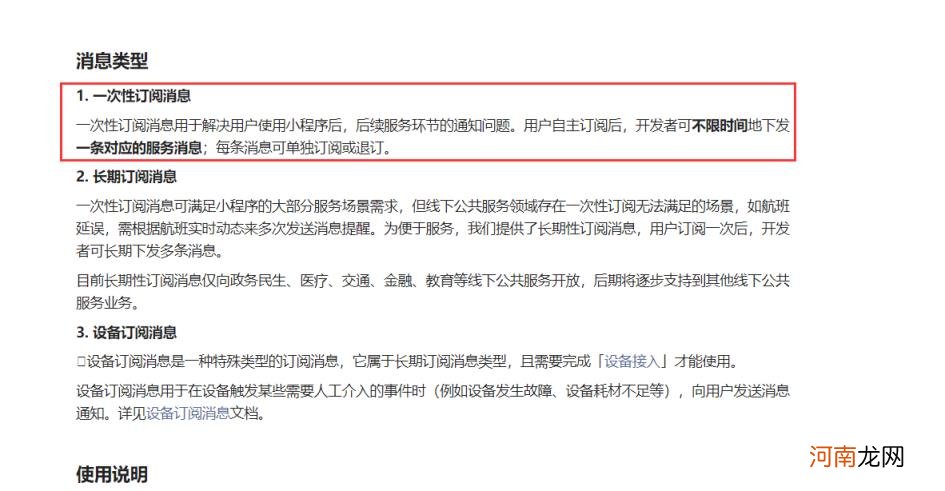
一,普通订阅消息的发送我们先来看下订阅消息的官方简介 。
接下来我们就来借助云开发,来快速实现小程序消息推送的功能 。
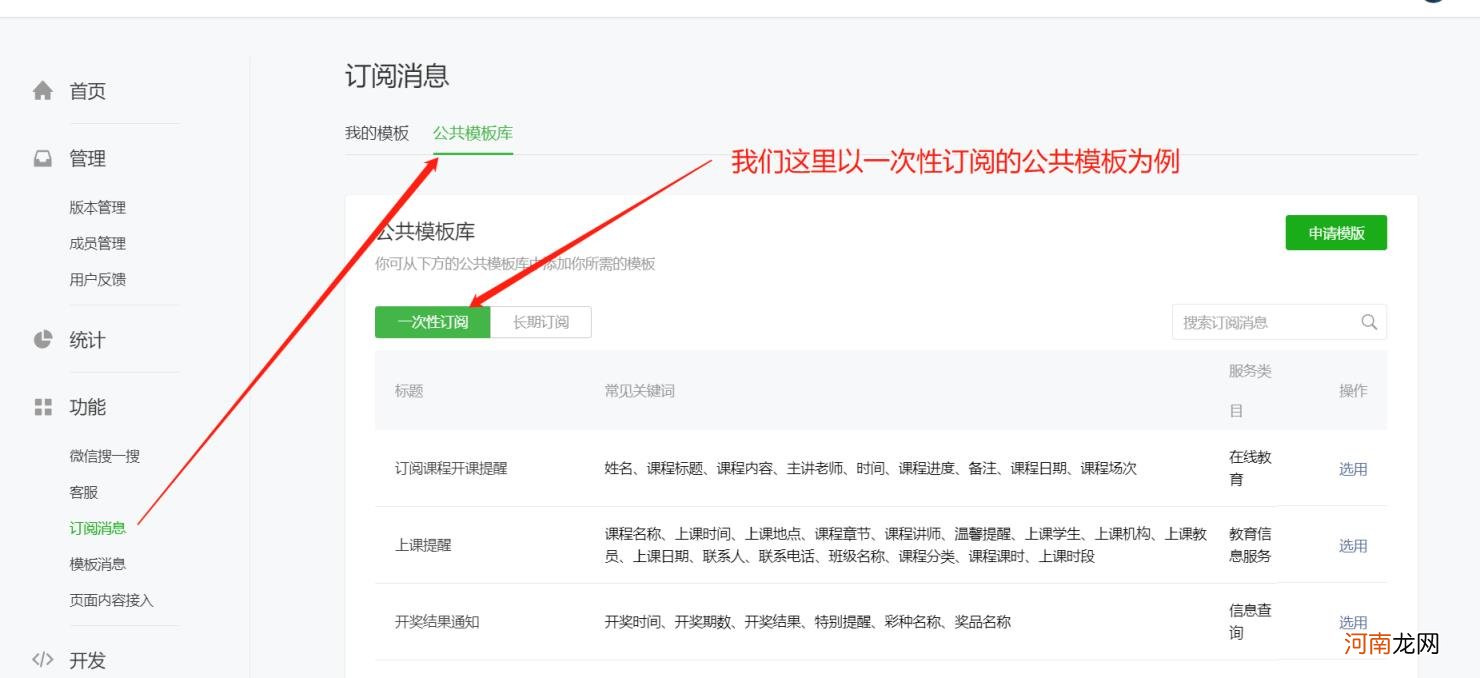
1-1,获取模板 ID这一步和我们之前的模板消息推送是一样的,也是先添加模板,然后拿到模板id
首先是开通订阅消息功能,很简单,如下图

