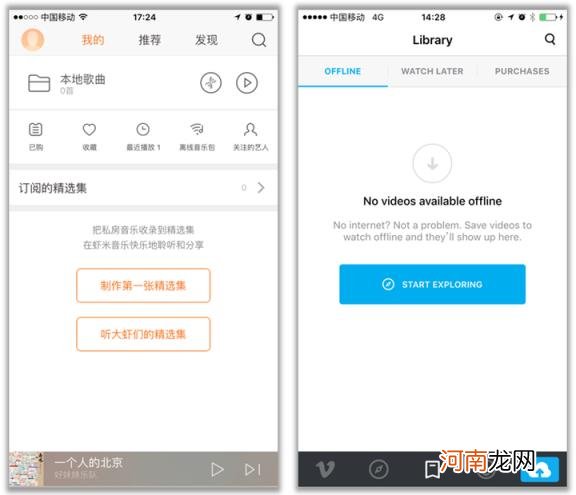
主动型引导的特点在于:在提示用户当前页面状态后,给出用户改变当前页面状态的入口,比如添加内容或新增内容,比如采用圆角矩形按钮入口的虾米音乐和Vimeo:

文章插图
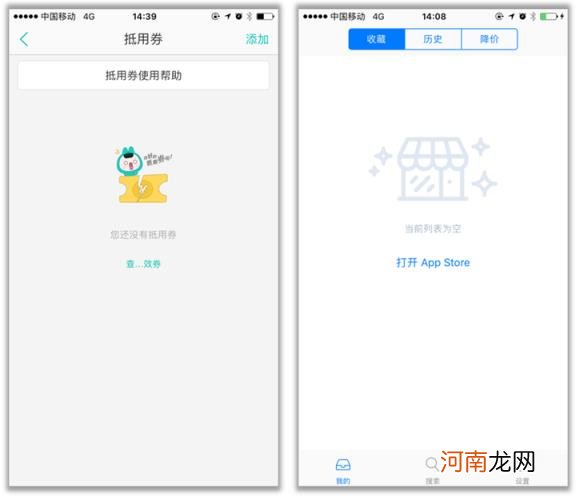
以及文字入口的美团和Price Tag:

文章插图
需要注意的是,这些触发新页面的文字入口,文字颜色要和主题色保持一致(主流方案),这也是遵循用户习惯的最优选择 。
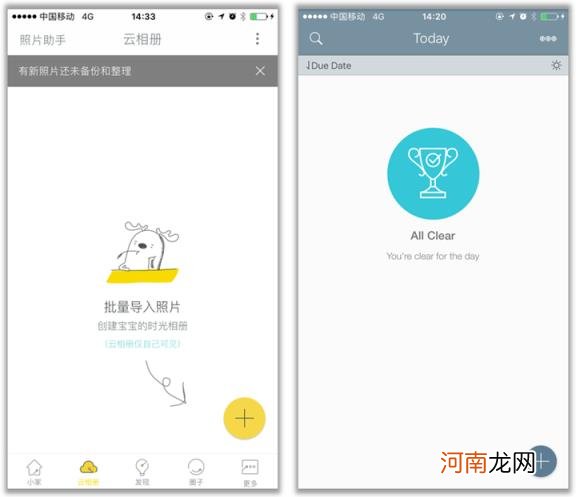
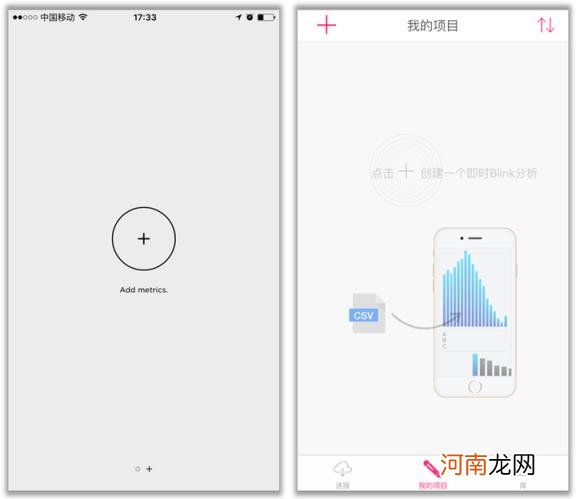
有的主动型引导做成了悬浮圆形按钮样式的全局引导,即哪怕用户进行了内容覆盖,引导按钮依然存在 。如小时光和2Do:

