
文章插图
互联网产品,尤其是移动互联网产品,都必须有门槛低、上手快的特性,这是因为,移动互联网产品的客群是2C(customer)而非2B(business),以用户自发性使用行为为主,产品可替代性强,用户粘度不高 。如果用户下载安装APP后,无法通过几分钟的尝试搞明白产品提供的主要功能和操作方法,那么这个应用离弃用也就不远了 。
一个能让用户快速上手的APP,除了设计符合产品逻辑、符合用户操作习惯、足够简洁之外,层次分明不失趣味性的引导设计,也是非常重要的 。所以在这篇文章中,我将重点介绍使用引导的设计模式 。
一、全局预览全局预览往往在引导页阶段来完成,应用第一次安装启动后,或者在用户完成有效账户注册前的每一次启动,都会进入引导页,通过左右滑动来浏览奇数量的引导页 。
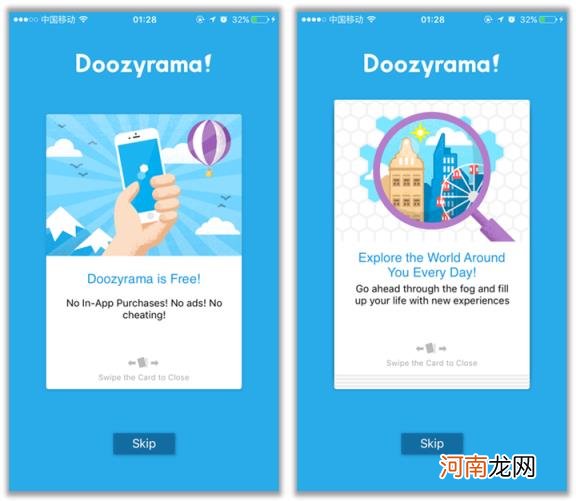
全局预览通过应用程序逐屏逐功能的最终邀请(左右滑动),完成对应用程序的最终探索 。Doozyrama是此模式很好的例子,包含了现阶段流行的引导页的典型设计元素:简洁的文字介绍、生动的扁平化插图、左右滑动切换和一个明确的退出标志:

文章插图
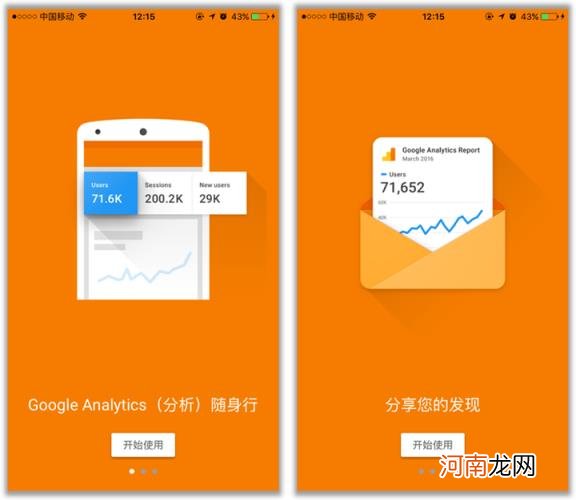
再比如Google Analytics:

文章插图
最佳实践:
- 全局预览应用于强化或突出显示关键或核心功能;
- 全局预览模式一般从用户目标角度出发,要尽量保持简短,并辅以有力的视觉引导 。
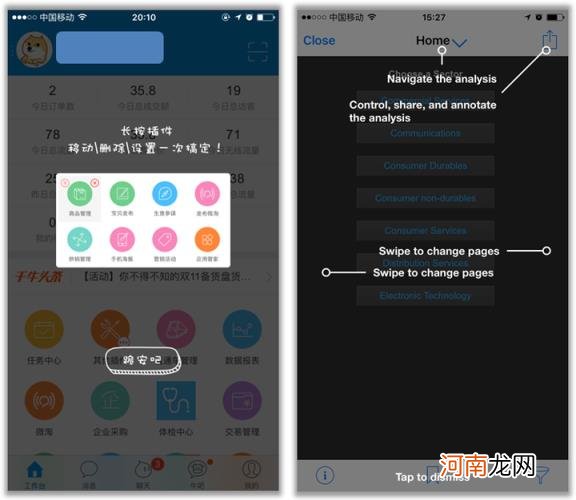
同时,为了让交互教程的引导更加通俗易懂,交互教程往往采用半透明蒙版+操作说明的设计模式 。在应用主屏幕上,用一个带有提示的半透明层蒙住下层主屏幕内容 。如千牛工作台和analytics(一款数据分析展示应用):

