
文章插图

文章插图
晚上好,我不知道有多少朋友还没睡觉 。如果你还有精神,听陈先生谈谈中国风 PPT 出镜率高「卷轴展开」动画效果!
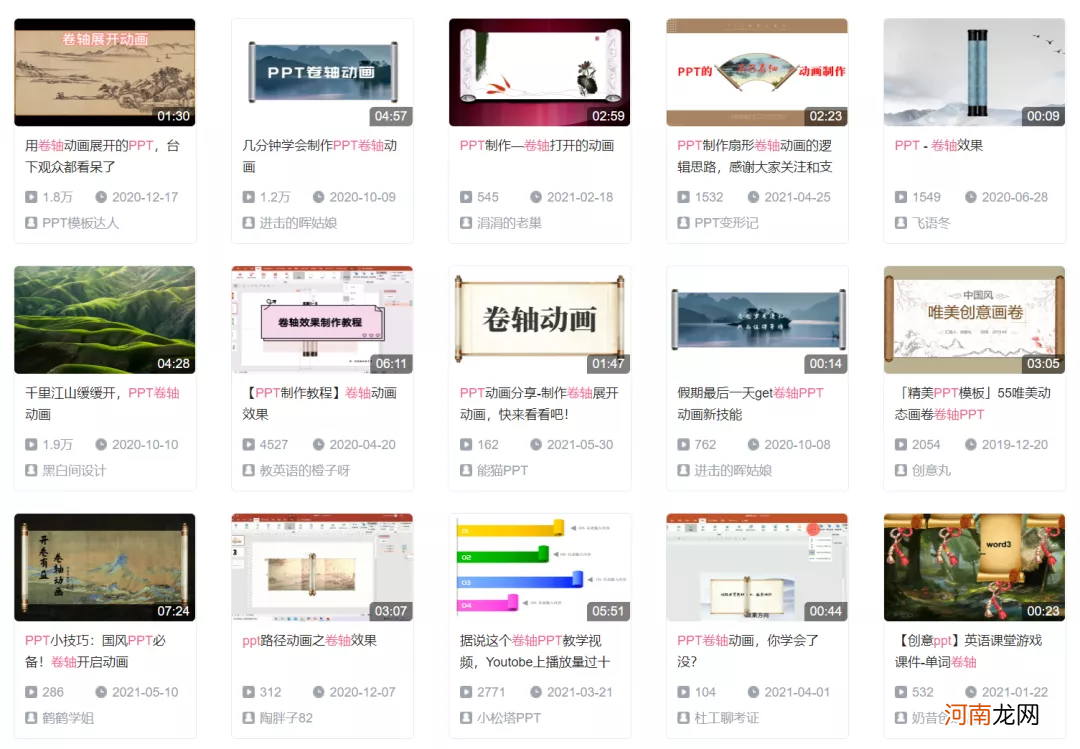
很多人可能看过卷轴动画教程,随便去 B 站上搜索「卷轴 PPT」,哇!教程种类繁多:

文章插图
B 站上的卷轴动画教程视频近50 条
但是,陈老师随便看了几个,都比较基础,忽略了很多细节 。
并不是说这些教程的步骤不够具体,而是他们的动画方案在构思环节中错过了一些重要的细节,导致效果不够真实 。
例如,一些教程只在卷轴上添加了左右方向的路径动画,并在卷轴卷轴图片「劈裂」但是因为「劈裂」动画会在对象的两端增加虚拟效果,分裂速度不是线性的,这导致图片的展开速度快于卷轴:

文章插图
或落后于卷轴的运动:

文章插图
看看这个简短版本的效果,你就能理解「劈裂」动画是如何先慢后快导致露馅的:

