3 模块的连续性设计
5. 主体/背景
我们的大脑将视觉区域分为主体和背景 2 个部分 。这个特征有利于我们对重要信息和次要信息的感知 。
【作品集排版设计解析,超实用的排版的3大法则?】主体和背景的区别可以从以下两个方面来控制:
1 场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;
2 层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体 。
如何应用于UI设计:
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物 。比如重要信息的弹窗提示,以及弱化背景从而突出内容等界面中都有运用到此原则 。
二 移动端版式设计原则:

文章插图
版式设计,在有限的版面空间中,将版面构成元素,如:文字、图片、线条和颜色等,根据特定的内容,进行组合排列,并运用造型要素及形式原则,把构思与计划以视觉的形式美感,表达出来 。
一个优秀的排版要考虑到用户的阅读习惯和设计美感,帮助用户区分重点、提升可读性 。遵循平面设计原理,排版中的对齐、对比、重复、亲密性 4 大原则 。
对齐原则
对齐是版式设计的最重要的原则之一,对齐可以建立一种整齐的外观,带给用户舒服的一致性的浏览体验 。基于从上到下,从左到右的阅读习惯,应用在界面设计中,一般是左对齐、居中对齐和右对齐,同时同一竖线上的元素,要保持居中对齐 。
对比原则
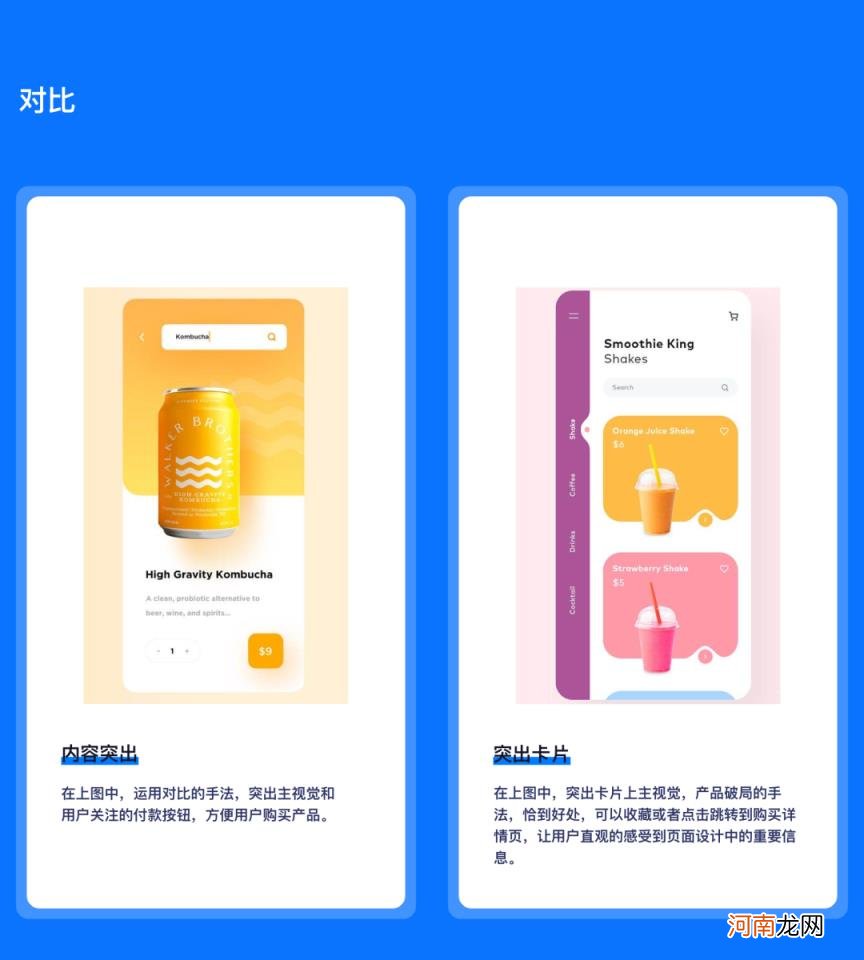
做排版设计时,重点的元素通过尺寸、色彩、造型等引起用户关注,这样重点内容,才会突出出来 。设计要有轻重缓急之分,不要让用户去找重点,Don t let users think,让用户顺利的接受重要信息 。
例如:图片大小的对比,让用户感受到最重要的信息 。

文章插图
亲密性原则
根据亲密的原则来组织复杂的信息,将彼此相关的同一类的元素靠近,同时把远离不相关的元素,这样就可以大大提高界面设计的可读性 。

文章插图
三 作品集排版法则

文章插图
设计排版法则:
1 左对齐
在页面排版时,将你的文字设置为左对齐 。为什么?在西方文化中,人们的阅读习惯是从上到下,从左到右的 。通过左对齐文字,眼睛能够更容易地找到边缘,更易于阅读 。避免因为这个原因缩进段落的第一行 。
2 使用一种字体
优秀的设计师在排版设计中能够完美使用两种字体,是因为他们能够把握和了解所选的字体的类型,并保证他们是互补的 。
但是一般情况下,避免使用两种相同类型的字体 。例如,不要使用两种以上的非衬线体、粗衬体或手写体 。
使用一种字体,直到你能够很好的运用和掌握它 。如:苹方字体或Dinner字体 。
3 跳过一个字重
在改变字体权重时,从细体到粗体,或者从中粗体到超粗体 。大师级的设计关键就是对比 。
粗体和细体对比的标题字体组合,获得最大的对比 。
4 双倍字号尺寸
当改变字号大小时,一个好的经验法则是,你使用的字号大小是现有字号的两倍或一半 。
5 对齐到一个轴线
沿着一个主坐标构建你的字体排版,并将字体元素对齐到网络线 。无论文字类型或大小如何,在垂直轴上,字体对齐轴线的左边缘 。在水平轴上,寻找最佳水平元素,或对齐文字的大写字母字高,或对齐文字基线即可 。
- 手机可拆卸电池|手机可拆卸电池或被迫回归 手机为何放弃可拆卸电池设计
- 七夕鲜花设计方案 七夕节鲜花图片大全
- 西安奥体中心设计理念
- 企业吉祥物设计包含哪些特点
- 三文鱼和北极贝的区别 三文鱼北极贝拼盘设计素材
- 不能砸的飘窗可以设计成榻榻米吗
- 好家伙,小米居然被山寨了 刚看到一款酷比14S Ultra的手机,外观设计与小米12S Ultra几乎一模一样
- iPhone Flip折叠屏手机曝光,上下折叠+灵动岛设计[吃瓜群众]大家觉得如何?
- 以筑梦为主题的服装设计该从哪方面找灵感
- 奥运五环的设计者是谁 设计奥运五环的是谁