1、4使用flex布局介绍 层叠样式表英文全称Cascading Style Sheets是一种用来表现HTML标准通用标记语言的一个应用或XML标准通用标记语言的一个子集等文件样式的计算机语言CSS不仅可以静态地修饰网页,还可以配合 。
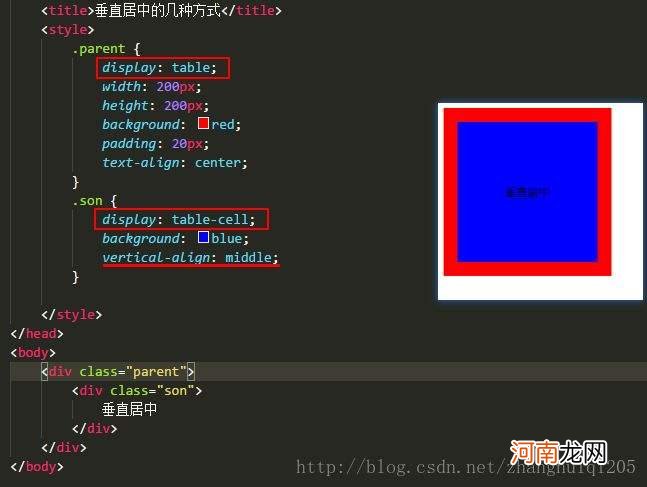
【css如何居中 css如何居中一个div】2、css样式没有上下居中的属性,文字有可以设置行高,设置行高需要提交知道一行的高度,table布局有上下居中的属性这是一段文字 。
3、具体介绍CSS中Center标签定义其使用方法及相关内容对浏览器支持所有浏览器都支持 标签定义和用法对其所包括的文本进行水平居中标准属性id,class,title,style,dir,lang,xmllang事件属性onclick 。
4、举个例子 这一行直接放到body里边,他肯定是居中的flex居中这个也能实现居中,当然也可以垂直居中,垂直的话display flex 后面加上flexdirection column就可以了这里的分号是分隔符,最后一个样式 。
5、3接着在css标签内,通过class设置div标签的样式,定义它宽度为200px,高度为100px,背景颜色为灰色4在css标签内,再使用textalign属性设置div里面内容的居中方式,例如,这时设置为center居中方式5最后在浏览器打开 。
6、采用lineheight属性 这种方式很常见,当 lineheight 和 height 两个属性设置相同的高度时,该元素内部的文字将会居中 。
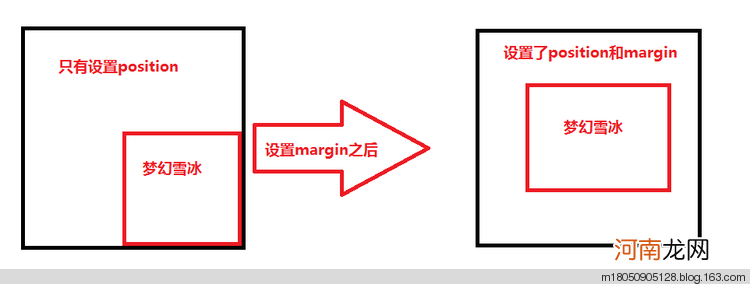
7、通过这样的Css样式就可以实现使用marginleftautomarginrightauto 可以让你的div居中对齐stylemarginleftautomarginrightauto 缩写形式为 stylemargin0 auto ,数字0 表示上下边距是0后 。
8、使用css使文字的居中的方法是有很多中的,一般的情况下使文字水平剧中使用的textaligin属性,垂直剧中现在常用的方法是使用lineheight,设置lineheight的值为文字容器的高度即可实现垂直居中工具原料编辑器浏览器 1 。
9、第二种 利用css的transform 好用但是兼容性不好,IE10+以及其他现代浏览器才支持手机开发可忽略boxwidth300pxheight300pxborder1px solid redpositionrelative content positionabsolutewidth100pxhei 。
10、1首先,打开html编辑器,新建html文件,例如indexhtml,填充问题基础代码2在indexhtml中的标签中,输入css代码#menu textalign center3浏览器运行indexhtml页面,此时成功实现了ul标签的居中显示 。

文章插图
11、因为“textaligncenter”控制的是文本居中,div居中可以用外边距margin来实现1新建html文件,在body标签中添加div标签,div标签中的内容为“演示文本”,添加题目中的css样式,为了方便演示,给div标签添加灰色背景,这时 。

文章插图
12、在图片外面包裹一个div,设置style属性style=quottextaligncenterquot,可解决 。
13、第一种方式设置body 居中在CSS中的代码是bodytextaligncenter第二种方式用盒子模型,首先设置一个Div ,这个DIV的宽度为100%,然后在这个DIV居中,那么在这个DIV中加的内容就居中显示,代码如下CSS 。
14、div+css实现文字垂直居中的五种方法1把文字放到table中,用verticalalign property 属性来实现居中 Content goes here2使用绝对定位的 div,把它的 top 设置为 50%,top margin 设置为负的 content 高度 。
15、如果你说的是文本居中,用这个textaligncenter如果你说的模块div居中,首先给他设置宽度,然后用这个width?pxmargin0 auto 。
- 50岁的人除了跑步快走 老年人的性功能如何维持
- 血氧仪|1380元血氧仪成本仅几十块是真的吗 如何看待血氧仪涨价
- 烤箱|如何用烤箱烤红薯 烤红薯注意事项
- 中医如何做到两者兼顾养生调理 阴虚和阳虚同时存在吃什么药
- 老大|老大就该让着弟弟妹妹吗 生二胎如何考虑大宝的感受
- 甲状腺疾病该如何治疗 艾灸图片高清图片大全
- 中医是如何治疗传染病的 八个偏方治好尿毒症
- 如何看一块石头里面有没有玉 怎么判断是玉还是石头
- 中医也无法根治糖尿病吗 糖尿病如何治疗哪种好用
- 菜板|菜板发霉怎么办 如何清洁砧板霉菌