文章插图
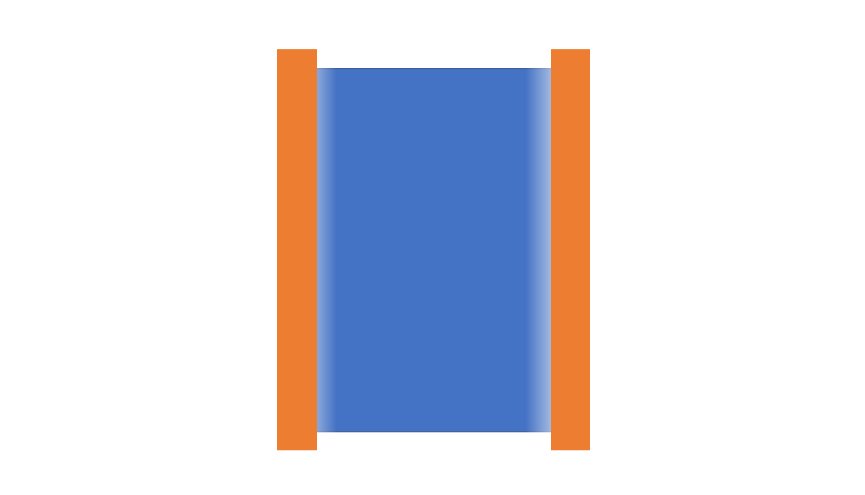
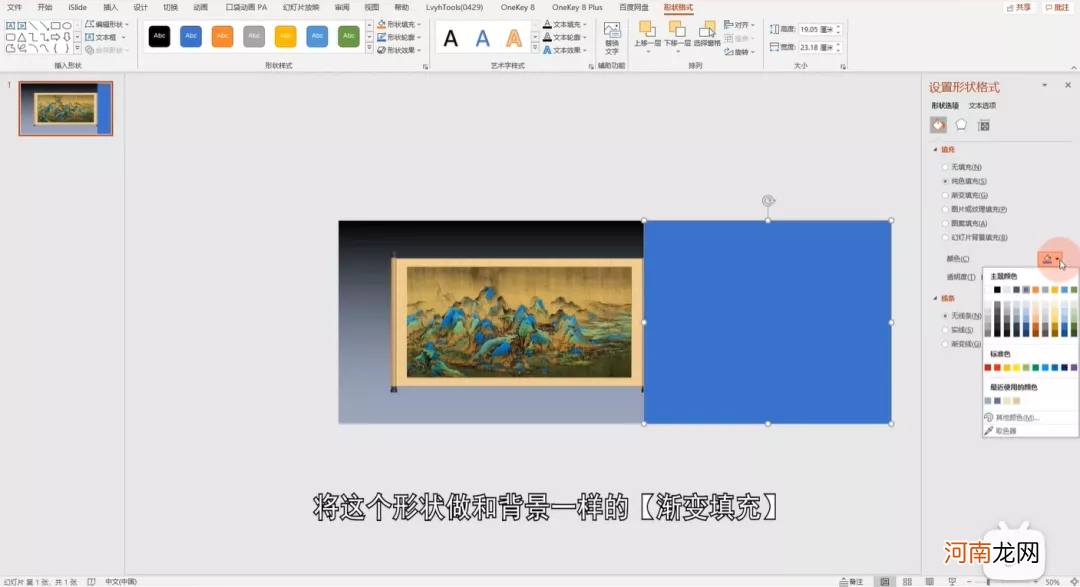
为了避免这个问题,其他教程放弃了「劈裂」动画方案转而采用「障眼法」,用与背景颜色一致的矩形遮挡卷轴外侧的图片:

