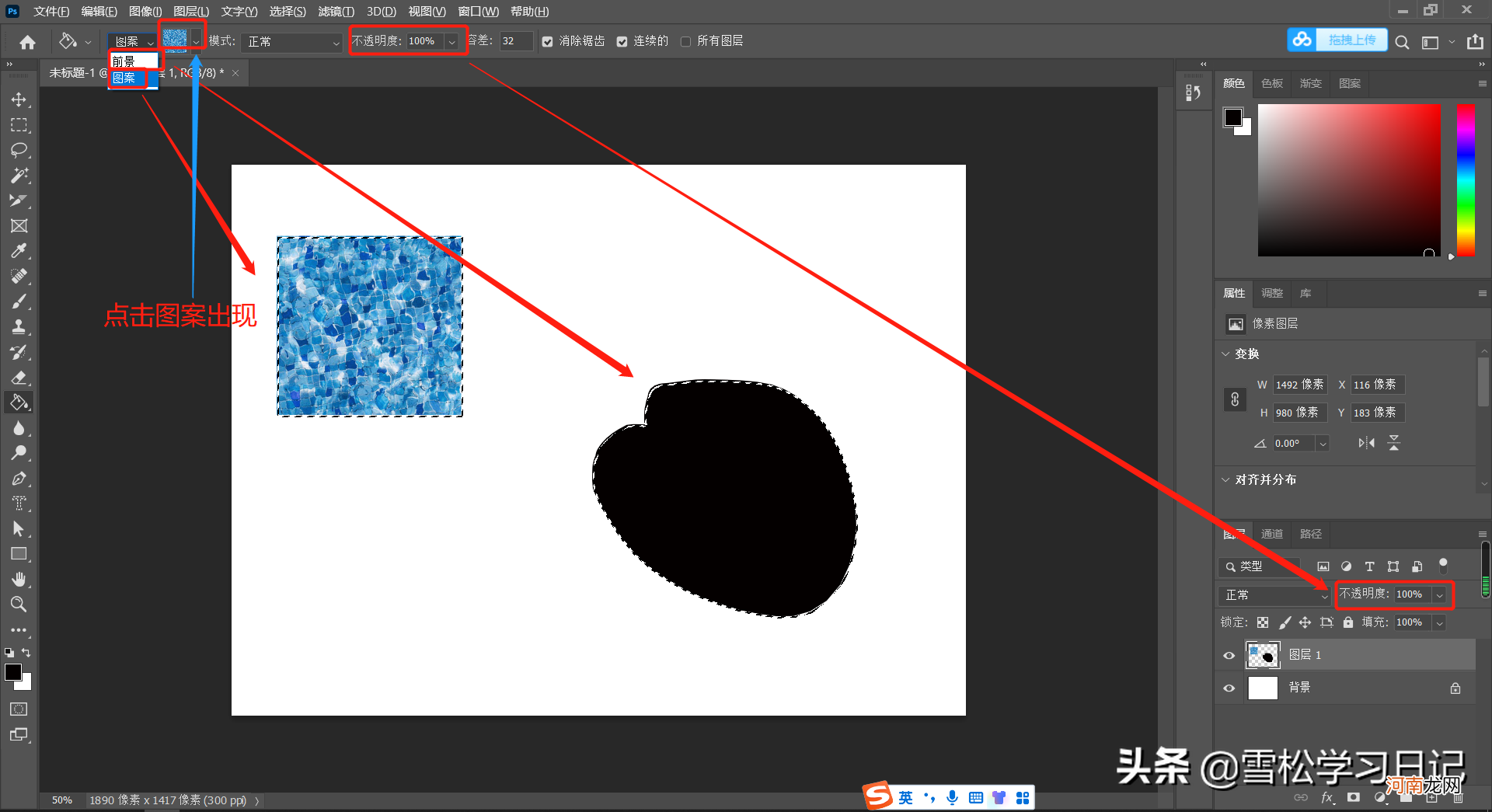
【对填充、描边和渐变工具的初步理解 如何将渐变添加到描边】如图所示,我们不仅可以填充背景色,还可以填充图像 。切换到图像模式后,可以更换各种图像模板 。我们还看到后面有一个不透明度,就是调整工作台上图像的显示程度 。当我们调整到0%时,我们工作台上的图像就看不见了 。像这样有趣的人一定要自己试试 。

