随着设计模式越来越规范,人们发现,弹出框的人机交互模式非常适合用于应用本身的提示和引导,逐渐普遍在互联网和移动互联网产品中普及 。典型的设计是:弹出框口+半透明蒙版背景(增强视觉对比) 。
对于现在的移动APP来说,对话框是一种最常见的引导设计 。同时,也正因为无处不在,它也是最容易被忽略和摒弃的,我们可以用弹出框引导来实现:
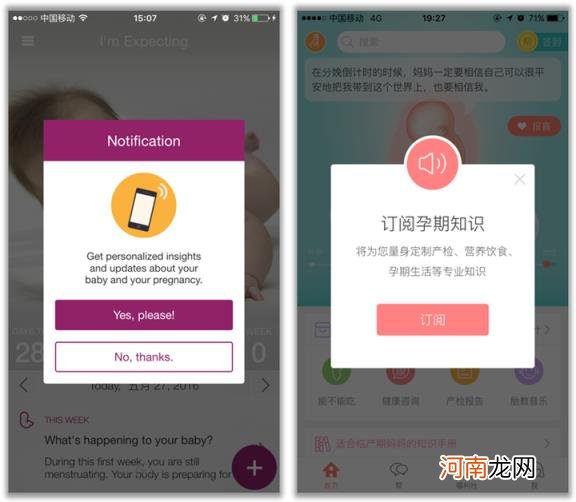
消息/内容提示 。如Pregnancy+和宝宝树孕育:

文章插图
问题/错误提示 。如icon和Wolters Kluwer:

文章插图
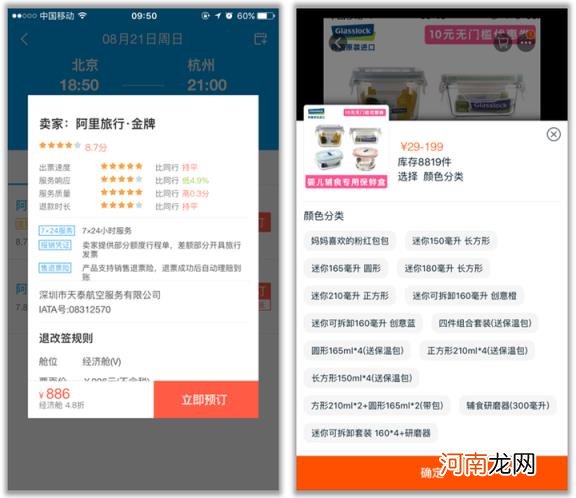
内容详情 。如阿里旅行(已更名为飞猪)和淘宝:

文章插图
操作判断 。如频果单词(右图):

文章插图
最佳实践:
- 保持弹出框文案简短;
- 确保弹出框内容可以在应用其他功能模块中访问到 。
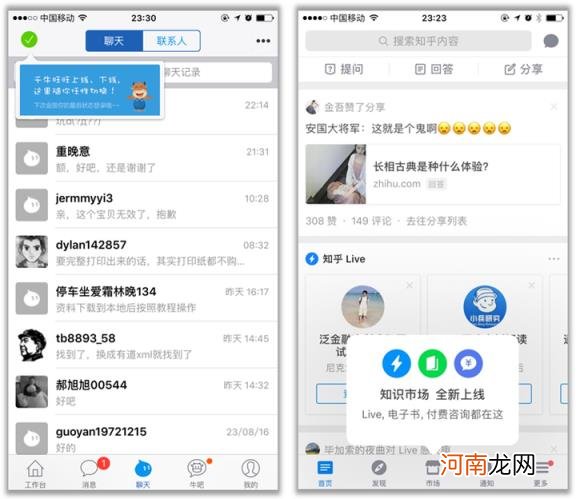
对话框用于引导时,可以显示在屏幕任意位置,并且比弹出框更贴合操作情景 。如千牛工作台和知乎:

文章插图
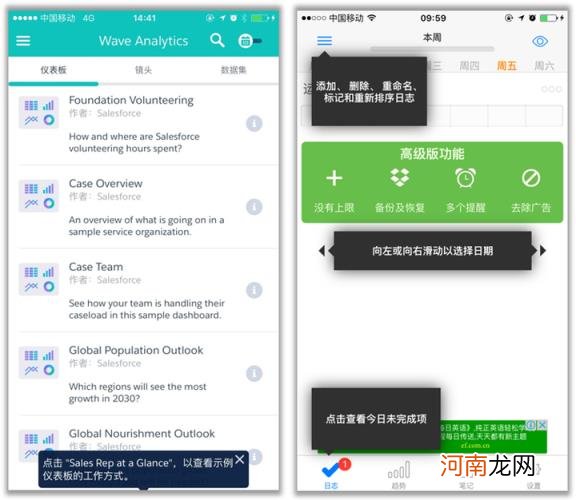
点击页面内任意区域,即可关闭对话框 。再比如Wave Analytics和Way of Life,后者更是在一个页面内,可同时存在多个提示:

文章插图
最佳实践:
- 提示尽可能靠近指向对象;
- 内容要简短;
- 开始触发交互动作后(如触碰屏幕),提示要自动消失;
- 对话框整体颜色要和页面有所区分,对比鲜明 。
而空状态页面引导,就是在空状态页面中加入引导式设计,增强用户体验 。而空状态引导也被称为初次使用引导 。
空状态页面引导一般由一种或几种元素构成:包括文字提示、表意插图、触发按钮等 。这些元素往往将固化在屏幕设计中,并一直存在,直到用户执行交互操作,或被其他内容覆盖 。许多笔记类应用,都是用初次使用引导去吸引用户添加内容 。
我把空状态页面引导设计分为两种:被动型引导和主动型引导 。
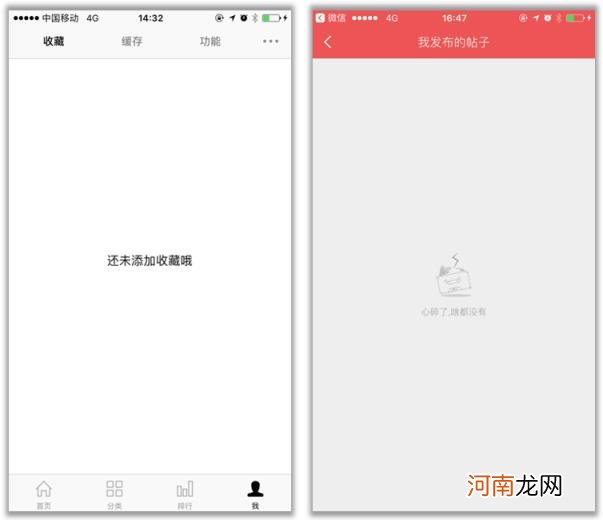
先介绍被动型引导 。这种设计以空状态界面为典型应用,如Change和Finger:

文章插图
为什么说它们是被动型引导,因为这个页面的提示信息对用户来讲,与其说是引导,还不如说是提醒,用户无法通过当前页面进行任何有效的相关的交互 。Change只用文字告诉了用户当前页面状态(可能更大的作用是,页面上有这几个汉字,就不会让用户觉得当前页面出了什么bug,仅此而已) 。
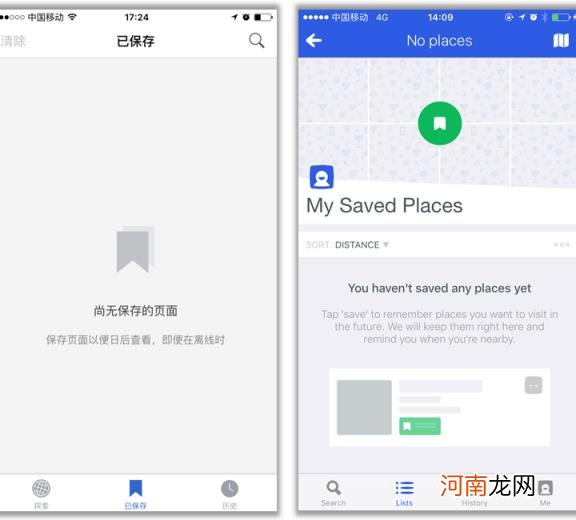
下面的例子,虽然增强了解释,但是仍然属于被动型引导,比如维基百科和Foursquare:

文章插图
二者除了文字提示当前页面是“空状态”外,还进行了补充说明 。不过维基百科的这句“保存页面以便日后查 看,即便在离线时”,充满着生硬的直译的倒装…
- 网站流量分析怎么做,流量分析的四项指标?
- 旅游网站seo怎么做,旅游网站seo指南?
- 文案创作怎么做,创作思路及编辑详解?
- 钓鱼蚯蚓怎样挂钩的正确 蚯蚓怎么挂钩容易上鱼
- 3D打印技术的发展前景怎么样 你对3D打印行业的发展前景怎么看
- 笔记本电脑反应慢怎么解决 笔记本电脑反应慢怎么解决win7
- 怎样查看支付宝上芝麻信用分增长记录 怎么查支付宝芝麻信用分
- 煤油的比热容是多少煤油的比热容介绍 煤油的比热容怎么算
- 水库钓青鱼怎么调漂最好 钓青鱼调漂的正确方法
- 坐火车下错站了怎么办?坐过站了呢?官方教给你