一.简介 JavaScript(JS)是一种先进的、解释性的动态编程语言 。HTML或web浏览器可以直接执行应用程序 。
完整的JavaScript包括以下部分:
- ECMAScript , 描述语言的语法和基本对象
- 文档对象模型(DOM) , 描述处理网页内容的方法和接口
- 浏览器对象模型(BOM) , 描述与浏览器交互法和界面
- 是一种解释性脚本语言(代码未预编译) 。
- 主要用来向HTML页面添加交互行为 。
- 可直接嵌入HTML页面 , 但写成单独的js文件有利于结构和行为的分离 。
- 嵌入动态文本HTML页面
- 响应浏览器事件
- 读写HTML元素
- 在数据提交到服务器之前验证数据
- 检测访客浏览器信息
- 控制cookies , 包括创建和修改
二.用法 1.嵌入HTML
HTML 中的脚本必须位于 标签之间 。
脚本可以放置HTML 和 部分的页面 。
. . 如果
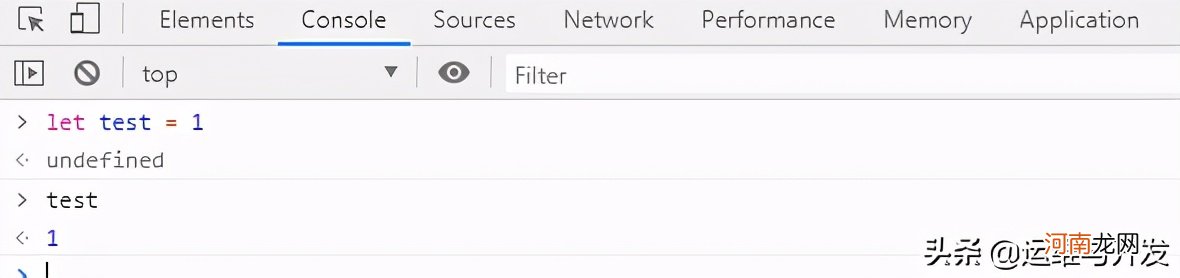
3.在console调试
可进入浏览器console , 如chrome F12 进入console , 以命令行的形式输入js命令

文章插图
4.事件触发
把 JavaScript 将代码放入函数中 , 在事件发生时调用函数 。
按钮 三.变量 JavaScript 使用关键词 var 用等号定义变量赋值变量
也可以使用let,const三者的区别在于:var与let涉及块级作用域 , let 命令只在代码块 {} 内部有效 , 具体参考这里;const定义一个只读常量
一般用var即可 , let更推荐
var a; //声明 var a = 10a = 20 注意: 在JavaScript所有代码指令都将以分号结束 ()
JavaScript中数据类型主要有:
变量
解释
示例
String
字符串(一串文本) 。字符串的值必须用引号(单双均可 , 成对)扩大 。
var name = "John";
字符访问:name[0] name[1]
Number
数字 。JavaScript 只有一种数字类型 。数字可以带小数点或不带
let x1=34.00;
let x2=34;
Boolean
布尔值(真 / 假) 。true/false 是 JS 里的特殊关键字 , 无需引号 。
let x=true;
let y=false;
Array
在单一引用中存储多个值的结构数组 。
let cars=["Saab","Volvo","BMW"];
元素引用方法:cars[0],cars[1]
Object
对象 , JavaScript 一切都是对象 , 一切都可以储存在变量中 。
对象由花括号分隔 。在括号内 , 对象的属性以名称和值对的形式 (name : value) 定义 。属性由逗号分隔 。
let person={firstname:"John",lastname:"Doe",id:5566};
let newObject = document.querySelector('h1');
访问对象属性:object.AttributesName object[''AttributesName'']
算数运算符主要有:
加法
- 减法
* 乘法
/ 除法
% 取模
自增
--自减
比较运算符主要有:
==等于
=== 绝对等于(等于值和类型)
!= 不等于
!== 不绝对等于(值和类型不相等 , 或两者不相等)
> 大于
< 小于
>= 大于或等于
<= 小于或等于
在常规比较中 , 忽略了数据类型
var x = 10; var y = "10"; if (x == y) //返回true , 所以要用===四.基本语法 1.条件语句
if 语句只有当指定条件为 true 只有这个句子才能执行代码 。
if (condition) { 当条件为 true 时执行的代码 }使用 if....else 语句的条件是 true 时执行代码 , 条件为 false 执行其他代码 。
if (condition) { 当条件为 true 时执行的代码 }else { 当条件不true 时执行的代码 }使用 if....else if...else 句子由多个代码块之一执行 。
if (condition1) { 当条件 1 true 时执行的代码 }else if (condition2) { 当条件 2 true 时执行的代码 }else 1 和 2 都不是 true 时执行的代码 }三目运算
let variablename = (condition)?value1:value2 condition成立则variablename = value1 否则value22.循环语句
JavaScript 支持不同类型的循环:
- for - 一定次数的循环代码块
- for/in - 通过对象的属性循环
- while - 当指定条件为 时true 时循环指定的代码块
- do/while - 也当指定的条件是 true 时循环指定的代码块
for (语句 1; 语句 2; 语句 3) { //语句 1 (代码块)开始前执行 ///语句 2 定义运行循环(代码块)的条件 //语句 3 在循环(代码块)执行后执行 。for/in遍历
