当然,状态栏本身也有时间显示,但是由于该时间是“一直存在”的,一直存在的事物,就像整本书全被划了重点,很容易被用户无意识忽略 。
当然,育学园的时间提示也有问题,日期“08-09”明显多余了 。
而虾米音乐采取这种方案的话,可能起到相反的效果 。很多音乐爱好者习惯在睡前听,如果在进行内容刷新的时候,被提示时间“最后更新:23:59””,对于用户来说,可能就是入睡提示,从而降低应用的使用时长,虽然这对用户来说是好事,但并不是APP官方想要看到的结果 。
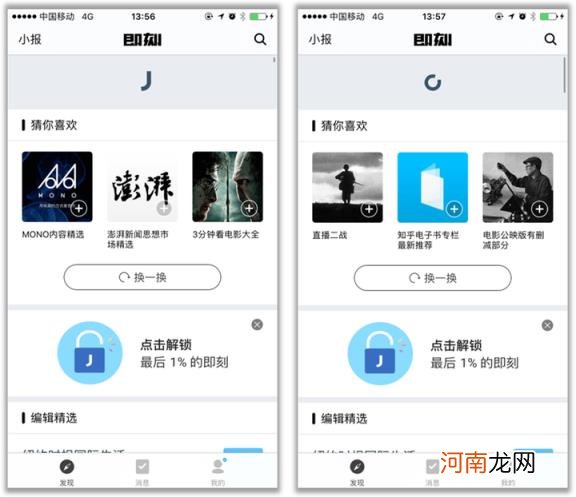
第二阶段:ico动效或其他 。到了这个阶段,大部分用户已经习惯了滑动屏幕再释放刷新内容的操作方式,文字提示的必要性降低,所以很多应用直接用简单的动效来完成,如即刻:

文章插图
左图下拉,右图释放刷新 。再比如Doozyrama:

文章插图
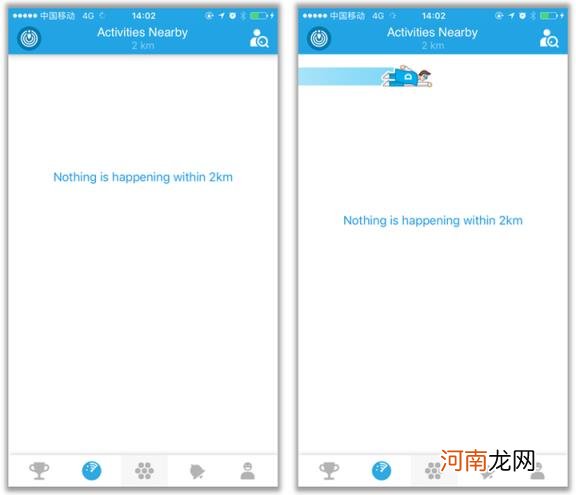
左图为静态页面,右图为下拉页面再释放后的刷新动效,超人形象的小人儿在空白页面上方来回飞一次 。
对比即刻和Doozyrama,不难发现,当页面信息较多时,应相对减少易发现设计的复杂度;而当页面信息较少甚至是空白时,增加易发现设计的复杂度(相对来说),这样使页面信息呈现上取得平衡,不至于太满(有呼吸空间)或者太空(有抓眼球内容) 。
好了,这篇文章的内容蜀川号就和大家分享到这里!
- 网站流量分析怎么做,流量分析的四项指标?
- 旅游网站seo怎么做,旅游网站seo指南?
- 文案创作怎么做,创作思路及编辑详解?
- 钓鱼蚯蚓怎样挂钩的正确 蚯蚓怎么挂钩容易上鱼
- 3D打印技术的发展前景怎么样 你对3D打印行业的发展前景怎么看
- 笔记本电脑反应慢怎么解决 笔记本电脑反应慢怎么解决win7
- 怎样查看支付宝上芝麻信用分增长记录 怎么查支付宝芝麻信用分
- 煤油的比热容是多少煤油的比热容介绍 煤油的比热容怎么算
- 水库钓青鱼怎么调漂最好 钓青鱼调漂的正确方法
- 坐火车下错站了怎么办?坐过站了呢?官方教给你