文章插图
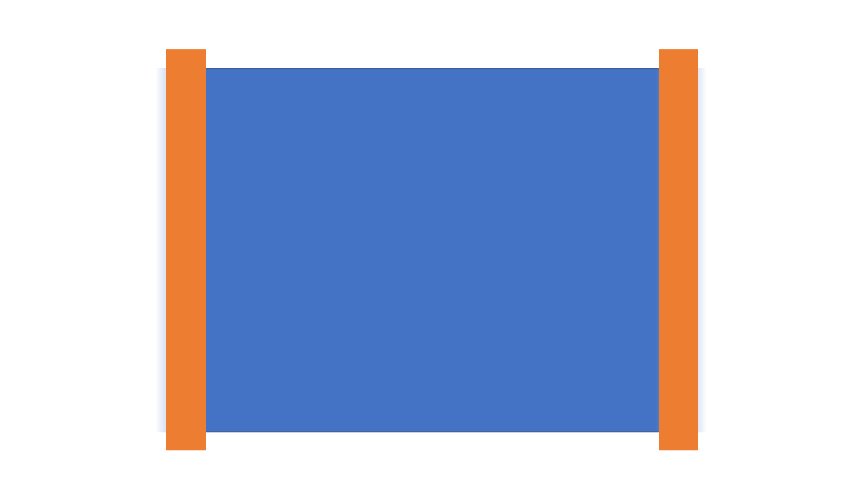
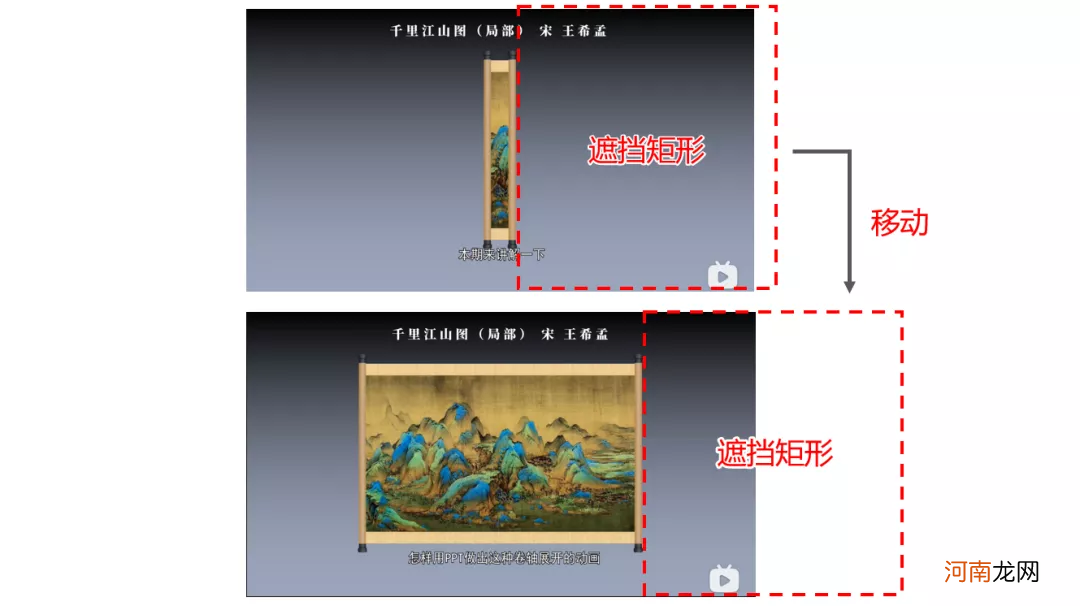
当卷轴在中间时,屏蔽的矩形也在中间,图片被屏蔽;当卷轴移动时,屏蔽矩形也同时移动到两侧,底部的图片显示:

文章插图
这种做法的视觉效果明显优于第一种,但也有一个大问题,即页面背景只能是纯色或垂直渐变,否则阻挡矩形在移动时会暴露 。
对比一下,这是白色背景,好像还行吧?

文章插图
添加背景图后……(看看这部动画的原理吧?

文章插图
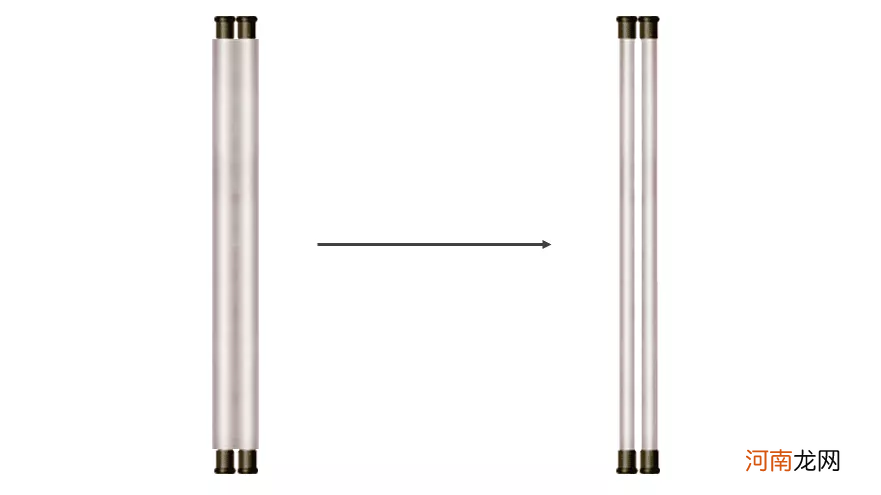
此外,几乎所有类似的教程(包括其他平台)都忽略了一点,即卷轴应该相对较厚,展开后会逐渐变薄:

文章插图
右侧应为展开后的卷轴粗细,为了作对比没有将其分开
如果不做这个效果,在前两个卷轴并排放置时可以看到一小部分图片,这显然违背了现实:
- 4因素阻碍胎儿智力发展
- 世园会和园博园的区别 北京世园会每个展园介绍
- 青花瓷器发展的历史背景和概况 青花瓷历史
- 怎样发展孩子的语言智能
- 饮茶文化的发展和演变 茶的文化起源介绍
- 你知道孕妇写真的发展和市场现状吗
- 培养宝宝听觉,促进智力发展
- 秦半两的发展历程 秦半两图片及价格表
- 孕妈咪如何有效开展科学胎教
- 一文为你图解中国瓷器发展史全流程 中国瓷器发展史流程分析