文章插图
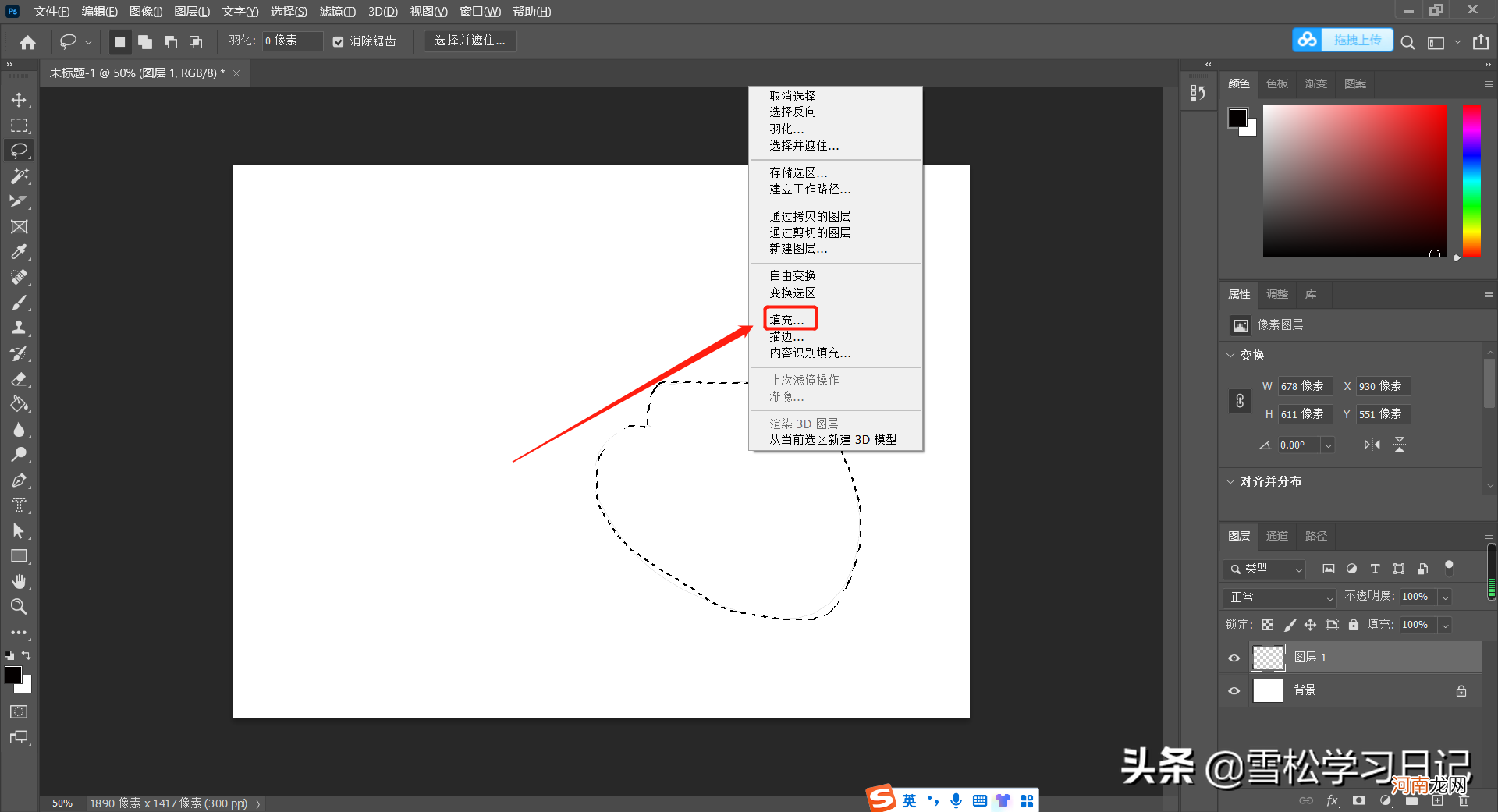
除此之外,我们还可以在选区右键显示如图所示的面板,然后点击填充 。(注:不要在油漆桶工具下右键)

文章插图
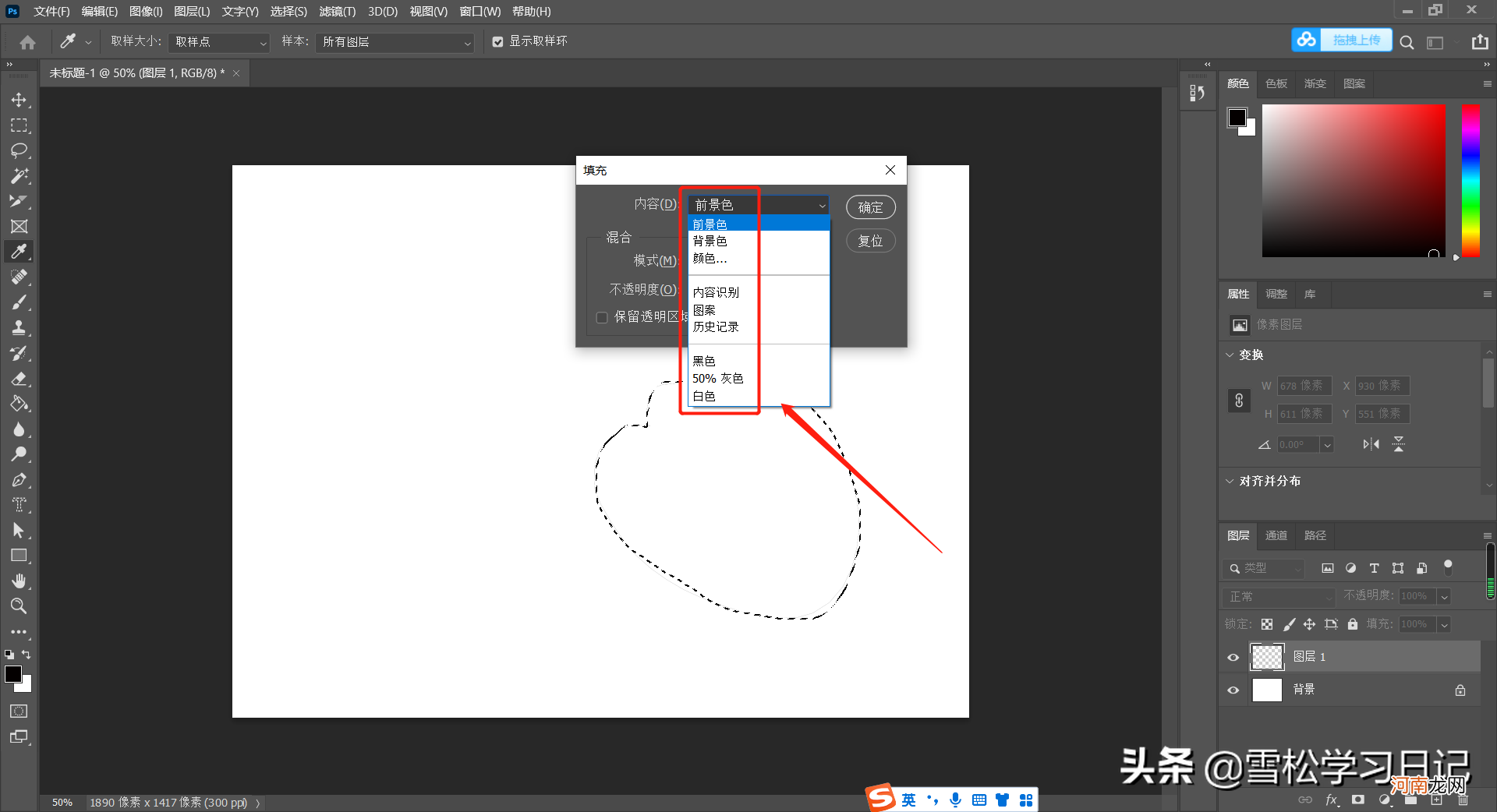
