制作作品集、UI界面设计、网页设计、运营设计,设计师都要注重设计排版,通过版式设计法则,让设计作品有精品感和品质感 。今天就来随作者学习一下排版法则吧~
干货提前收藏!公众号改版后推送不会按顺序展示 。把咱们设为星标,每一期干货经验与方法,都会被微信置顶!
如何进行视觉设计排版设计呢?
第一步,先把文字内容做好排版;
第二步,思考场景设计与信息层级处理;
第三步,进行排版设计的布局;
第四步,最后做好色彩和细节的优化,从整体出发到细节处理再回归整体性的原则,做好包装的设计展示 。
一 格式塔原理在排版中的应用

文章插图
格式塔原理是 20 世纪早期的德国心理学家研究小组发现的人类视觉工作原理 。人类视觉是整体性的,我们会对看到的事物自建结构,并且在神经系统层面上感知形状,图形和物体 。「形状、区域」在德语中是 Gestalt,所以这些理论也就叫做视觉感知的格式塔原理 。
格式塔原理的设计原则如下:
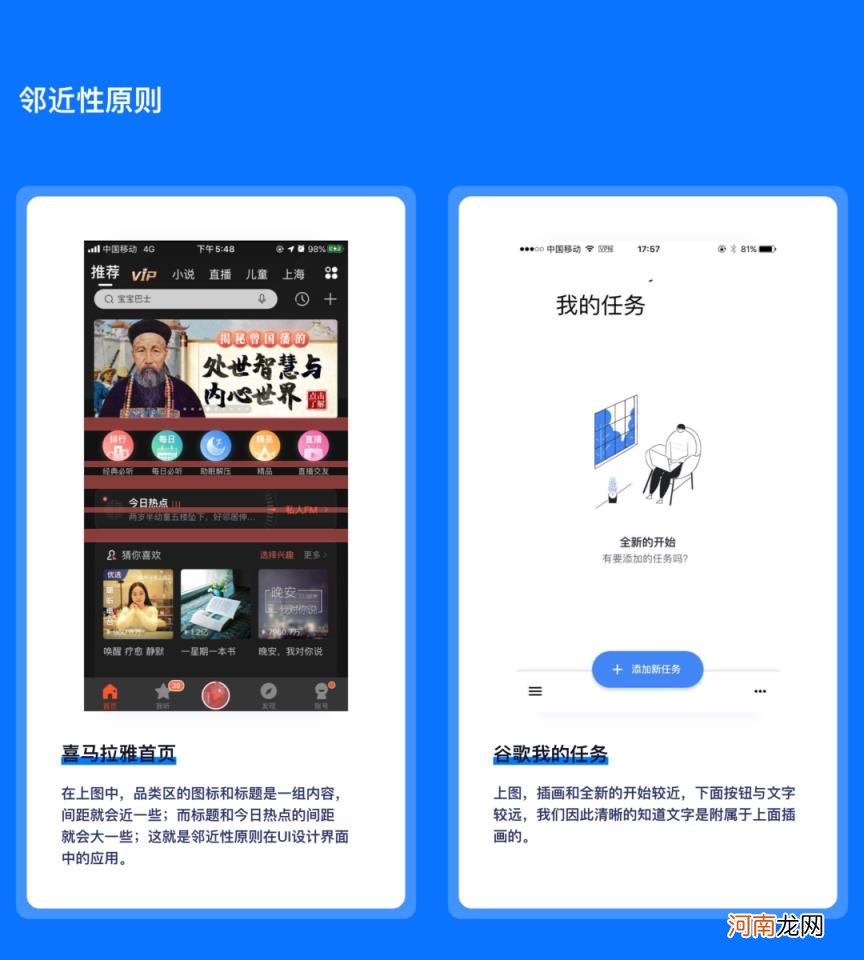
1. 邻近性原则
物体之间的相对距离会影响我们认知它们的关系 。相互靠近的元素被认为是一组,那些距离较远的则自动划分为组外 。整体看来,距离近的关联性更紧密 。
下面左图中的圆相互之间在水平方向比垂直距离近,那样我们看到了4排圆点,而右图看成2列 。
如何应用于UI设计:
邻近性原则,在网页端或移动端的排版布局中有非常广泛的应用 。设计师应用此原则,调整距离或者用分割线等来分开不同设计模式的构建 。此原理应用在设计中,界面层级好,视觉清晰 。
按照原理,我们会将内容相似的元素位置放置得更接近,在 UI 设计中的卡片化设计,列表组合等信息整合设计都会应用到此原理 。并且不同内容之间我们使用分割线,留白,卡片区分等方式来使不同的内容区分更为明显 。

文章插图
2. 相似性原则
格式塔原理中的相似性通常和邻近性原则一起运用在产品设计中 。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性 。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起 。
如何应用于UI设计:
利用颜色,形状,大小,方向,以及纹理等视觉元素,组成相近的样式 。UI 设计规范中的控件组合成的组件,大部分都会使用到相似性原则,统一视觉样式,来表达统一的功能性 。
3. 封闭性
人的眼睛在观看时,大脑并不是在一开始就区分各个单一的组成部分,而是将各个部分组合起来,使之成为一个更容易理解的统一体 。这个统一体是我们日常生活中常见的形象,如正方形、圆形、三角形等,让用户容易理解 。
如何应用于UI设计:
这个原则也非常适用于图形用户界面的图标设计或界面设计中
4. 连续性原则
人的视觉具备一种运动的惯性,会追随一个方向的延伸,以便把元素连接在一起成为一个整体 。下图是两个交叉的圆弧轨迹,人们往往倾向于使视觉流跟随着相同颜色的轨迹,而不会被干扰,我们能够感知这是两条弧线 。
如何应用于UI设计:
连续性目前在 app 产品中应用非常广泛 。比如在电商产品中 banner 区域的左右滑动交互模块,滑动组件和进度条展示 。
主要应用范围如下:
1 导航栏中的连续性设计
2 卡片模块中的连续性设计
- 手机可拆卸电池|手机可拆卸电池或被迫回归 手机为何放弃可拆卸电池设计
- 七夕鲜花设计方案 七夕节鲜花图片大全
- 西安奥体中心设计理念
- 企业吉祥物设计包含哪些特点
- 三文鱼和北极贝的区别 三文鱼北极贝拼盘设计素材
- 不能砸的飘窗可以设计成榻榻米吗
- 好家伙,小米居然被山寨了 刚看到一款酷比14S Ultra的手机,外观设计与小米12S Ultra几乎一模一样
- iPhone Flip折叠屏手机曝光,上下折叠+灵动岛设计[吃瓜群众]大家觉得如何?
- 以筑梦为主题的服装设计该从哪方面找灵感
- 奥运五环的设计者是谁 设计奥运五环的是谁