文章插图
由于长期性订阅消息,目前仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务 。仅就线下公共服务这一点,长期性订阅消息就和大部分开发者无缘了 。
所以我们这里只能以使用一次性订阅消息为例 。

文章插图
如上图,我们从公共模板库里选择一个一次性订阅的模板 。然后编辑模板如下图
下图就是我们添加好的模板,下图的模板id就是我们需要的 。
1-2,请求用户授权我们做订阅消息授权时,只能是用户点击或者支付完成后才可以调起来授权弹窗,官方是这么要求的:
【小程序通知功能,小程序通知功能及简介?】

文章插图
我们这里用到了
wx.requestSubscribeMessage这个方法,来获取用户的授权 。
这里用户允许后,我们就可以给用户推送消息了,接下来我们来借助云开发的云函数来实现消息推送功能 。
1-3,获取用户的opneid先来看官方爸爸是怎么说的 。

文章插图
可以看出官方提供了两种方式,我们这里使用云调用 。说白了就是在云函数里调用推送功能 。
1-4,用云函数实现消息推送我们只需要创建一个云函数如下,然后填入用户的openid,要跳转的小程序页面链接,模板内容,模板id即可 。通常这些数据都应该传进来,简单起见,我就把这里的模板内容写成固定的 。
注意:我在编写上面的代码时,推送内容的key必须和小程序模板里的key保持一致,否则就会报如下错误 。
效果图

文章插图
可以看到,我们成功地收到 上课提醒的模板消息,点击进去,就是我们具体的推送内容
其实我这是连续收到了4条消息,因为我点击了4次允许推送,所以就可以成功地推送4次 。
到这里我们就完整地实现模板消息推送功能了,下面我把主要代码贴给大家,大家也可以私信我获取完整源码 。
好了,这篇文章的内容蜀川号就和大家分享到这里!
- 一只眼睛分泌粘稠的透明液体 下眼皮长了个小白泡
- 有没有什么养生的小茶方中草药 平时喝什么养生饮品最好
- 13岁的男孩鸽子汤做法 白鸽煲什么汤最好小孩喝
- 小孩出汗多是什么原因 小孩血糖高是什么原因引起的
- 三岁小孩身上长瘊子怎么办 三岁小孩得了扁平疣怎么办
- 你还有激情吗 60岁男人会给小三多少钱
- 腊八节的腊|蚂蚁庄园腊八节的腊最早是一种 小课堂12月30日答案
- 扁平疣这个词第三个字怎么读 小疙瘩怎么判断是不是疣
- 而且还缺铁怎么办 小儿调理肠胃健脾的方子
- 牛肉用高压锅还是普通锅好吃吗 小孩吃牛肉好还是牛腩好