for (x in / 可遍历对象x属性名 { 执行代码块 }while 循环将在指定条件下实时循环执行代码块 。
while (条件) { 需要执行的代码 }do/while 循环是 while 循环变体 。该循环将在检查条件是否真实之前执行一次代码块 , 然后如果条件真实 , 则将重复该循环 。
do { 要执行的代码 }while (条件);3.函数语法
函数是包裹在花括号中的代码块 , 前面使用了关键字 function:
function functionname() { / 执行代码 }加上形参
function myFunction(var1,var2) { 代码 return var3 //使用 return 语句时 , 函数将停止执行 , 并返回指定值 }匿名函数 , 函数存储在变量中 , 不需要函数名称 , 通常通过变量名调用 。
var x = function (a,b) {return a * b}; var z = x(4,3);4.异常判断
t
ry 语句允许我们在执行过程中定义错误测试的代码块 。
catch 语句允许我们定义当 try 代码块发生错误时 , 所执行的代码块 。
JavaScript 语句 try 和 catch 成对出现 。
finally 语句不论之前的 try 和 catch 代码块将执行是否有异常 。
try { ... //异常抛出 catch(e) { ... //异常捕获和处理 finally { ... 五.DOM对象 在浏览器中 , 当页面被加载时 , 页面会自动生成DOM对象(document)
DOM对象是树模型
通过这个对象:
- JavaScript 可以改变页面中的所有 HTML 元素
- JavaScript 可以改变页面中的所有 HTML 属性
- JavaScript 可以改变页面中的所有 CSS 样式
- JavaScript 能够响应页面中的所有事件
通过id查找
var x=document.getElementById("intro"); //如果找到这个元素 , 该方法将是对象(在 x 以中间返回元素的形式 。//如果没有找到元素 , x 将包含 null 。通过标签搜索
var y=document.getElementsByTagName("div"); //如果有多个类似的标签 , 返回多个对象的数组通过类名搜索
var x=document.getElementsByClassName("intro");因为搜索返回的元素也是对象 , 可以再次搜索
var x=document.getElementById("main"); var y=x.getElementsByTagName("p"); //本例搜索 id="main" 元素 , 然后搜索 id="main" 元素中的所有 元素2.修改HTML元素
改变HTML输出流
document.write(); //如果是文档(DOM)加载完成后 , 文档将被覆盖修改 HTML 内容
document.getElementById(id).innerHTML=新的 HTML内容改变 HTML 元素属性
document.getElementById(id).attribute=新属性值3.DOM事件
事件可以是浏览器或用户的行为 。当事件触发时 , 可以执行相应的行为js代码
常见事件
事件
描述
onchange
HTML 元素改变
onclick
用户点击 HTML 元素
onmouseover
用户在一个HTML在元素上移动鼠标
onmouseout
用户从一个HTML移开元素上的鼠标
onkeydown
按键盘按钮
onload
浏览器已完成页面加载
HTML 事件属性可以添加到元素中 , 可以添加JavaScript 代码 , 当这个元素的事件被触发时 , 就会触发执行js代码
现在的时间是?
也可以由DOM对象分配事件 , 因为事件也是html的一个属性
addEventListener() 方法
element.addEventListener("click",function(){ alert("Hello World!"); });语法为
element.addEventListener(event,function,useCapture);第一个参数是事件的类型 (如 )"click" 或 "mousedown").
第二个参数是事件触发后调用的函数 。
第三个参数是一个布尔值 , 用来描述事件是冒泡还是捕这个参数是可选的 。
【JavaScript必须掌握的基本知识 js要掌握的知识点】参考详细的事件类型https://developer.mozilla.org/zh-CN/docs/Web/Events,注意不同于元素属性中的事件
- 掌握赞美他人的系统方法 赞美他人的方法
- 刚剪了中短卷发还不太掌握 想知道中短卷发怎么扎好看
- 净水器安装必须注意哪些问题?
- 国字脸男生还必须问合适的发型? 亚洲大帅哥发型全是国字脸标配
- 准妈妈们必须认真阅读怀孕须知
- 不用电卷棒做最当然的空气刘海 扎马尾也必须空气刘海加气质
- 初跑者无伤跑步需要掌握的三个知识点 跑步者注意事项
- 布艺沙发清洗会难吗 只要掌握了清洗的小窍门就不难
- 个子矮必须一款能增高十厘米的马尾 大咖显高穿搭也会配专享马尾辫
- 古筝的基本指法 古筝的基本指法是什么?