文章插图
一款应用,如果只有难用的功能和丑陋的界面,那么会马上被用户删除,由新的同类应用取而代之 。
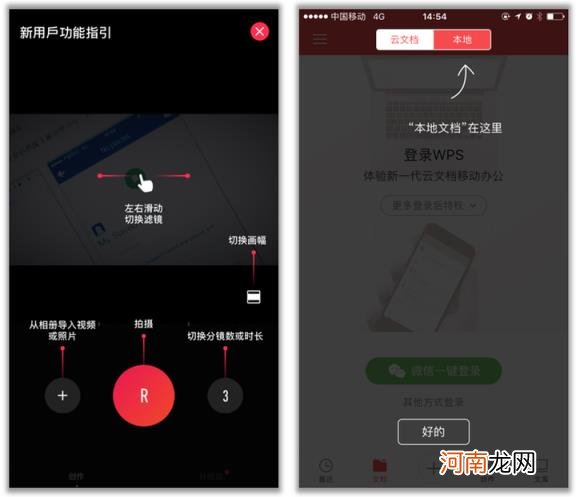
相反,如果在用户第一次进入APP主界面时,应用就展示出色的交互教程设计,这样可同时起到功能导航和提升用户体验的双重效果,如VUE和WPS Office:

文章插图
VUE是视频制作利器,WPS Office是白领的移动化办公工具,前者注重设计感和逼格,后者注重商务和办公氛围浓厚,因此整体设计偏简洁 。
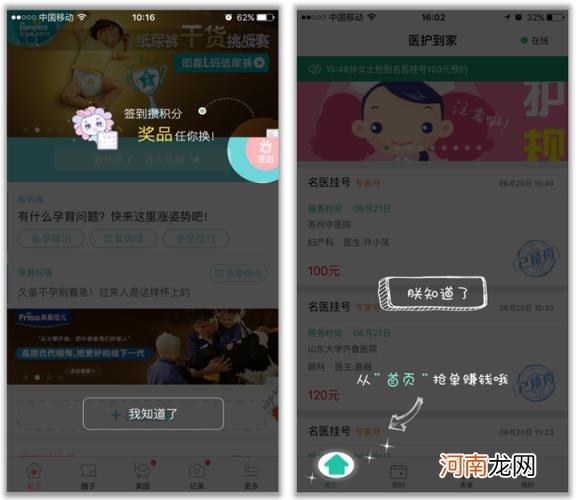
而宝宝树和医护到家更加注重趣味性:

文章插图
宝宝树的用户以年轻妈妈为主,重点发力社区;医护到家是移动看病问诊工具,涵盖人群更是多样化,但无论怎样,二者传达的理念都是:人性化、亲民、拉近应用与用户之间的距离、用户与用户之间的距离,以及用户与医疗服务提供者之间的距离 。
【设计app怎么做,软件使用及思路流程详解?】趣味性的设计,会为应用带来更多的印象分,从而提高用户的探索欲望和用户粘性 。
三、弹出框弹出框,英文Popup Box,全称“弹出式窗口”,与“固定式窗口”相对应,指的是通过应用自身触发或者用户交互动作触发的,悬浮于原有页面上方的窗口式设计,触发后,用户可对其进行关闭,因此这是一种非全局的、只存在于特定状态下的设计,也因为这种特点,弹出框在最初经常被用于广告提示 。
- 网站流量分析怎么做,流量分析的四项指标?
- 旅游网站seo怎么做,旅游网站seo指南?
- 文案创作怎么做,创作思路及编辑详解?
- 钓鱼蚯蚓怎样挂钩的正确 蚯蚓怎么挂钩容易上鱼
- 3D打印技术的发展前景怎么样 你对3D打印行业的发展前景怎么看
- 笔记本电脑反应慢怎么解决 笔记本电脑反应慢怎么解决win7
- 怎样查看支付宝上芝麻信用分增长记录 怎么查支付宝芝麻信用分
- 煤油的比热容是多少煤油的比热容介绍 煤油的比热容怎么算
- 水库钓青鱼怎么调漂最好 钓青鱼调漂的正确方法
- 坐火车下错站了怎么办?坐过站了呢?官方教给你