点击填充后,将弹出如图所示的调整面板 。我们可以在内容栏中选择我们需要填充的各种颜色 。

文章插图
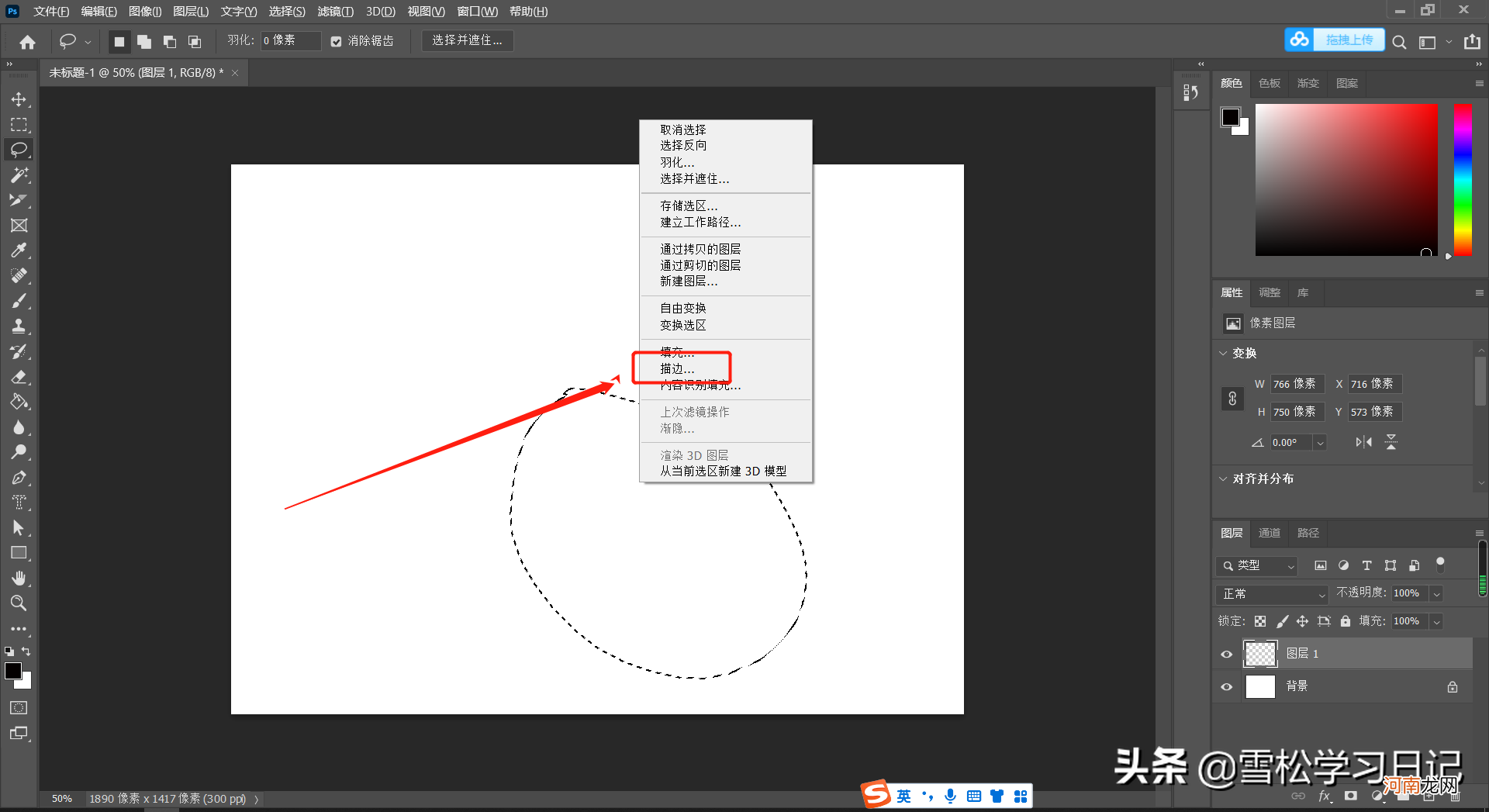
右键时,我们在填充下面有一个描述,如图所示,点击后会有一个控制面板弹出 。

文章插图
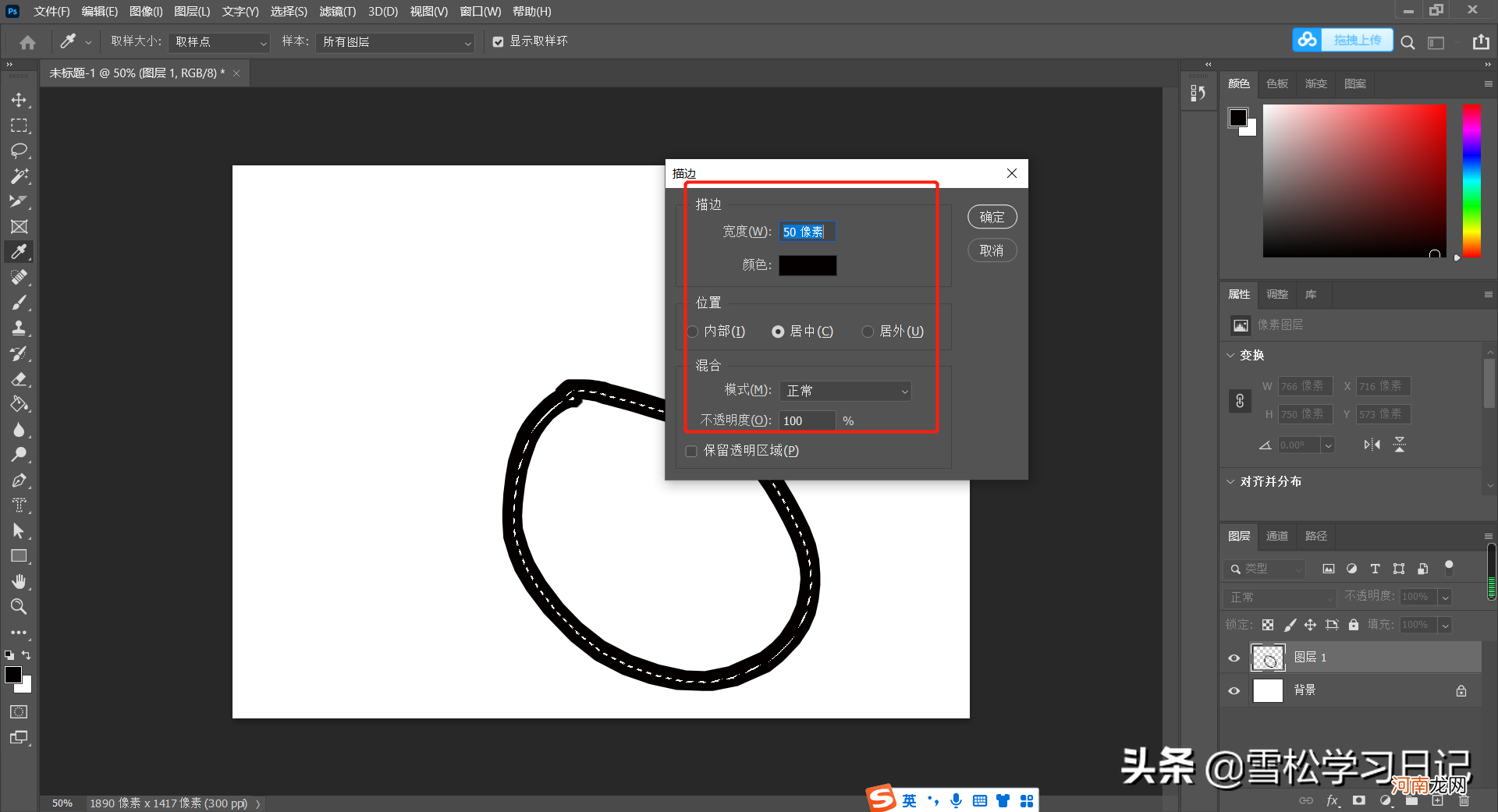
如图所示,它是一个弹出控制面板,可以调整边缘线的宽度和颜色 。我们还可以设置边缘线是在我们选择区域的虚线内外或与虚线的一半 。如图所示,我以边缘线的宽度为50,颜色为黑色和中间(与虚线的一半)为例 。

文章插图
今天的学习就到这里,每天进步一点 。注意小编不迷路,以后会继续更新!
- 柑橘和柑橘都开始上市 柑橘和柑橘
- 现在种什么品种好?
- 鸡蛋和蜂蜜对头发有好处吗? 鸡蛋和蜂蜜对头发有什么好处?
- 脸又大又方?那是你沒有选对发型 超合适大方脸女生梳的卷发来了!
- 长脸型男生选对发型=颜值涨十倍 长脸型男生梳这几种刘海短发错不上
- 成人考试/自考/电大升级的区别 成人考试、函授、电大的区别
- 干炒金蝉的做法
- 对女儿的生日祝福 感谢别人对女儿的生日祝福
- 催乳师对奶少有用吗吃什么食物发奶最快
- 怎么用发热衣服?