
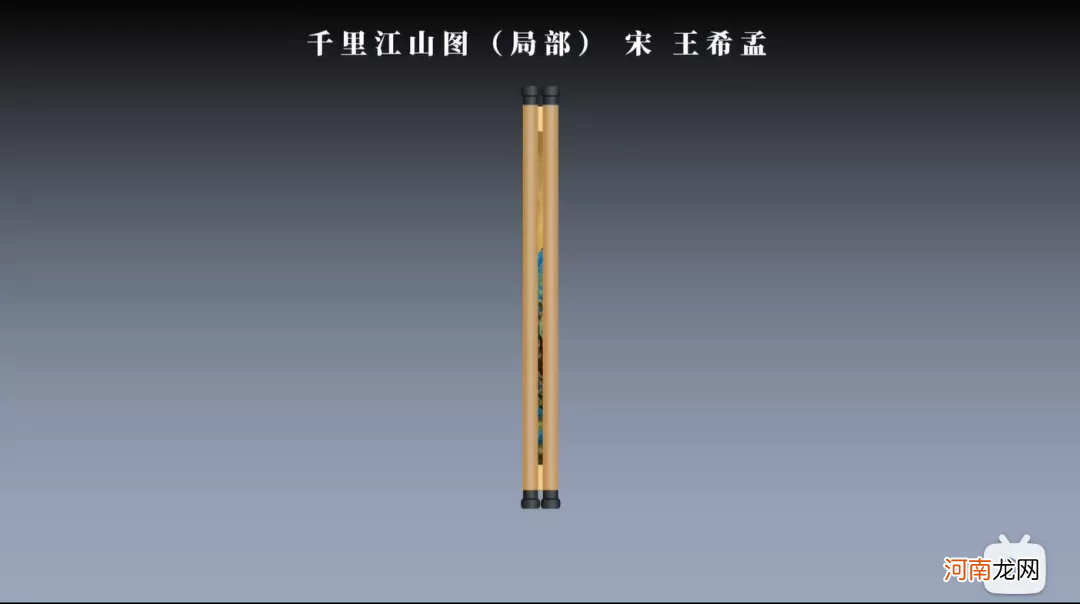
文章插图
来看看我做过改进的效果吧:

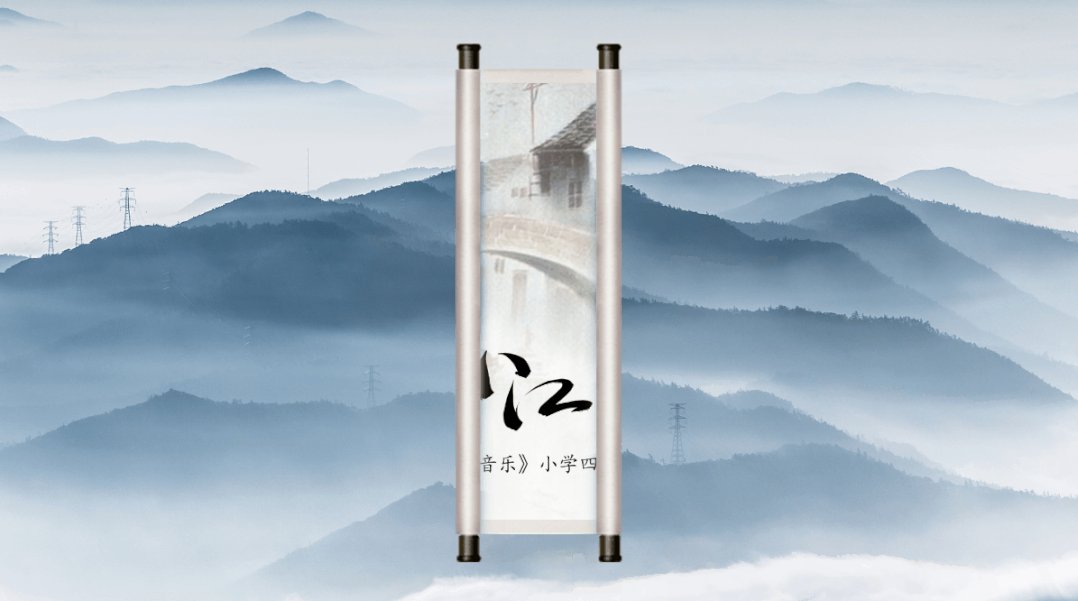
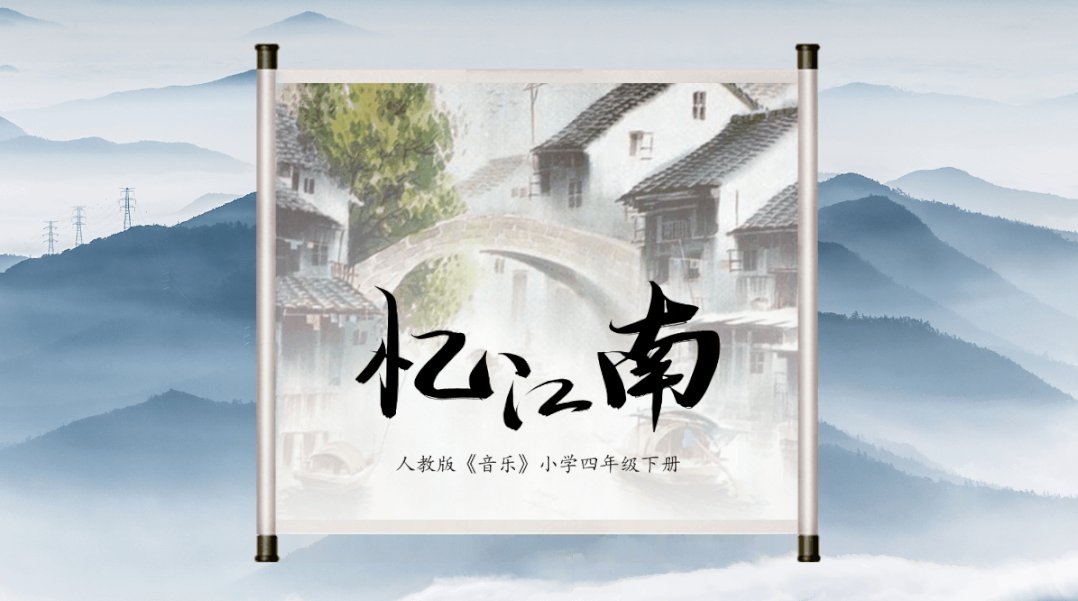
文章插图
怎么样?好多了吗?
那么这种效果是怎么做到的呢?其实还是用的「劈裂」动画,但细节做了一些调整和优化 。让我们分别看看 。
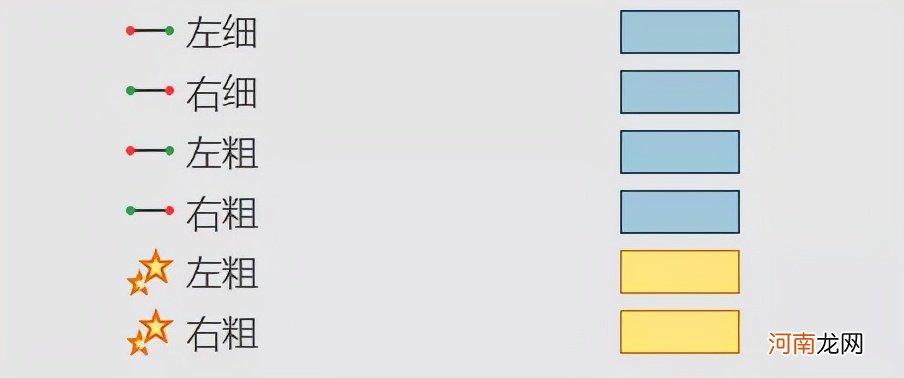
01 卷轴厚度变化 复制卷轴材料,切断两端的端部,保留中间的纸部分,将宽度增加到适当的尺寸(以合并时无间隙为准),堆放在原卷轴的上层:

文章插图
注意这个时候下面其实有一个细小完整的卷轴:

文章插图
通过简单的去除,得出细卷轴和粗卷轴的宽度百分比——我的案例刚好是 60%。
添加粗卷轴「放大/缩小」动画,选择将水平降低到 60% ,然后添加与细卷轴相同距离的水平路径动画,以确保这两个动画的长度相等,从而确保卷轴在移动时变到终点时与细卷轴相同宽度 。