文章插图
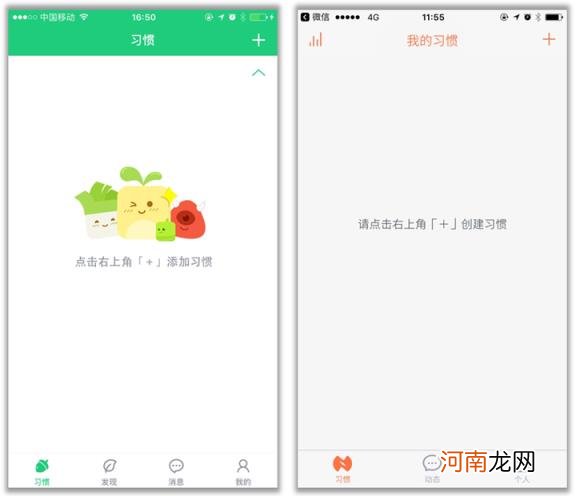
或者直接将“+”做到导航栏中,比如种子习惯和New:

文章插图
再举两个反例,即没有任何提示的空状态页面,如Replica(左下图),进入该菜单页后,作为一个用户,我会怀疑:这个页面是不是卡住了?是不是网络不好没加载出来?再等等看?以及开心夺宝,仍然是空空如也,没有任何提示:

文章插图
六、持久性设计持久性设计,指长期显示在页面上的引导设计 。无论页面其他元素如何变动,持久性设计元素始终存在,始终提示用户某项功能的入口,无论用户是第一次还是第N次进入界面,持久性设计元素依然在屏幕上显示 。
高频操作时,持久性引导在视觉上会被设计的非常醒目,如圆形悬浮按钮;低频操作时,持久性引导会弱化自身视觉效果,使之融入整个页面,但又时刻可见 。
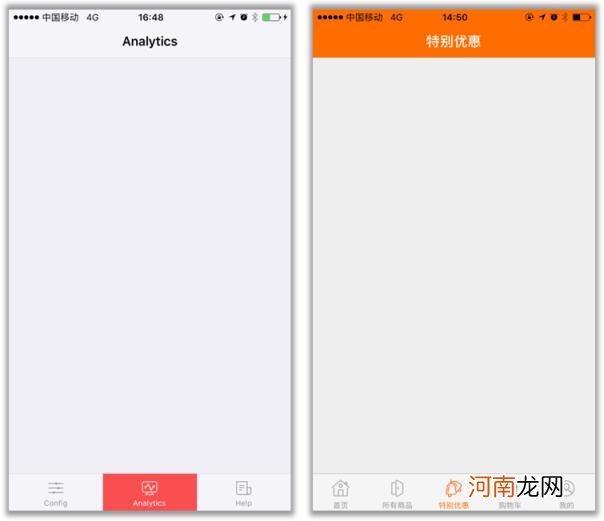
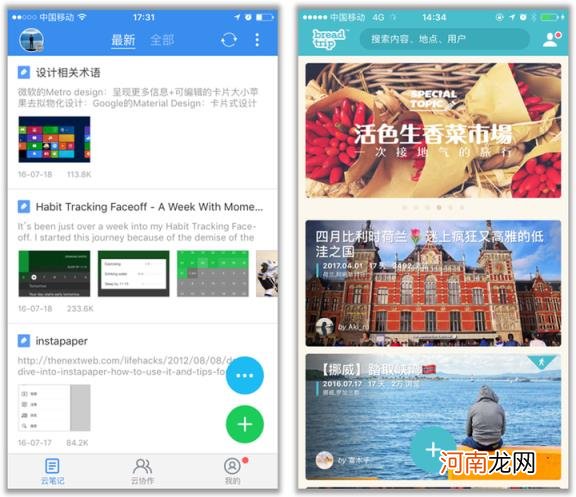
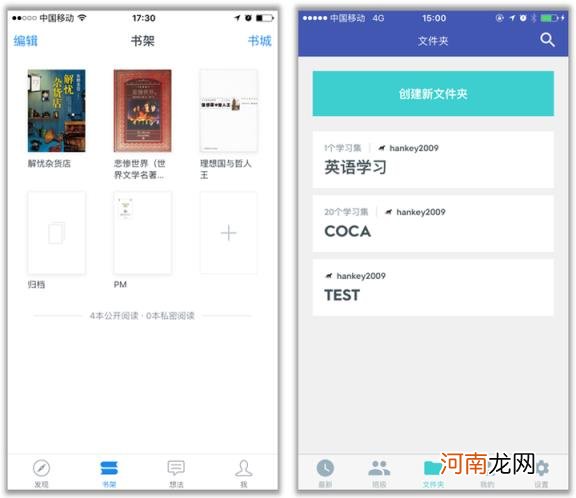
引导的典型设计是用户通过点击“+”按钮来添加在屏幕上持久展示的内容,如Analytics、Roambi、有道云笔记、面包笔记、微信阅读和Quizlet:

文章插图

文章插图

文章插图
最后的微信阅读,就将添加书籍的功能做成了持久性引导,且为保持页面整体风格,被设计成接近书籍缩略图的大小和样式 。
七、易发现/刷新易发现设计,指的是滑动屏幕进行内容刷新时,在“拉出”区域出现的操作提示设计 。当按照提示让手松开屏幕时,页面恢复原位置,“拉出”区域消失,同时伴随消失的还有操作提示 。
这种设计是不会扰乱屏幕、鼓励特定交互的有效方法,往往用于执行一些常见的动作,如滑动、短按等 。易发现设计发展到现在,大体经历了两个阶段:
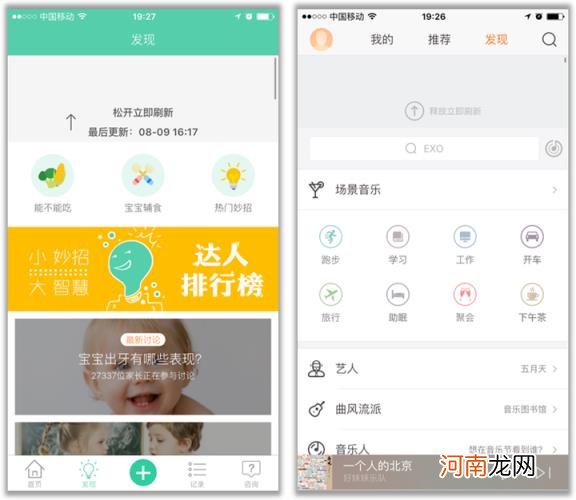
第一阶段:icon动效+文字提示+刷新时间 。随着大屏手机的迅速普通,移动交互设计处于“百花争鸣”的阶段,没有所谓的“主流”设计方式,所以早期的易发现设计主要的功能是对交互动作进引导性解释,当然,移动互联网的时代也刚开启没几年,现在大量应用扔沿用这种设计 。而这时对于用户来说,因为“习惯性存在”而产生的熟悉感,可能要比引导性解释的意义更大 。下面是育学园和虾米音乐:

文章插图
育学园加上更新时间有其特殊性,因为这个应用本身就是记录宝宝成长的工具,记录数据包括喂奶、拉粑、吃药、睡眠等,每一项活动都需要记录时间,因此当宝妈在逛论坛和知识版块时,APP通过一些交互动作来展示时间,提醒宝妈,是非常必要的 。
- 网站流量分析怎么做,流量分析的四项指标?
- 旅游网站seo怎么做,旅游网站seo指南?
- 文案创作怎么做,创作思路及编辑详解?
- 钓鱼蚯蚓怎样挂钩的正确 蚯蚓怎么挂钩容易上鱼
- 3D打印技术的发展前景怎么样 你对3D打印行业的发展前景怎么看
- 笔记本电脑反应慢怎么解决 笔记本电脑反应慢怎么解决win7
- 怎样查看支付宝上芝麻信用分增长记录 怎么查支付宝芝麻信用分
- 煤油的比热容是多少煤油的比热容介绍 煤油的比热容怎么算
- 水库钓青鱼怎么调漂最好 钓青鱼调漂的正确方法
- 坐火车下错站了怎么办?坐过站了呢?官方教给你