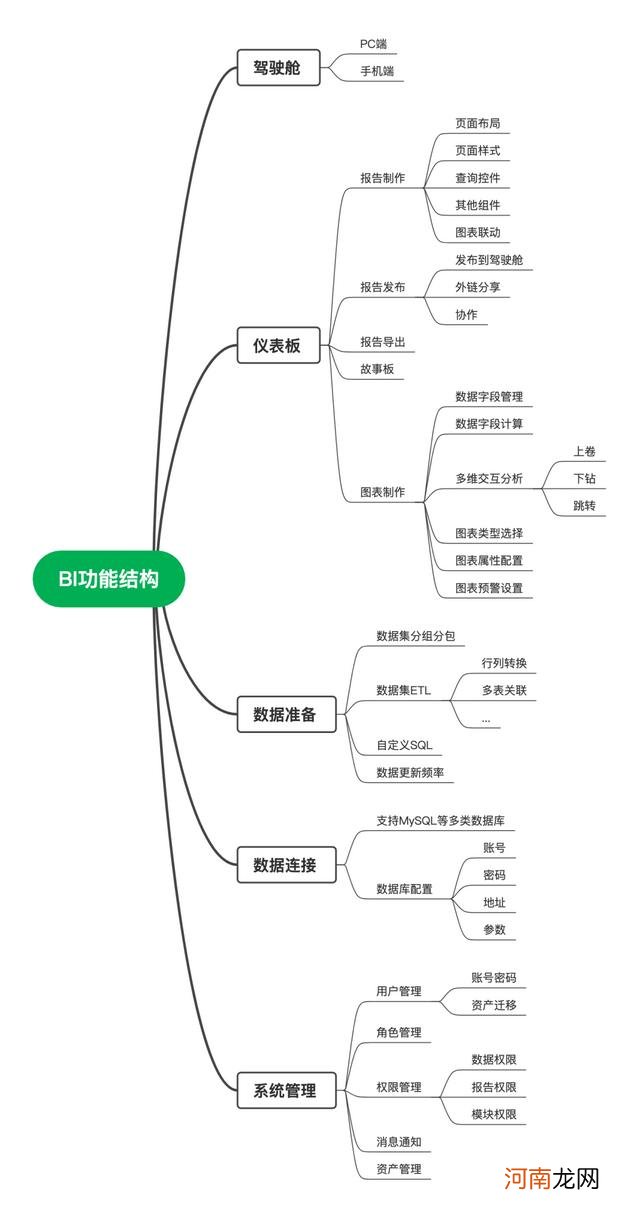
4. 梳理产品需求梳理产品需求就是对用户需求的解读 , 它指的是清晰的、可衡量的、经过筛选排序并且打算在产品设计中实施落地的用户需求 。简单来说 , 就是将用户需求经过某个“算法”转化为产品需求 , 目的是为了实现产品功能 。除以上几个步骤的调研之外 , 还可以带着业务场景调研相关竞品 , 甚至是技术调研 , 来获取一些设计思路 , 这里暂且不做赘述 。二、功能规划整体功能设计是依据业务人员数据分析思路以及数据流转过程 , 从下到上依次是“数据连接——数据处理——可视化分析——结果展示与共享” 。功能规划的设计思路分为“立框架、拆模块、排先后”几个步骤依次来说 。1. 立框架 , 瞄靶子先把整个系统的功能结构立起来 , 以确保功能覆盖到业务场景 , 其次是有助于梳理各模块之间的关联关系 。按照数据分析思路系统具有四大模块:“数据连接”、“数据准备”、“仪表板(可视化分析)”、“驾驶舱” , “系统管理”用来管控系统用户权限、资产等内容 。

文章插图

文章插图
设计 , 本质是关注物品是如何运转 , 如何操作 , 以及人与技术之间互动的机理 。——《设计心理学》这里以B/S架构为例 , 阐述在做产品设计时可供参考的几个原则 , 防止在设计时出现错误 。1. 设计原则Web界面设计原则:
- 男性的某些坏习惯会影响自身健康 男性日常怎么保养生殖系统
- 扬子鳄所在的生态系统
- 汛期是几月到几月
- 扬子鳄在什么生态系统
- 围挡是什么东西
- 乡村文化建设的核心是
- 患系统性红斑狼疮是用西药效果好 系统性红斑狼疮首选药
- 正常男性生殖系统疾病有哪些 生殖健康包括哪些内容
- 微信聊天记录在平台系统保留多久
- 抖音私信被系统封禁多久能恢复