文章插图
这部分动画窗格大概是酱紫:

文章插图
厚卷轴向两侧同步移动,粗卷轴逐渐变薄……(敲黑板)能理解吗?
OK,然后我们进入第二部分 。
02 改善「劈裂」的虚化效果 这部分的方法其实很简单 。可以说,只要你知道怎么做,你就能做到,因为操作一点也不难 。关键是大多数不研究动画的人根本不知道怎么做 。
我们只需要做「劈裂」或「擦除」多复制几个动画对象叠放在一起,组合在一起,为整个组合设置动画,可以很好地提高虚拟效果 。
例如,做矩形「劈裂」,两端的虚化效果大概是这样的:

文章插图
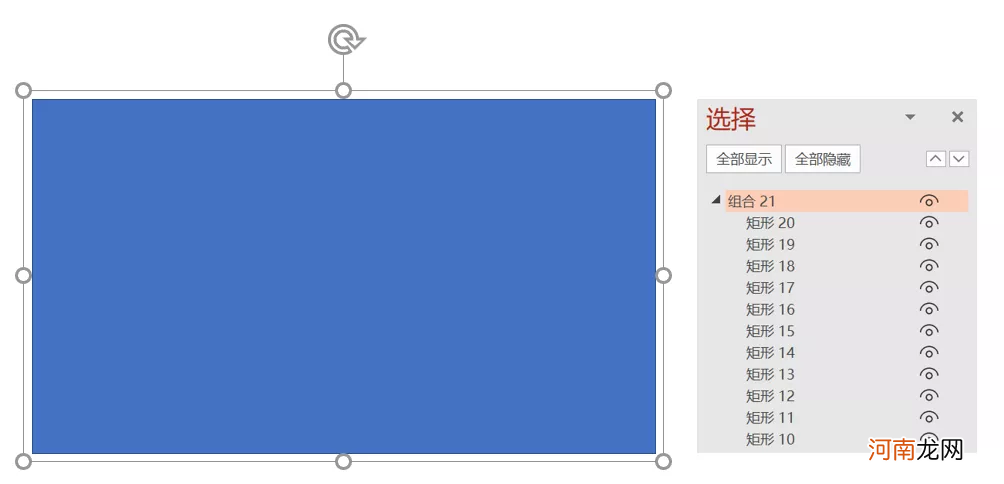
将矩形原位复制 10 份,与原矩形结合:

文章插图
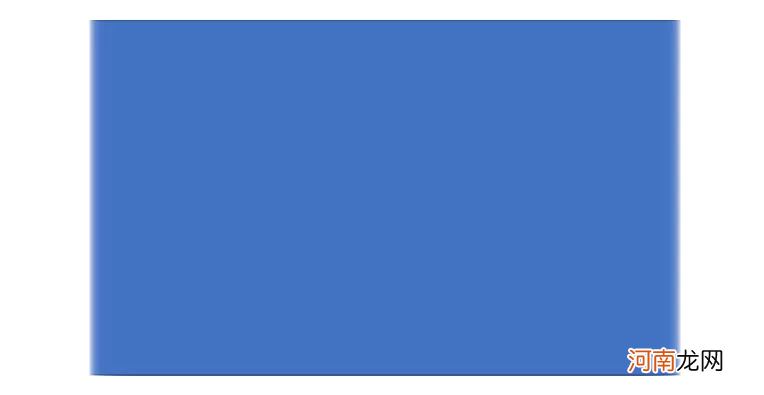
然后设置整个组合「劈裂」动画,两端的虚拟效果大大削弱:

文章插图
经过这样的处理,底图再做「劈裂」当动画时,它将不再与卷轴分离:

- 4因素阻碍胎儿智力发展
- 世园会和园博园的区别 北京世园会每个展园介绍
- 青花瓷器发展的历史背景和概况 青花瓷历史
- 怎样发展孩子的语言智能
- 饮茶文化的发展和演变 茶的文化起源介绍
- 你知道孕妇写真的发展和市场现状吗
- 培养宝宝听觉,促进智力发展
- 秦半两的发展历程 秦半两图片及价格表
- 孕妈咪如何有效开展科学胎教
- 一文为你图解中国瓷器发展史全流程 中国瓷器发展史流程分析